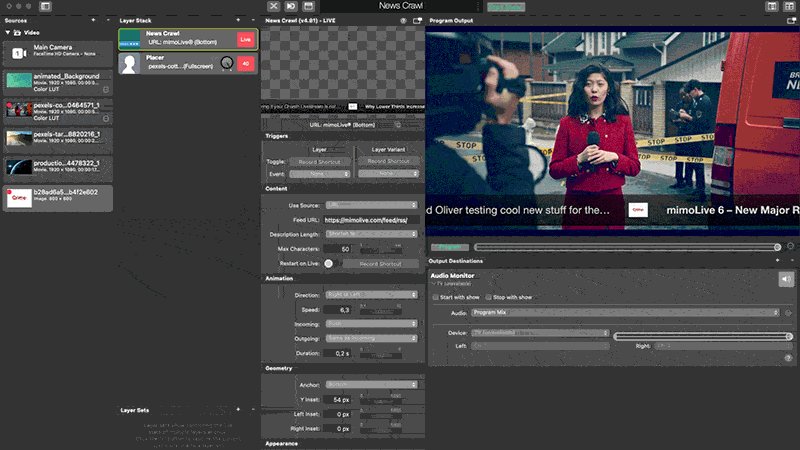
L'un des éléments les plus importants d'un journal télévisé est de tenir le public informé des dernières nouvelles. C'est pourquoi nous avons créé la couche News Crawler pour mimoLive, un outil puissant qui vous permet d'afficher en continu un texte défilant au bas de votre écran. Que vous l'utilisiez pour partager des informations de dernière minute ou des informations supplémentaires sur votre émission, la couche News Crawler est un élément essentiel pour toute production d'actualités ou en direct.

Grâce à la possibilité d'extraire des informations d'Internet, d'un fichier local ou d'un texte que vous saisissez directement dans votre document mimoLive, vous pouvez facilement personnaliser votre moteur de recherche d'actualités pour qu'il réponde à vos besoins spécifiques. De plus, vous pouvez voir un exemple du News Crawler Layer en action dans notre Modèles de générateurs de graphiques pour les journaux télévisés et les superpositions. Alors pourquoi attendre ? Commencez dès aujourd'hui à informer et à mobiliser votre public grâce à la couche News Crawler de mimoLive. Visitez notre site Web pour en savoir plus !
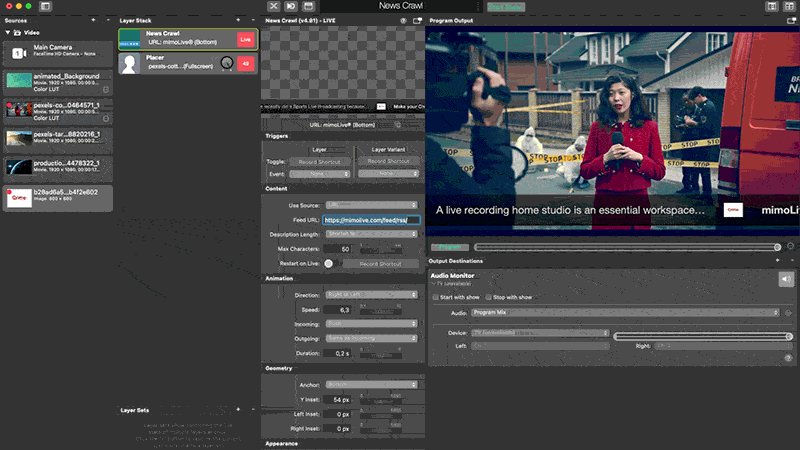
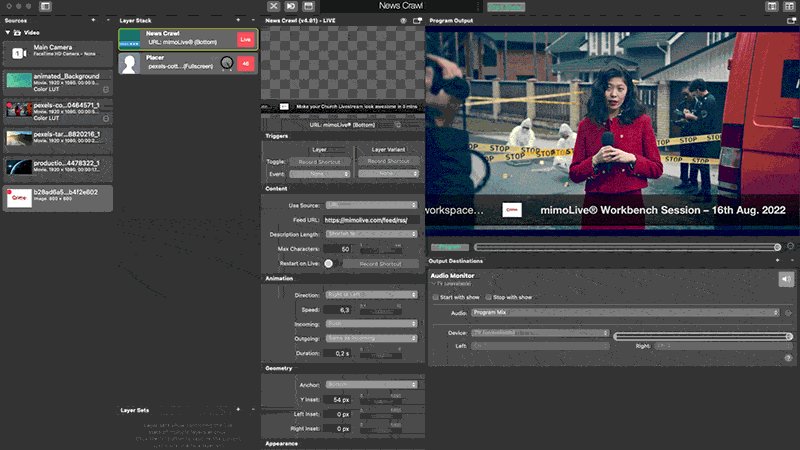
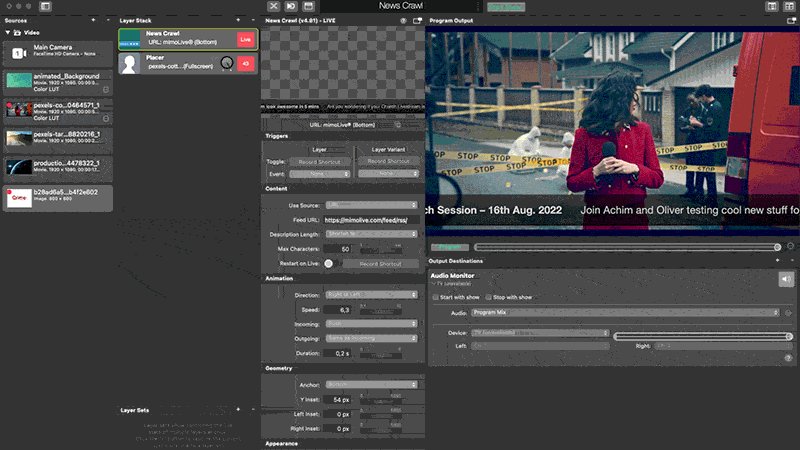
Configuration du News Crawler Source

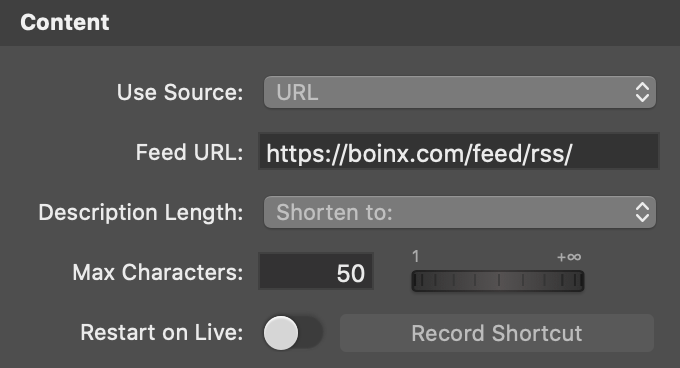
Dans la section Contenu des paramètres de la couche, vous pouvez sélectionner le type de source de données que vous souhaitez utiliser. Il y a trois façons d'introduire les données dans la couche News Crawler :
- URL: Cette option vous permet de spécifier un URL pointant vers un RSS sur l'internet. Sous le menu déroulant, il vous est demandé d'entrer le URL pour ce flux.
- Fichier local : Cette option vous permet d'avoir sur votre disque un fichier contenant les informations suivantes RSS feed. Cette solution est intéressante si vous souhaitez afficher des données mais que vous ne voulez pas les placer sur un serveur web public.
- Texte : Lorsque vous sélectionnez cette option, vous obtenez un champ de texte ci-dessous pour saisir le texte du crawler directement dans mimoLive. Notez qu'un caractère | sépare le titre du texte.
Lors du chargement d'un RSS Le texte de la description peut parfois être excessivement long dans le cas d'un flux de données provenant d'Internet. L'option Longueur de la description permet de le raccourcir à la longueur maximale de caractères.
Si vous souhaitez que le News Crawler démarre toujours depuis le début une fois que vous l'avez mis en ligne, vous devez activer l'option Redémarrer en ligne.
Contrôler l'animation du News Crawler

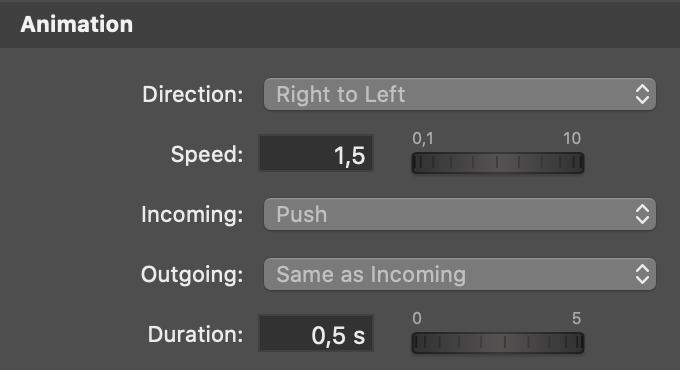
La section Animation comporte plusieurs paramètres qui contrôlent le mouvement du News Crawler.
- Direction : Le crawler peut se déplacer de gauche à droite ou de droite à gauche. Il est important d'adapter cette direction au sens de lecture de votre texte, par exemple l'hébreu est écrit de droite à gauche, la direction du défilement doit donc être "de gauche à droite".
- Vitesse : La vitesse de défilement est plutôt une valeur artistique et peut varier en fonction du public.
- Animation entrante/sortante : Le News Crawler est défini comme une barre horizontale. Ces paramètres contrôlent l'apparence de cette barre. Elle peut être poussée, fondue (dissolve) ou simplement apparaître (cut). Remarque : la direction de la poussée dépend du paramètre Anchor de la section Geometry.
- Durée : Il s'agit de la durée de l'animation entrante et sortante en secondes.
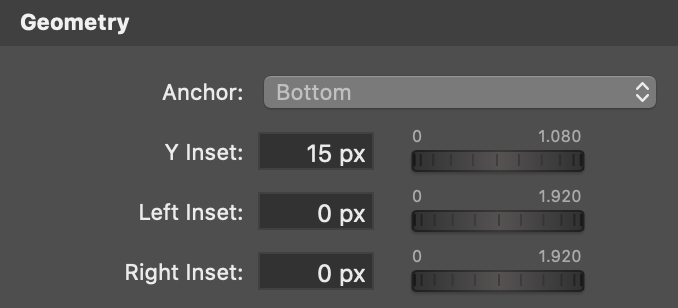
Positionnement de la barre du News Crawler

Le News Crawler est une barre horizontale qui peut être positionnée n'importe où sur l'écran. Les paramètres de la section Géométrie décrivent l'emplacement de cette barre. L'emplacement de la barre est défini à l'aide des encarts de tous les bords. Remarque : le paramètre Anchor définit également la direction de l'animation entrante s'il est réglé sur "push".
Configuration des polices et des couleurs

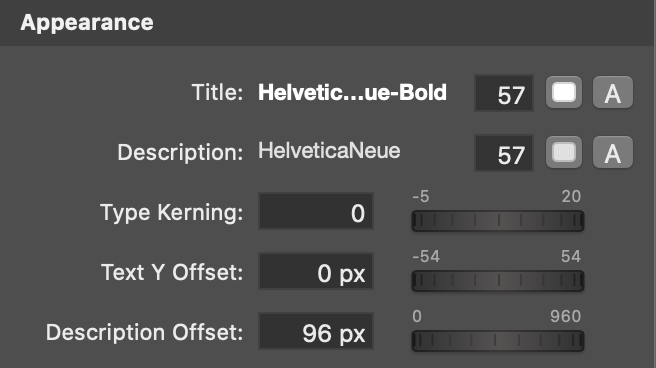
Dans la section Apparence des paramètres du News Crawler, vous pouvez spécifier la police, la taille et la couleur du texte du titre et du texte de la description séparément.
L'option de crénage de type vous permet d'exercer un contrôle créatif supplémentaire sur l'espacement des caractères.
Le paramètre Texte, décalage en Y permet de positionner le texte dans la barre du News Crawler.
Le décalage de la description spécifie l'écart entre le titre et le texte de la description en pixels.
Le séparateur d'articles donne une structure à l'information

Chaque nouvelle se compose d'un titre et d'une description. Il est important d'avoir un séparateur pour que le public sache clairement quand un nouveau sujet commence.
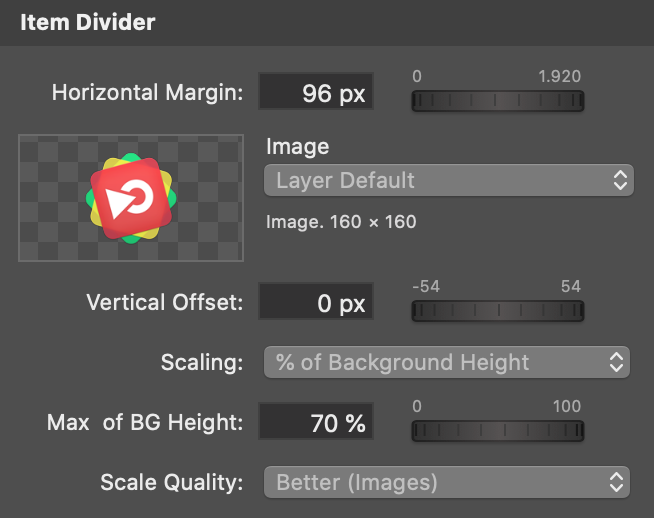
La marge horizontale indique l'espace qui sera laissé entre la dernière description et l'image de séparation de l'article, puis entre l'image de séparation et le titre suivant.
L'image peut provenir de n'importe quelle source produisant une image (le plus souvent un fichier multimédia). Veuillez noter que la ligne de séparation n'est dessinée qu'une seule fois lorsqu'un nouvel élément est déplacé. Par conséquent, il faudra attendre un certain temps avant de voir les changements apportés à la ligne de séparation. De plus, il n'y aura pas d'animation.
Le paramètre Décalage vertical permet d'ajuster la position verticale si le séparateur d'éléments n'est pas dans la bonne position.
Tous les paramètres de mise à l'échelle permettent de définir la taille résultante de votre support de séparation d'articles.
Changer la couleur d'arrière-plan de la barre du News Crawler

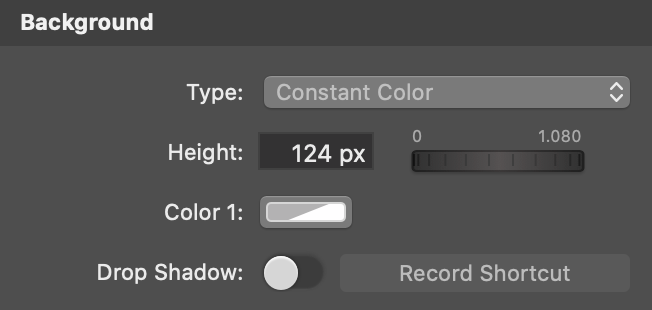
Il est très facile d'adapter l'aspect et la convivialité du News Crawler à votre charte graphique. Dans la section Arrière-plan, vous pouvez sélectionner le type d'arrière-plan que vous souhaitez pour votre barre News Crawler :
- Aucun : si votre dessin a incorporé l'arrière-plan du News Crawler dans un autre calque, vous pouvez changer le dessin de l'arrière-plan dans ce calque.
- Couleur constante : cette option permet de remplir l'arrière-plan avec la même couleur que celle spécifiée sous le menu déroulant. Remarque : la couleur peut également être translucide. Ceci est contrôlé par la valeur de l'opacité dans le menu déroulant du sélecteur de couleur.
- Dégradé haut/bas, ou gauche/droite : Cette option nécessite la spécification de deux couleurs. Remarque : un bel effet peut être obtenu si l'une des couleurs est 100% opaque tandis que l'autre est légèrement transparente.
- Personnalisé : Utilisez n'importe quelle source d'image comme arrière-plan. Elle sera étirée pour s'adapter aux dimensions de la barre du moteur de recherche.
L'option Ombre portée permet de dessiner une ombre portée autour de la barre de News Crawler. L'ombre portée peut être spécifiée par sa couleur, son facteur de flou, sa distance et sa direction.
Ajoutez une animation à la barre du News Crawler pour la rendre plus attrayante !

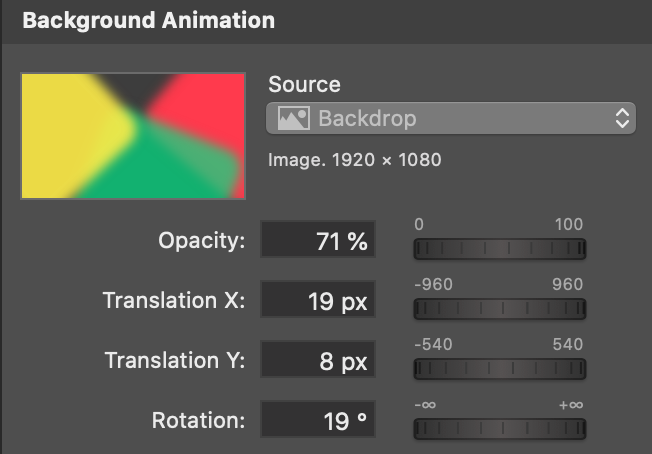
Vous pouvez faire preuve d'une grande créativité en ajoutant une animation à l'arrière-plan de la barre du News Crawler. Commencez par spécifier une image qui sera superposée à l'arrière-plan que vous avez défini dans la section Arrière-plan. Remarque : cette image superposée peut être transparente en elle-même, mais il existe un paramètre Opacité qui permet de rendre l'image transparente dans son ensemble. De plus, il est préférable que l'image puisse être superposée de manière transparente.
Les paramètres Translation X et Y ainsi que le paramètre Rotation permettent de déplacer et de faire tourner cette incrustation au fil du temps.
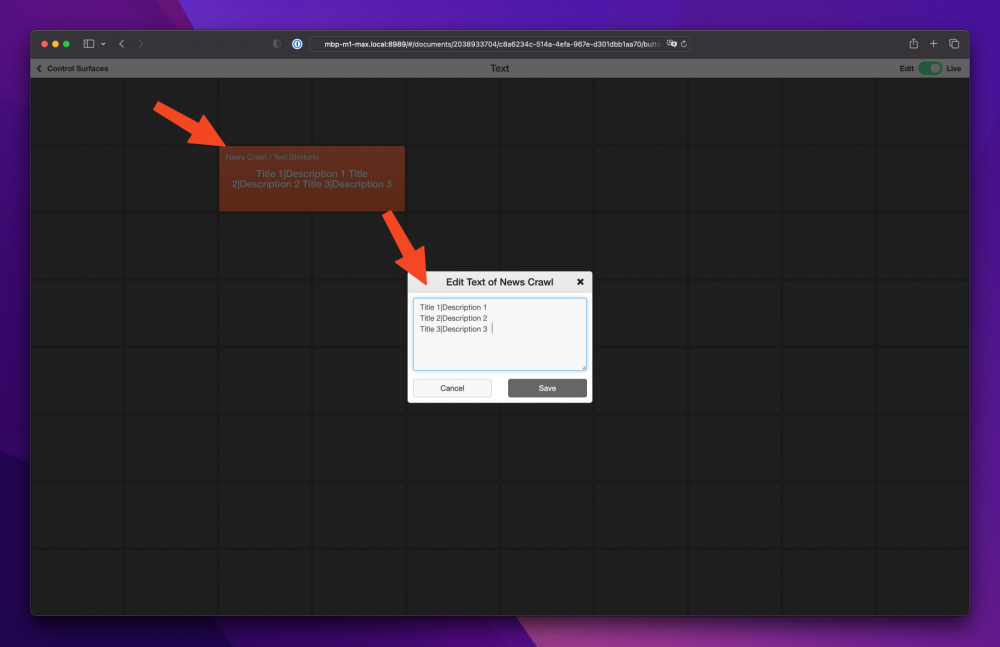
Mettre à jour le contenu du News Crawler à distance
Vous pouvez utiliser le HTTP API ou le Surface de contrôle à distance de mettre à jour le contenu du News Crawler à partir d'un appareil secondaire, même à travers l'internet.
Pour effectuer une mise à jour à l'aide de la surface de contrôle à distance, il suffit d'ajouter le bouton "Modifier" :