La fonte di acquisizione del browser web
Il Acquisizione del browser web consente di catturare una finestra del browser Internet o una parte di essa e di fornire ciò che viene visualizzato come video da utilizzare in qualsiasi livello che supporti una sorgente video.
Questo può essere utile se si vuole mostrare una pagina web. Oppure è possibile creare una sovrapposizione grafica trasparente con dati in tempo reale aggiornati via Internet, utilizzando HTML e CSS per la formattazione.
Aggiunta della sorgente di acquisizione del browser web
Per aggiungere la sorgente Web Browser Capture al documento mimoLive, fare clic sul pulsante "+" nella parte superiore del documento mimoLive. Repository delle fonti per visualizzare un elenco dei tipi di sorgente disponibili. Individuare la sorgente Web Browser Capture e trascinarla nel Repository delle sorgenti.

Inserire un URL Per catturare
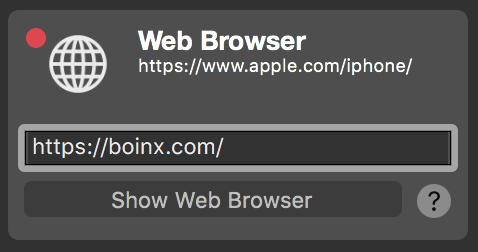
Fare clic nel campo URL e inserire il valore URL che si vuole catturare.

È inoltre possibile specificare i file dal computer locale
Se si desidera acquisire un documento HTML dal proprio computer, è necessario specificare l'URL che inizia con "file:///" seguito dal percorso completo del documento. Si prega di notare i tre "/" dopo "file:"! Ad esempio, file:///Utenti/mimolivestation/Desktop/PaginaHTML.html
Controllo dei contenuti
Per controllare il contenuto della sorgente Web Browser Capture è necessario aprire la finestra del browser facendo clic sul pulsante "Show Web Browser" sotto la voce URL campo. Verrà visualizzata una nuova finestra del browser contenente il contenuto del campo URL.

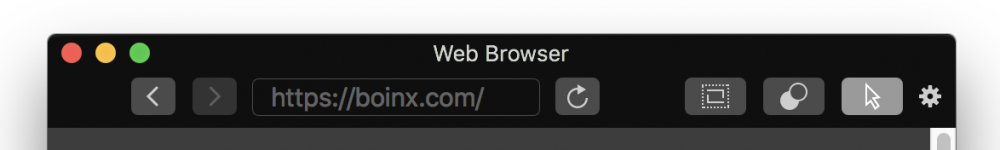
Sono disponibili diversi elementi di controllo:
Indietro e avanti
I primi due pulsanti consentono di passare attraverso la cronologia del browser se si è navigato attraverso i link delle pagine web.
URL campo
Il campo di testo al centro permette di inserire un nuovo URL per i contenuti web.
Ricarica
Con il pulsante circolare è possibile forzare il ricaricamento della pagina web corrente.
Ritaglio
Se si desidera catturare solo una parte del contenuto del browser Web, è possibile attivare il ritaglio con questo pulsante. Viene visualizzato un bordo rosso che consente di definire la porzione da catturare trascinando le maniglie rosse. Nella parte inferiore della finestra del browser web vengono visualizzati dei campi numerici che consentono di inserire parametri precisi, se necessario.
Sfondo trasparente
A volte si desidera avere solo il contenuto testuale di una pagina web come sovrapposizione per la produzione video, ma il contenuto della pagina web ha un colore di sfondo definito. In questo caso si può provare a rimuovere la trasparenza facendo clic su questo pulsante. Poiché si tratta di una manipolazione del HTML struttura del documento tramite codice JavaScript iniettato, questo potrebbe non funzionare per tutte le pagine Web.
Il seguente codice JavaScript viene eseguito per rendere lo sfondo trasparente:
document.body.style = document.body.style.cssText + \“;background: transparent !important;\“;Utilizzate il filtro Chromakey se la funzione di rimozione dello sfondo non funziona!
È ancora possibile candidarsi Chroma Keying di base per rendere lo sfondo trasparente! Imparate come aggiungere un filtro all'origine del browser Web.
Cursore del mouse
Soprattutto se si desidera mostrare pagine web al pubblico, si potrebbe voler vedere il cursore del mouse in modo che possa seguire la narrazione. Utilizzate questo pulsante per attivare e disattivare il cursore del mouse.
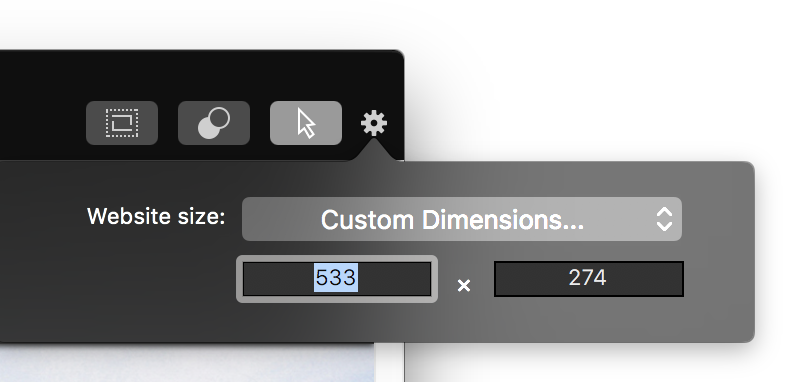
Impostazione delle dimensioni dei pixel
È importante sapere che le dimensioni in pixel della pagina Web catturata sono le stesse della finestra del browser Web. Per impostazione predefinita, la finestra avrà le dimensioni della produzione video. Una volta ridimensionata la finestra, anche le dimensioni in pixel dell'immagine catturata risulteranno modificate.
Per specificare una determinata dimensione in pixel per la sorgente, è possibile fare clic sulla rotella d'azione nell'angolo in alto a destra per visualizzare un menu a comparsa con formati video predefiniti o passare a una dimensione personalizzata.

Acquisizione dell'audio del computer
Per sapere come catturare l'audio del computer, consultare la sezione Sorgenti (ingresso) / Audio del computer
