このレイヤーは、特定のFacebookの投稿に対するリアクション(別名:「いいね!」)を表示します。

Facebook Reactionsのレイヤーを設定する
1.Facebookリアクションレイヤーを機能させるには、アカウント設定でFacebookアカウントを設定する必要があります。
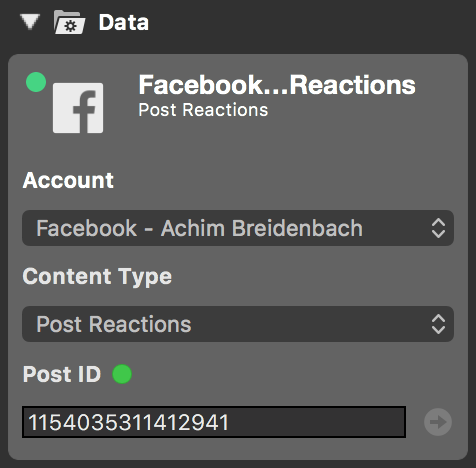
2.ソーシャルメディアソースを作成し、Facebook投稿やライブ動画のリアクションデータを取得します。カスタムFacebook投稿のリアクションを表示する必要がある場合、Facebook投稿IDを取得し、ソーシャルメディアソースの投稿IDフィールドに入力する必要があります。

3.Facebookリアクションレイヤーをレイヤースタックに追加し、ライブに切り替えます。
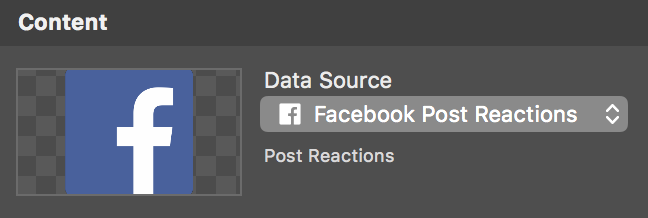
4.レイヤーパラメータのコンテンツセクションで、データソースとしてソーシャルメディアソースを選択します。

Facebookの「いいね!」レイヤーを投票投票に設定する
!Facebookのルール
投票にFacebookの「いいね!」レイヤーを使用する場合は、ライブストリームでリアクションを使用する方法に関するFacebookのルールに従ってください。

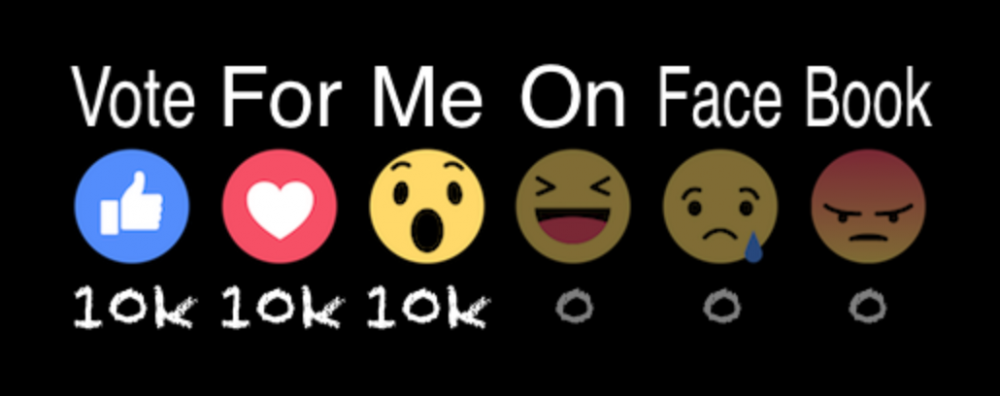
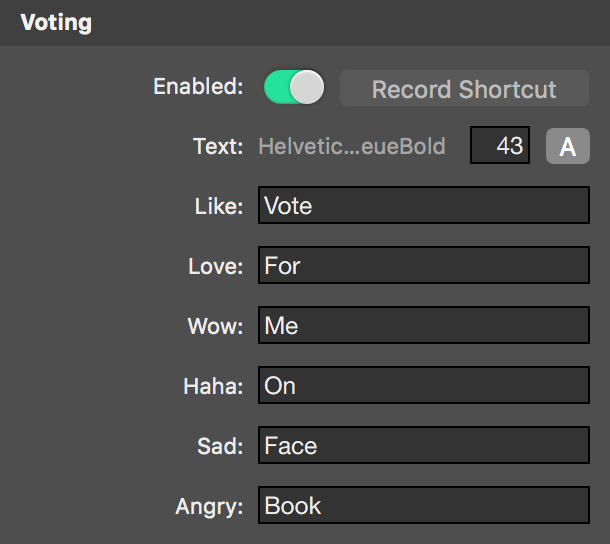
Facebookの投稿の「いいね!」数を投票に利用するのはとてもポピュラーな方法です。Facebookの「いいね!」アイコンにテキストラベルを追加することで、どのアイコンがどの回答を表しているのかが一目瞭然になります。まず、投票セクションで「有効」オプションをオンにする必要があります。次に、「テキスト」オプションで、テキストラベルのフォントタイプ、サイズ、色を設定します。テキストフィールドに必要なテキストラベルを適宜記入してください。

見た目のカスタマイズ
プレビュービューでガイド線をクリック&ドラッグして出力の位置やサイズを調整するか、レイヤー設定の「ジオメトリ」セクションでインセットと幅のパラメータを設定します。
レイヤーを「ライブ」に切り替えると、デフォルトでは「いいね!」アイコンが片側から移動してきます。アニメーション」セクションで、トランジションの種類を「右から左」から「左から右」、「カット」、「ディゾルブ」、「プッシュ」に変更することができます。
レイヤー設定の「外観」で、「いいね!」数のフォントの種類、サイズ、色を変更することができます。
アイコンを表示させたくない場合は、「外観」セクションの「含める」オプションでチェックを外すことができます。
ゼロを表示」オプションでは、まだクリックされていない「いいね!」アイコンを自動的に非表示にするかどうかを設定することができます。クリックされるようになれば、自動的に表示されるようになります。
もしあなたの投票が1000以上の数字で行われるなら、「短い数字」オプションはレイアウトの助けになります。数字は切り捨てられ、数千の場合は「k」、数百万の場合は「m」のような拡張子が付けられます。
特定の「いいね!」に対して新しいクリックが登録されると、適切なアイコンがポップアップし、視聴者の注意を引くことができます。このアニメーションは、「外観」セクションの「ジャンプ」オプションでオフにすることができます。
アイコンは「イメージサイズ」の値で大きさを調整することができます。100%は、ジオメトリセクションの「幅」パラメータにすべてのアイコンが収まる大きさであることを意味します。
いいね!」アイコンは、Facebookが提供するデフォルトのものです。外観」セクションの下部にある画像入力欄で交換することができます。

