ウェブ・ブラウザのキャプチャ・ソース
Web ブラウザ キャプチャ ソースを使用すると、インターネット ブラウザ ウィンドウまたはその一部をキャプチャして、そこに表示されているものを動画として提供し、動画ソースをサポートする任意のレイヤーで使用することができます。
これはウェブページを見せびらかしたい場合に便利です。また、インターネット経由で更新されるライブ・データを使用して、透明なグラフィック・オーバーレイを作成することもできます。 HTML と CSS フォーマット用。
ウェブブラウザのキャプチャソースの追加
Web Browser CaptureソースをmimoLiveドキュメントに追加するには、ソースリポジトリの上にある「+」ボタンをクリックして、使用可能なソースタイプのリストを表示します。Web Browser Captureソースを見つけ、ソースリポジトリにドラッグします。

への入場 URL キャプチャする
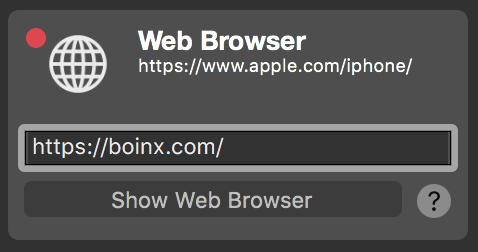
をクリックする。 URL フィールドに URL あなたが撮りたいもの

ローカルコンピュータのファイルを指定することもできます。
コンピューターからHTMLドキュメントをキャプチャしたい場合は、"file:///"で始まるURLと、そのドキュメントのフルパスを指定する必要があります。file: "の後の3つの"/"に注意してください!例: file:///Users/mimolivestation/Desktop/MyHTMLpage.html
コンテンツの管理
ウェブ・ブラウザ・キャプチャー・ソースのコンテンツをコントロールするには、以下の「ウェブ・ブラウザを表示」ボタンをクリックして、ブラウザ・ウィンドウを開く必要がある。 URL フィールドに移動します。新しいブラウザウィンドウがポップアップ表示されます。 URL.

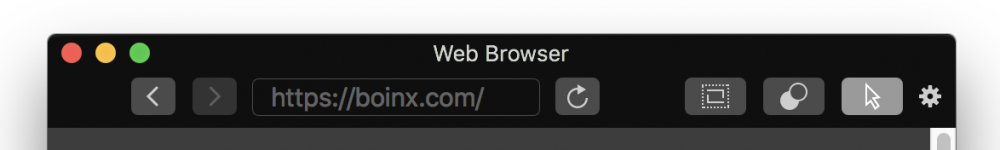
いくつかのコントロール・エレメントが用意されている:
前進と後退
最初の2つのボタンは、ウェブページ上のリンクから移動した場合、ブラウザの履歴をジャンプできる。
URL フィールド
中央のテキスト・フィールドには、次のように入力します。 URL ウェブコンテンツのために。
リロード
円形ボタンを使用すると、現在のウェブページを強制的にリロードすることができます。
クロッピング
ウェブブラウザコンテンツの特定の部分のみをキャプチャしたい場合は、このボタンでトリミングを有効にすることができます。赤い枠が表示され、赤いハンドルをドラッグしてキャプチャしたい部分を定義できます。ウェブブラウザウィンドウの下部に数値フィールドが表示され、必要に応じて正確なパラメータを入力できます。
透明な背景
ウェブページのテキストコンテンツだけをビデオ制作のオーバーレイとして使用したいが、ウェブページのコンテンツには背景色が定義されている場合があります。この場合、このボタンをクリックして透明度を削除することができます。これは HTML 注入されたJavaScriptコードを介したドキュメント構造は、すべてのウェブページで機能するとは限りません。
次のJavaScriptコードは、背景を透明にするために実行される:
document.body.style = document.body.style.cssText + \“;background: transparent !important;\“;クロマキーフィルタで背景を除去できない場合は、クロマキーフィルタをご利用ください!
まだ応募可能 クロマキーイング・ベーシック で背景を透明にする!背景を透明にする方法 フィルタを追加する をウェブブラウザのソースに追加する。
マウスカーソル
特に、ウェブページを視聴者に見せたい場合は、ナレーションに沿うようにマウスカーソルを表示させることができます。このボタンでマウスカーソルのオン・オフを切り替えます。
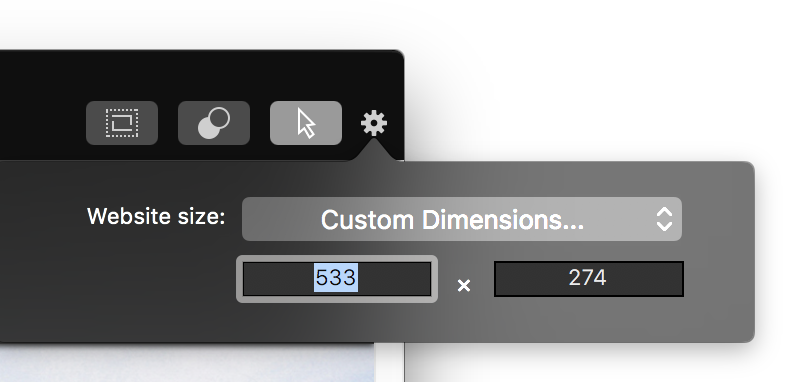
ピクセル寸法の設定
キャプチャされたウェブページのピクセル寸法は、ウェブブラウザのウィンドウと同じであることを知っておくことが重要です。デフォルトでは、ウィンドウはあなたのビデオ制作の寸法を持っています。ウィンドウのサイズを変更すると、キャプチャ画像のピクセル寸法も変更されます。
ソースの特定のピクセル寸法を指定するには、右上隅のアクションホイールをクリックして、定義済みのビデオフォーマットのポップアップメニューを表示するか、カスタム寸法に切り替えることができます。

コンピューター オーディオのキャプチャ
コンピューター オーディオのキャプチャ方法については、ソース (入力) / コンピューター オーディオを参照してください。
ウェブブラウザのキャプチャソースのリセット
~/Library/WebKit/com.boinx.mimoLive/WebsiteData/で使用されるWebビューに関連するキャッシュ、クッキー、その他のデータをMacOSは保存します。
ソースのウェブコンテンツをリセットする必要が生じた場合は、そのフォルダを削除してください。
