mimoLive® が提供するカウントダウンレイヤーは、ライブストリームやビデオ制作の強化に関心のある個人にとって貴重なツールです。コンテンツにタイマーを追加することで、視聴者に興奮と期待感を与えることができます。カウントダウンレイヤーは完全にカスタマイズ可能で、カウントダウンの長さを設定し、タイマーがどのように画面に表示されるかを選択できます。
この機能は、プロモーションビデオを作成したり、ライブイベントをストリーミングしたりする場合に特に便利です。特定のイベントまでの残り時間を視聴者に知らせておくことで、コンテンツを通して視聴者の関心を引きつけることができます。



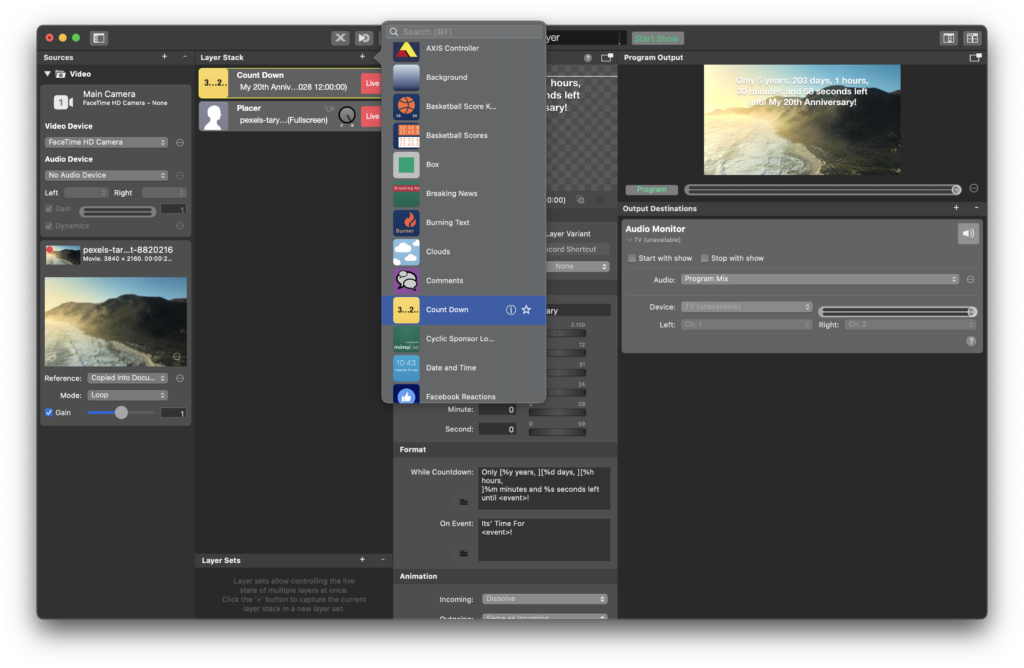
カウントダウン層の設定
イベントテキストフィールドでイベントの名前を指定します。この名前はWhile CountdownとOn Evenテキストフィールドで置き換えとして使われます。また、イベントが発生する年、月、日、時、分、秒を指定する必要があります。
カウントダウン中と偶数時テキストフィールドでは、いくつかのテキスト置換タグを使用することができます:
| 交換タグ | 商品説明 | サンプル値 |
|---|---|---|
| %y | 開催までの年数 | 7 |
| %d | 開催までの直近1年間の日数 | 23 |
| %hh | 当日の時間(先頭ゼロ) | 02 |
| %h | 当日の営業時間 | 2 |
| %mm | その時間内の分(先頭ゼロ) | 08 |
| %m | その時間の分 | 8 |
| %ss | その分の秒数(先頭ゼロ) | 04 |
| %s | 1分間の秒数 | 4 |
| 内容 イベント テキストフィールド |
また、[]と[]に入れられた場合、置換はオプションのテキストを理解します。例えば、[%y years, ]と入力すると、年が0より大きい場合のみ表示されます。
カウントダウンレイヤーの外観を変更する
カウントダウンの外観は、多くの面で変更することができます:フォントの形、色、サイズを変更でき、テキストにシャドウ効果を追加することもできます。
ビジュアルアンカーは四隅と中央に設定できます。各アンカーにはビデオボーダーからのインセットの異なる設定があります。
テキストの配置は、レイヤーのプレビュー表示でもマウスカーソルを使って行うことができる。
