
ニュース番組で最も重要な要素の1つは、最新の情報を視聴者に提供し続けることです。そのため、mimoLiveのニュースクローラーレイヤーを作成しました。この強力なツールを使用すると、画面の下部に継続的にスクロールテキストを表示できます。ニュース速報や番組に関する追加情報を共有するために使用するかどうかにかかわらず、ニュースクローラーレイヤーは、あらゆるニュースやライブ制作に不可欠な要素です。

インターネット、ローカルファイル、またはあなたがmimoLiveドキュメントに直接入力したテキストから情報を引き出す機能により、特定のニーズに合うようにニュースクローラーを簡単にカスタマイズすることができます。さらに、Newscast and Overlay Graphics Generator templatesでニュースクローラーレイヤーの動作例を見ることができます。なぜ待つのですか?mimoLiveのニュースクローラーレイヤーを使って、今日から視聴者に情報を提供し、参加させ続けましょう。詳しくは当社のウェブサイトをご覧ください!
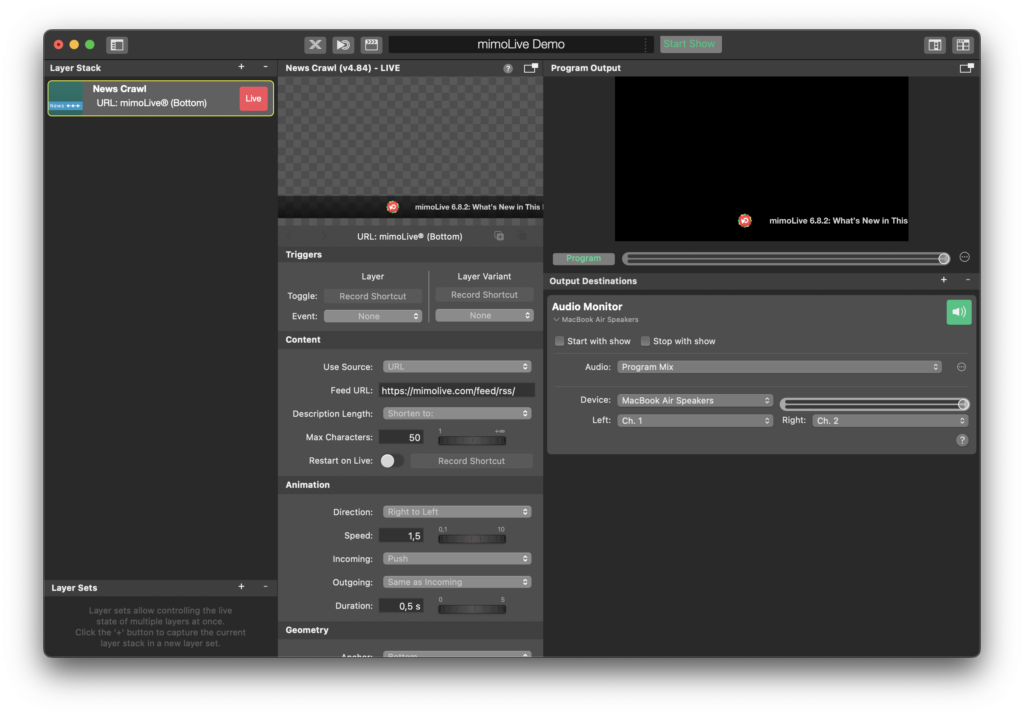
ニュース・クローラー・ソースの設定

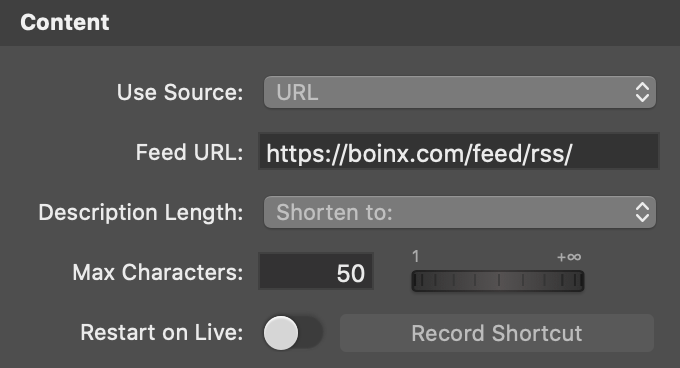
レイヤー設定の「コンテンツ」セクションで、使用するデータソースのタイプを選択できます。ニュースクローラレイヤーにデータを取り込むには、3つの方法があります:
- URL:を指定します。 URL を指している。 RSS フィードをインターネット上で検索します。ドロップダウンメニューの下にある URL このフィードのために。
- ローカルファイル:このオプションを使うと、ディスク上のファイルに RSS フィードを使用する。これは、データを表示したいが、公共のウェブサーバーには置きたくないという場合に理にかなっている。
- テキスト:このオプションを選択すると、下にテキストフィールドが表示され、クローラーのテキストを直接mimoLiveに入力することができます。タイトルとテキストの間に区切り文字として|があることに注意してください。
をロードする。 RSS インターネットからのフィードでは、説明テキストが長すぎることがあります。説明文の長さオプションを使用すると、最大文字数まで短くすることができます。
ニュースクローラーを本番稼動させた後、常に最初から稼動させたい場合は、「本番稼動時に再起動」オプションをオンにする必要があります。
ニュースクローラーのアニメーションをコントロールする

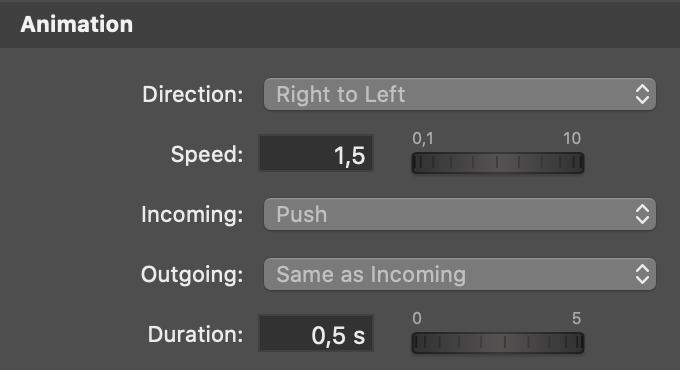
アニメーションセクションには、ニュースクローラーの動きを制御するいくつかのパラメータがあります。
- 方向:クローラーは左から右へ、または右から左へ移動することができます。例えば、ヘブライ語は右から左に書かれているので、スクロールの方向は「左から右」にする必要があります。
- スピード:スクロールのスピードは芸術的な価値観に近く、観客によって異なるかもしれない。
- 入出力アニメーション:ニュースクローラーは水平のバーとして定義されます。これらのパラメータは、このバーの外観を制御します。押し込んだり、フェードイン(ディゾルブ)したり、ポップアップ(カット)したりできます。注:押し込む方向は、GeometryセクションのAnchorパラメータに依存します。
- 継続時間:アニメーションの送受信時間(秒)。
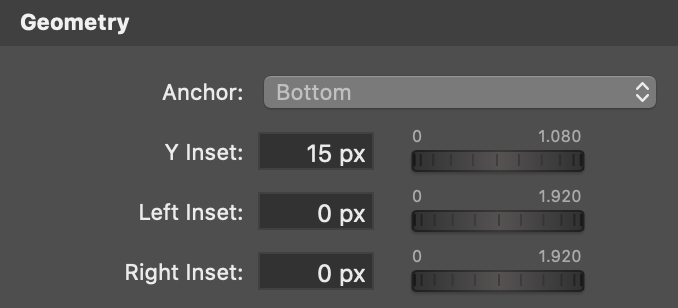
ニュースクローラーバーの位置

ニュースクローラーは画面上のどこにでも配置できる横棒である。ジオメトリセクションのパラメータは、この位置がどこになるかを記述する。すべてのエッジからのインセットで、バーの位置が定義されます。注意:Anchorパラメータは、"push "に設定されている場合、入力されるアニメーションの方向も定義します。
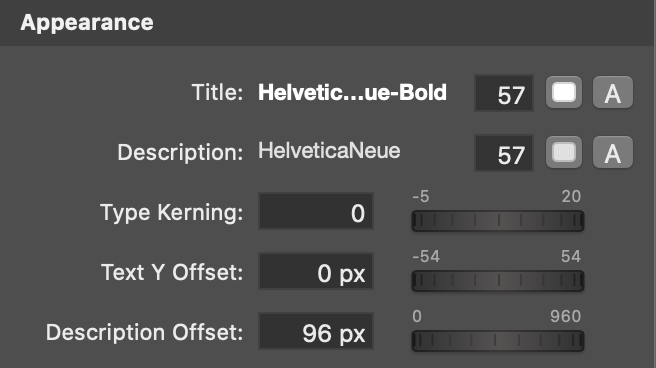
フォントと色の設定

ニュースクローラー設定の外観セクションで、タイトルテキストと説明テキストのフォントフェイス、サイズ、色を別々に指定できます。
タイプカーニングのオプションは、文字間隔をさらにクリエイティブにコントロールできる。
テキスト、Yオフセットで、テキストをニュースクローラーバー内に配置することができます。
Description Offset は、タイトルと説明テキストの間のギャップをピクセル単位で指定します。
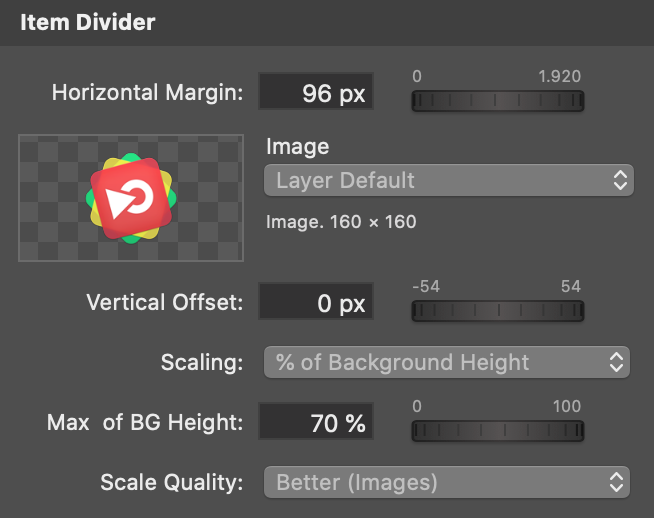
アイテムディバイダーがニュースに構造を与える

各ニュースアイテムはタイトルと説明テキストで構成されています。
Horizontal Marginは、最後の説明文とアイテムの仕切り画像の間、さらに仕切り画像と次のタイトルの間のスペースを指定します。
画像は、画像を出力するソース(おそらくメディアファイルのソース)であれば何でもかまいません。
画像は画像を出力するものであれば何でもかまいません。そのため、アイテムの仕切りが変更されるまで、しばらく時間がかかります。また、アニメーションも行われます。
Vertical Offsetパラメータを使用すると、アイテムの分割位置が適切でない場合に、垂直方向の位置を調整できます。
Scalingパラメータを使用すると、アイテムの分割メディアのサイズを定義できます。
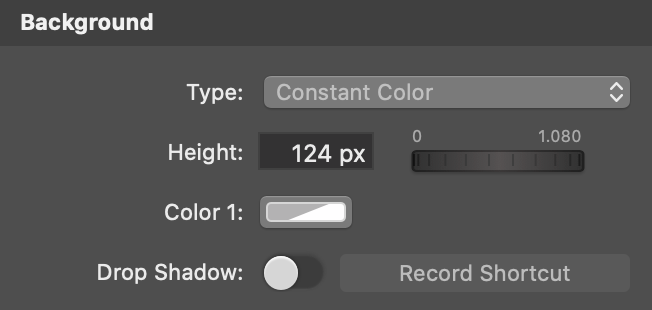
ニュースクローラーバーの背景色を変更する

ニュースクローラーのルック&フィールを企業デザインに採用するのはとても簡単です。背景のセクションでは、あなたのニュースクローラーバーに表示したい背景のタイプを選択することができます:
- なし:ニュースクローラーの背景を別のレイヤーに組み込んでいる場合は、このレイヤーで背景の描画を切り替えることができます。
- 一定色: ドロップダウンメニューの下に指定した色で背景を塗りつぶします。注意:色は半透明にすることもできます。これは色選択ポップオーバーの「不透明度」の値によって制御されます。
- 上下または左右にグラデーション:このオプションでは2色を指定する必要がある。注意: 一方の色を不透明にし、もう一方を少し透明にするとよい効果が得られます。
- カスタム:任意の画像ソースを背景として使用します。ニュースクローラーバーのサイズに合わせて引き伸ばされます。
利便性のために、ニュースクローラーバーの周りにドロップシャドウを描画するドロップシャドウオプションがあります。ドロップシャドウは色、ぼかし係数、距離、方向で指定できます。
ニュースクローラーバーにアニメーションを追加して、ポップに!

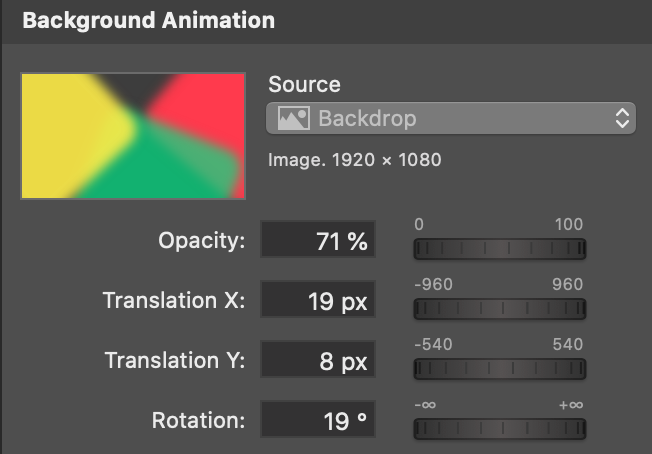
ニュースクローラーバーの背景にアニメーションを追加することで、非常にクリエイティブになります。まず、背景セクションで定義した背景にオーバーレイする画像を指定します。注意:このオーバーレイ画像は、それ自体で透明度を持つことができますが、画像を全体的に透明にするためのOpacityパラメータがあります。また、画像はシームレスに並べられると良いでしょう。
移動XとYパラメータと回転パラメータで、このオーバーレイを時間と共に移動させたり回転させたりすることができます。
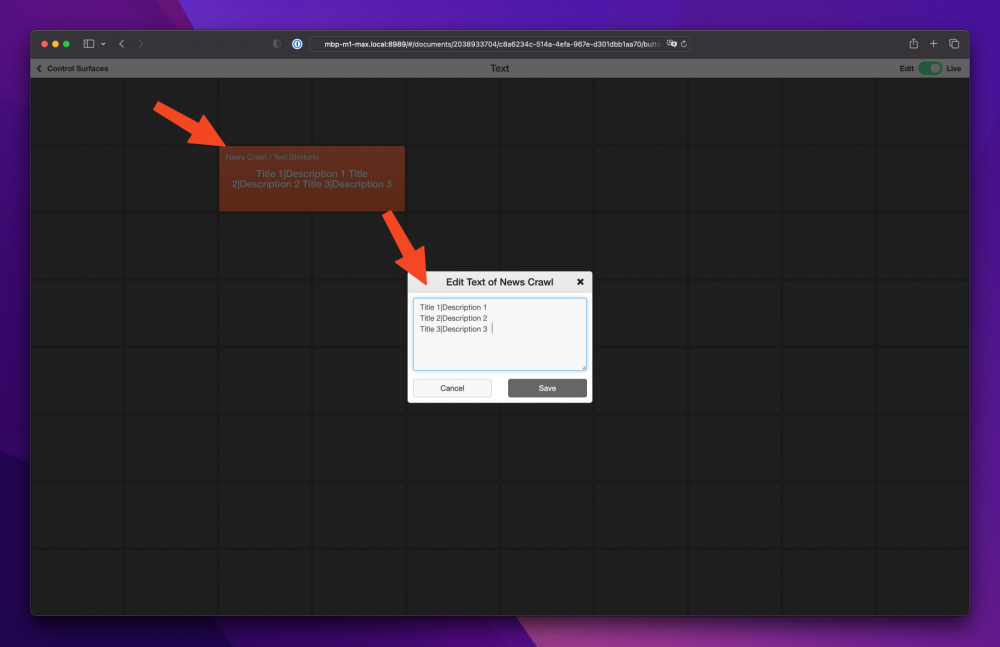
ニュース・クローラーのコンテンツをリモートで更新する
を使用することができます。 HTTP エーピーアイ または リモートコントロール面 を使えば、インターネットを越えても、セカンダリー・デバイスからニュース・クローラーのコンテンツを更新することができる。
リモートコントロール・サーフェスを使用して更新するには、「編集」Buttonを追加するだけです: