ソーシャルメディア「いいね!」レイヤーでは、特定のFacebookページの「いいね!」数を表示できます。

ソーシャルメディアの「いいね!」レイヤーの設定
データソースを接続する
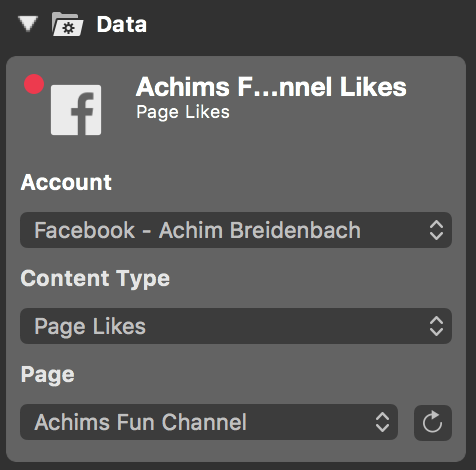
1.ソーシャル・メディア・ライク・レイヤーを機能させるには、次のことが必要です。 アカウント環境設定でFacebookアカウントを設定する.
2. ソーシャルメディアソースを作成する Facebookページの「いいね!」を取得する。

ステップ1で設定したFacebookアカウントからのみアクセスできるページを選択できます。
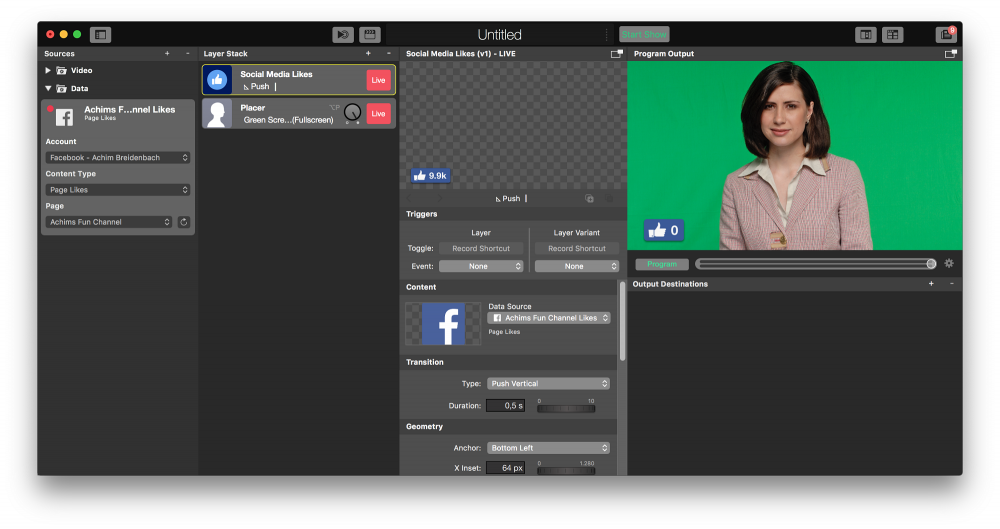
3. ソーシャルメディアの「いいね!」レイヤーを追加する をレイヤスタックに追加し、ライブで切り替えてください。
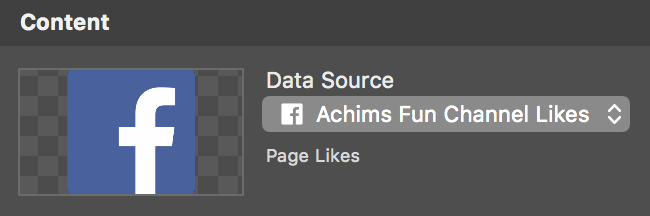
4.として、Social Mediaソースを選択します。 データソース で、その コンテンツ セクションにある。

レイアウト設計
で、その 幾何学 セクションのレイヤーのパラメーターを変更することで、ビデオ出力に「いいね!」カウンターを配置することができます。これは、レイヤーのプレビュー領域で直接操作することも可能です。
もし「いいね!」の数が多ければ、その数は表示しない方がよいだろう。その 短い数字 オプションで 外観 セクションは、最も近い10の累乗の数字に短縮する。
背番号の変更に注意を向けさせたい場合は、次のように切り替えることができる。 ウィグルバッジ オプションを使用します。親指を立てたグラフィックは、カウンターが変化するたびに小刻みに動く。
があります。 ソーシャルメディア「いいね!」レイヤーの背景*は、デフォルトでは一定の色を持つ丸みを帯びたボックスです。ただし、**左から右へのグラデーション**に変更できます。, 上から下へのグラデーション または カスタム のグラフィックがある。
A ドロップシャドウ オプションで背景にコントラストをつけることができます。ドロップシャドウは カラー, ブラー, 距離 と ディレクション.