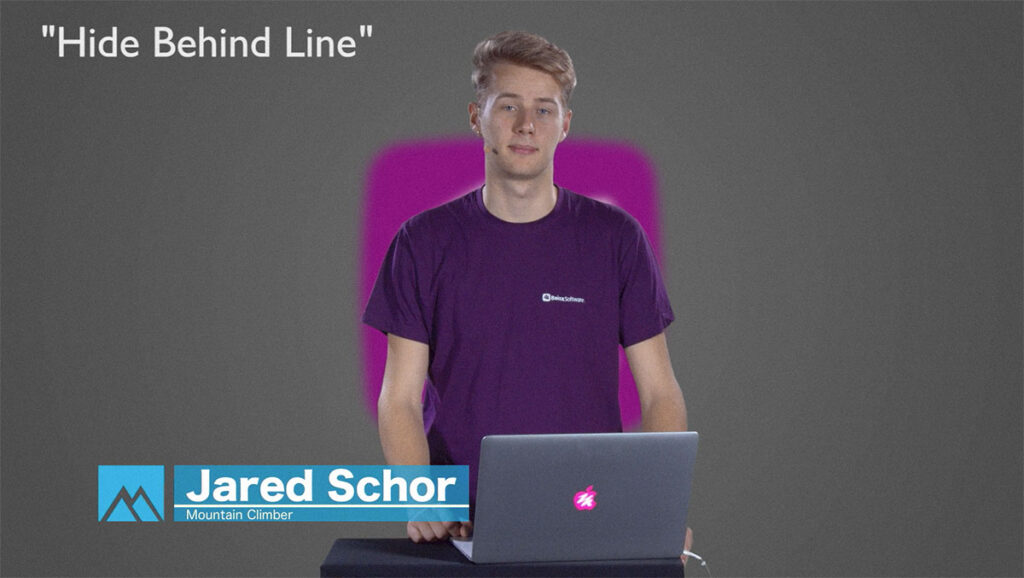
하위 1/3이란 무엇인가요?
하단 1/3은 시청자에게 추가 정보를 제공하기 위해 동영상 콘텐츠 위에 배치되는 텍스트 및 그래픽 요소의 오버레이입니다. 이 오버레이는 일반적으로 화면의 하단 1/3에 나타나기 때문에 하단 1/3 또는 하단 1/3이라고 합니다. 사소해 보일 수 있지만, 잘못 사용하거나 아예 누락되어 시청자에게 혼란을 줄 수 있는 경우 그 필요성은 분명합니다.

미모라이브의 하위 1/3
mimoLive에서 하부 1/3을 만들려면 프로젝트에 Lower Third 레이어를 추가하면 됩니다. Lower Third 레이어를 사용하면 모든 종류의 하위 1/3을 생성, 애니메이션 및 제어할 수 있습니다. 일반적으로 이름과 직책 또는 직위와 같은 설명과 함께 사람을 소개하는 데 사용됩니다. 종종 하단 1/3에는 회사 로고, 이름, 직책의 조합이 포함되기도 합니다. 그래픽, 사용자 지정 타이포그래피, 색상, 모양 및 스타일을 추가하여 mimoLive에서 쉽게 하단 1/3을 스타일링할 수 있습니다.
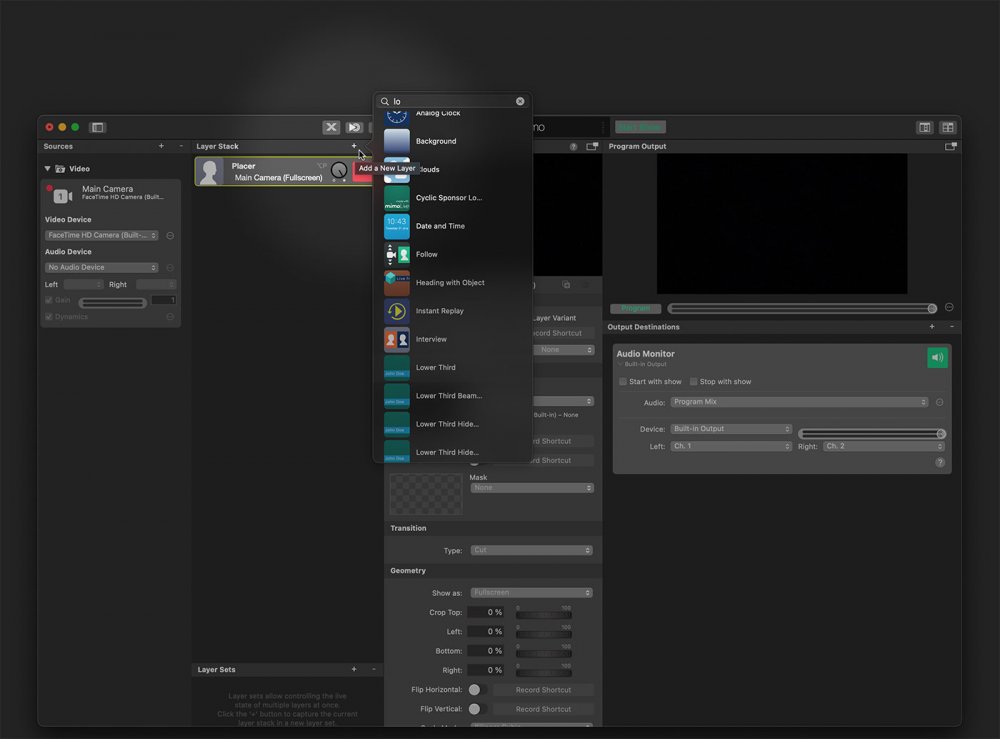
mimoLive 문서에 하위 세 번째 레이어 추가하기

Lower Third 레이어 설정
콘텐츠
콘텐츠 섹션에서 제목과 부제목을 입력합니다. 원하는 경우 한 줄의 텍스트만 표시하기 위해 자막 필드를 비워 둘 수 있습니다.
애니메이션
매개변수의 애니메이션 섹션에서 하단 1/3이 나타나고 사라질 애니메이션의 타이밍과 유형을 정의할 수 있습니다. 전환 애니메이션에는 다음과 같은 옵션이 있습니다: 잘라내기, 녹이기, 밀기, 왼쪽에서 오른쪽으로 닦기, 오른쪽에서 왼쪽으로 닦기. 지속 시간 매개변수는 전환 속도를 제어합니다. 텍스트가 배경 그래픽보다 늦게 표시되도록 하려면 텍스트 지연 필드를 사용하여 텍스트를 지연시킬 수 있습니다.
일반적으로 아래쪽 1/3은 외관의 반대 애니메이션과 함께 사라집니다. 그러나 Outgoing 매개변수를 사용하면 사라질 때 다른 애니메이션을 지정할 수 있습니다.
디자인
창의력을 발휘하세요!
하단 1/3에 대한 그래픽 디자인 매개변수를 사용해 보시기 바랍니다. 가능성은 무궁무진하므로 몇 번의 클릭만으로 자신만의 독특한 스타일의 하단 1/3을 만들 수 있습니다. 멋진 디자인을 보려면 Lower Third 플레이그라운드 템플릿도 확인해 보세요.
하단 1/3의 배경 유형은 배경 섹션의 유형 매개변수로 설정할 수 있습니다. 사용자 지정 색상, 왼쪽에서 오른쪽으로 그라데이션, 위에서 아래로 그라데이션, 사용자 지정 이미지 또는 젖빛 유리 효과를 사용할 수 있습니다.
사용자 지정 이미지는 사용자 지정 동영상이 될 수도 있습니다!
멋진 애니메이션 배경을 원한다면 타사 애니메이션 도구(예: Adobe Aftereffects)에서 애니메이션을 만들고 애니메이션을 동영상으로 mimoLive로 가져올 수 있습니다. 이 동영상을 '사용자 지정 이미지' 배경의 소스로 사용합니다. 여기에서 자세히 알아보세요: 어도비 애프터 이펙트로 애니메이션 Lower Thirds 만들기
젖빛 유리 효과는 GPU를 많이 사용하므로 프로그램에서 프레임이 떨어질 수 있습니다!
아래쪽 1/3을 표시하는 동안 프로그램에서 프레임이 떨어지는 현상이 발생하면 젖빛 유리 효과는 GPU를 많이 사용하기 때문에 다른 배경 유형(예: 일정한 색상)으로 전환해야 할 수 있습니다.
모양 섹션에는 텍스트의 모양을 제어할 수 있는 모든 종류의 매개변수가 있습니다. 글꼴, 글꼴 크기 및 색상은 물론 제목과 자막의 커닝을 개별적으로 조정할 수 있습니다.
텍스트가 거의 보이지 않는 경우 그림자를 추가하여 대비를 높일 수 있습니다. 그림자 옵션을 켜면 더 많은 매개변수를 사용할 수 있습니다: 그림자의 색상, 흐릿함, 거리 및 방향 등 더 많은 매개 변수를 사용할 수 있습니다.
지오메트리 섹션의 모든 매개 변수를 사용하여 아래쪽 1/3의 위치와 크기를 설정할 수 있습니다. 원하는 경우 레이어 미리 보기 영역에서 직접 조작하여 이러한 매개 변수를 제어할 수 있습니다.
하단 1/3에 생동감을 더하려면 배경 애니메이션 섹션에서 애니메이션 배경을 추가할 수 있습니다. 타일링 가능한 이미지를 선택하면 가장 효과적입니다. 이동 X, 이동 Y 및 회전 매개변수를 사용하여 하단 1/3 배경에 대한 배경 이미지의 움직임을 제어할 수 있습니다. 불투명도 값을 사용하면 애니메이션 오버레이의 투명도를 설정할 수 있습니다.
입력 필드에 0을 입력하여 회전 및 이동 Y를 끄면 가로로만 움직이는 배경을 얻을 수 있습니다.
Lower Third 레이어 제어
하단 1/3은 제어 섹션의 유형 매개변수를 "자동"으로 설정하여 "촬영 후 잊어버림" 모드로 설정할 수 있습니다. 이 경우 아래 텍스트 지속 시간 필드에 지정한 기간 동안 하단 1/3이 표시됩니다. 유형을 수동으로 전환하는 경우 하단 1/3은 직접 꺼야 합니다.
모범 사례
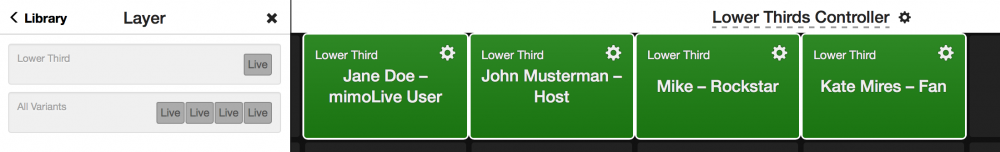
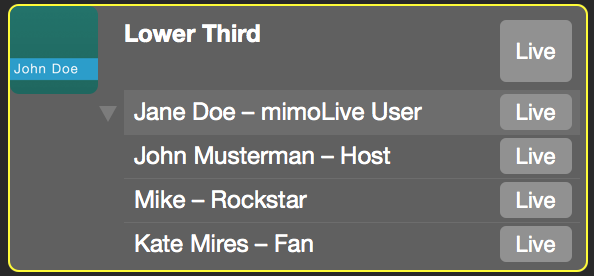
컨퍼런스에 발표자 목록이 길거나 토크쇼에서 여러 멤버의 이름을 표시해야 하는 경우 먼저 마스터 하위 1/3을 설정한 다음 여러 개의 배리언트를 추가하는 것이 좋습니다.

원격 제어 표면에서 이 레이어 변형 목록은 모든 이름을 사용하여 제어 인터페이스를 즉시 만들 수 있는 멋진 프리셋을 제공합니다: