mimoLive 6에서는 무료로 사용할 수 있는 사전 디자인된 스팅거와 아웃트로 세트를 찾을 수 있습니다. 저희가 디자인한 애니메이션 세트는 mimoLive 구독 시 무료로 제공됩니다.

스팅어 애니메이션이란 무엇인가요?
스팅거 애니메이션 또는 간단히 스팅거는 화면 전체를 그래픽으로 덮어 표준 컷의 거칠지 않은 새로운 장면으로 컷을 수행하는 것입니다. 게임 쇼에서 최종 라운드 진입과 같이 쇼의 챕터를 구분하기 위해 자주 사용됩니다. 라이브 비디오 커터의 경우 스팅거는 새로운 화각으로 컷을 수행하고 숨기는 데 유용합니다.
스팅거와 아웃트로는 전문가 수준의 라이브 동영상 프로덕션을 제작하는 데 도움이 되는 강력한 도구입니다.
스팅어 애니메이션 시작하기
새 템플릿을 시작하려면 시작 대화 상자의 템플릿 탭에서 스트링 및 아웃트로를 선택합니다. 템플릿이 긴 애니메이션 목록에서 자동으로 번갈아 가며 시작됩니다. 계속 작업하고 싶은 후보를 찾으면 mimoLive 문서를 열고 복사+붙여넣기 또는 드래그앤드롭을 사용하여 애니메이션을 문서로 이동합니다.

스팅어 소개
스팅거는 다른 미디어 콘텐츠로 전환하거나 프로덕션을 여러 섹션으로 나눌 때 전체 화면을 가리는 데 사용됩니다. 시청자에게 새로운 섹션이 시작된다는 시각적 신호를 제공하고 프로덕션의 다른 부분 간에 원활하고 매끄러운 전환을 만들 수 있습니다. mimoLive를 사용하면 텍스트, 그래픽 및 기타 요소로 스팅어를 쉽게 사용자 지정하여 시청자에게 독특하고 매력적인 경험을 제공할 수 있습니다.
아웃트로 소개
아웃트로는 모든 생방송 동영상 제작에서 중요한 부분으로, 기억에 남는 인상적인 방송 엔딩을 만들 수 있습니다. 토크쇼, 웨비나 또는 기타 유형의 라이브 동영상 콘텐츠를 만들 때 스팅거와 아웃트로는 제작 가치를 높이고 보다 전문적인 방송을 만들 수 있는 좋은 방법입니다.
지금 바로 미모라이브 스팅거와 아웃로스 웹사이트를 방문하여 모든 가능성을 탐색해 보세요!
아웃트로는 일반적으로 프로덕션을 끝내는 데 사용됩니다. 아웃트로는 시청자에게 중요한 메시지를 전달할 수 있는 마지막 기회입니다.
스팅거 & 아웃트로 템플릿
스팅거 & 아웃트로 템플릿은 mimoLive에 내장된 Lower Third 레이어를 얼마나 유연하게 사용할 수 있는지에 대한 아이디어를 제공하기 위해 만들었습니다. 자체 제작에 디자인을 사용하거나, 색상만 쉽게 조정하여 채택하거나, 영감을 받아 자신만의 디자인을 만들 수 있습니다.
전제 조건
mimoLive가 모든 스팅거 및 아웃트로 변형을 자동으로 시연하도록 하려면 mimoLive 환경설정 창의 원격 제어 섹션에서 "원격 제어 활성화" 옵션을 켜서 자동화 레이어가 작동하도록 해야 합니다.
스팅거 및 아웃트로 템플릿 로드
스팅거 및 아웃트로 템플릿을 열려면 파일 메뉴에서 "새로 만들기..."를 선택합니다. 새 문서 대화창이 나타납니다. 이 창 상단의 "템플릿" 섹션이 선택되어 있는지 확인하세요. 이제 사전 설치된 템플릿 목록을 스크롤하여 스팅거 및 아웃트로 템플릿을 찾을 수 있습니다. 더블클릭하여 엽니다.
나만의 mimoLive 문서에서 디자인 사용
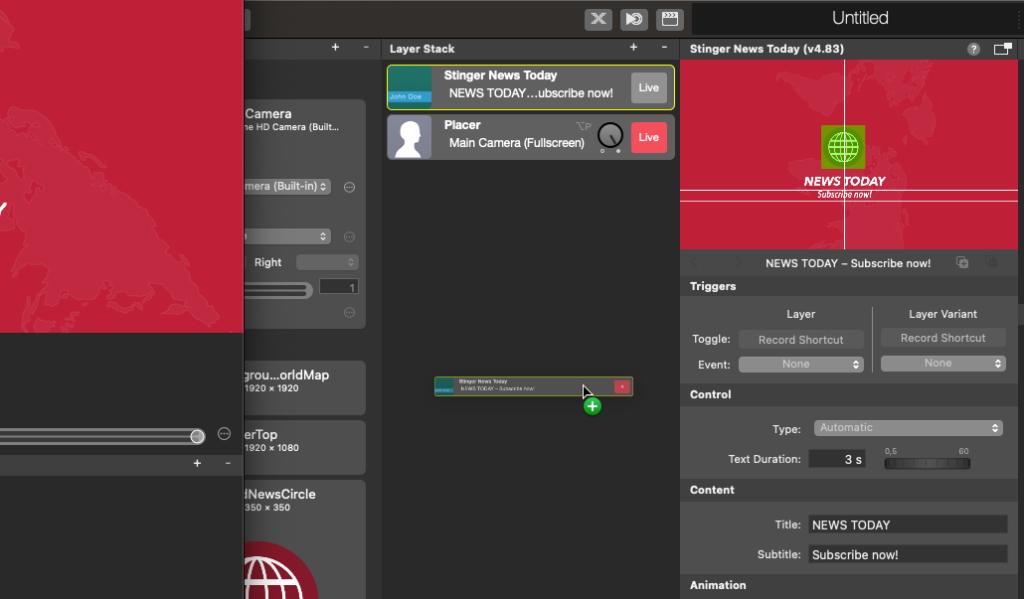
프로그램 아웃 창에서 모든 스팅거 및 아웃트로 디자인은 자동화 레이어에 의해 제어되는 순환을 거쳐야 합니다. 특정 스팅어 또는 아웃트로 디자인이 마음에 들면 레이어 스택에서 해당 디자인을 선택하고 '편집' 메뉴에서 '복사'를 클릭한 다음 자신의 mimoLive 문서로 이동하여 '편집' 메뉴에서 '붙여넣기'를 클릭하여 자신의 프로젝트에 사용할 수 있습니다. 이렇게 하면 레이어 스택에 아래쪽 세 번째 레이어가 삽입되고 필요한 그래픽이 소스 리포지토리에 이미지 소스로 추가됩니다. 또는 스팅거 및 아웃트로 문서에서 Lower Third 레이어를 내 mimoLive 문서로 드래그 앤 드롭할 수도 있습니다.
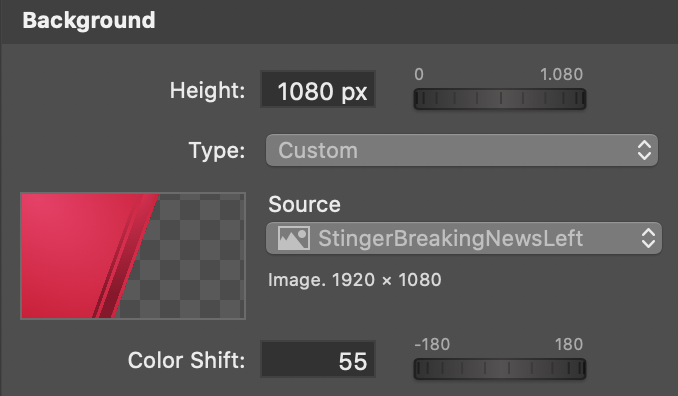
스팅어 또는 아웃트로의 모양을 나만의 기업 디자인 및 색상에 적용하려면 Lower Third 레이어의 배경 섹션에서 색상 이동 옵션을 찾습니다. 이 옵션을 사용하면 배경 이미지의 색상을 쉽게 변경할 수 있습니다.

로고 이미지가 실제 로고가 아닌 그래픽 요소로 사용되는 경우 Lower Third 레이어의 로고 섹션에서 'BG 색상 시프트 적용'을 켜는 것이 유용할 때도 있습니다.
스팅거를 인스턴트 리플레이 레이어와 함께 활용하기
자세한 내용은 즉시 재생에서 확인하세요.

