웹 브라우저 캡처 소스
웹 브라우저 캡처 소스를 사용하면 인터넷 브라우저 창 또는 그 일부를 캡처하고 거기에 표시되는 내용을 비디오 소스를 지원하는 모든 레이어에서 사용할 수 있도록 비디오로 제공할 수 있습니다.
웹 페이지를 자랑하고 싶을 때 유용하게 사용할 수 있습니다. 또는 인터넷을 통해 업데이트되는 실시간 데이터로 투명한 그래픽 오버레이를 만들 수도 있습니다. HTML 그리고 CSS 서식을 지정합니다.
웹 브라우저 캡처 소스 추가
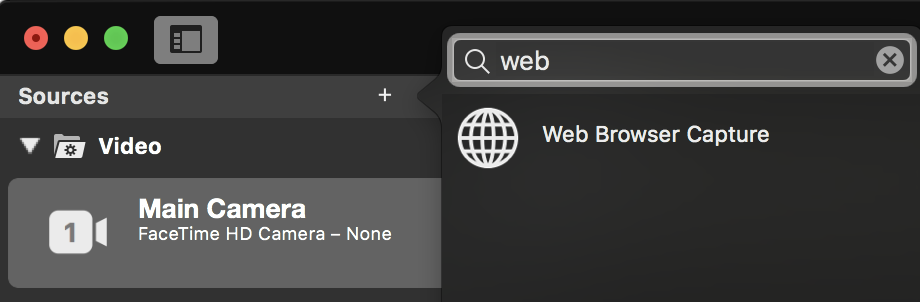
웹 브라우저 캡처 소스를 mimoLive 문서에 추가하려면 소스 리포지토리 상단의 "+" 버튼을 클릭하면 사용 가능한 소스 유형 목록이 표시됩니다. 웹 브라우저 캡처 소스를 찾아 소스 리포지토리로 드래그합니다.

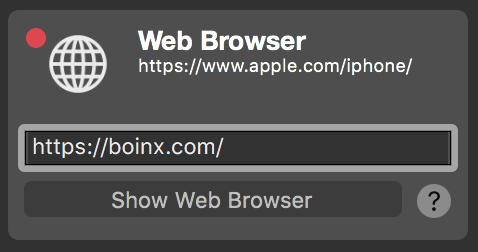
안 입력 URL 캡처하려면
를 클릭하고 URL 필드에 URL 캡처할 수 있습니다.

로컬 컴퓨터에서 파일을 지정할 수도 있습니다.
컴퓨터에서 HTML 문서를 캡처하려면 "file:///"로 시작하는 URL을 지정하고 그 뒤에 이 문서의 전체 경로를 지정해야 합니다. "file:" 뒤에 오는 세 개의 "/"에 유의하세요! 예: file:///Users/mimolivestation/Desktop/MyHTMLpage.html
콘텐츠 제어
웹 브라우저 캡처 소스의 콘텐츠를 제어하려면 아래의 "웹 브라우저 표시" 버튼을 클릭하여 브라우저 창을 열어야 합니다. URL 필드를 입력합니다. 새 브라우저 창에 콘텐츠가 포함된 URL.

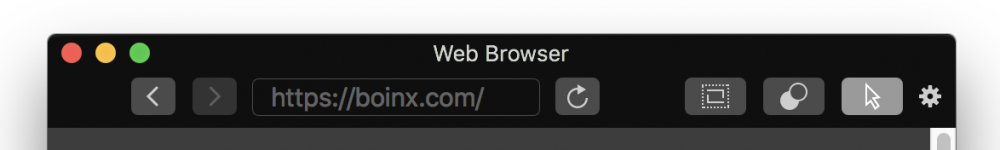
여러 가지 제어 요소를 사용할 수 있습니다:
뒤로 및 앞으로
처음 두 개의 버튼을 사용하면 웹 페이지의 링크를 통해 이동한 경우 브라우저 기록을 살펴볼 수 있습니다.
URL 필드
가운데의 텍스트 필드에 새로운 URL 웹 콘텐츠의 경우
다시 로드
원형 버튼을 사용하면 현재 웹 페이지를 강제로 다시 로드할 수 있습니다.
자르기
웹 브라우저 콘텐츠의 특정 부분만 캡처하려는 경우 이 버튼으로 자르기를 활성화할 수 있습니다. 빨간색 테두리가 나타나면 빨간색 핸들을 드래그하여 캡처할 부분을 정의할 수 있습니다. 웹 브라우저 창 하단에 숫자 필드가 표시되어 필요한 경우 정확한 매개변수를 입력할 수 있습니다.
투명한 배경
동영상 제작 시 웹 페이지의 텍스트 콘텐츠만 오버레이로 사용하고 싶지만 웹 페이지 콘텐츠에 배경색이 정의되어 있는 경우가 있습니다. 이 경우 이 버튼을 클릭하여 투명도를 제거할 수 있습니다. 이렇게 하면 HTML 삽입된 자바스크립트 코드를 통해 문서 구조를 변경하는 것은 모든 웹 페이지에서 작동하지 않을 수 있습니다.
배경을 투명하게 만들기 위해 다음 자바스크립트 코드가 실행됩니다:
document.body.style = document.body.style.cssText + \“;background: transparent !important;\“;마우스 커서
특히 청중에게 웹 페이지를 보여주려는 경우 내레이션을 따라갈 수 있도록 마우스 커서를 표시하고 싶을 수 있습니다. 이 버튼을 사용하여 마우스 커서를 켜고 끕니다.
픽셀 크기 설정
캡처한 웹 페이지의 픽셀 크기는 웹 브라우저 창과 동일하다는 점을 알아두는 것이 중요합니다. 기본적으로 창에는 동영상 제작물의 크기가 적용됩니다. 창 크기를 조정하면 캡처한 결과 이미지의 픽셀 크기도 변경됩니다.
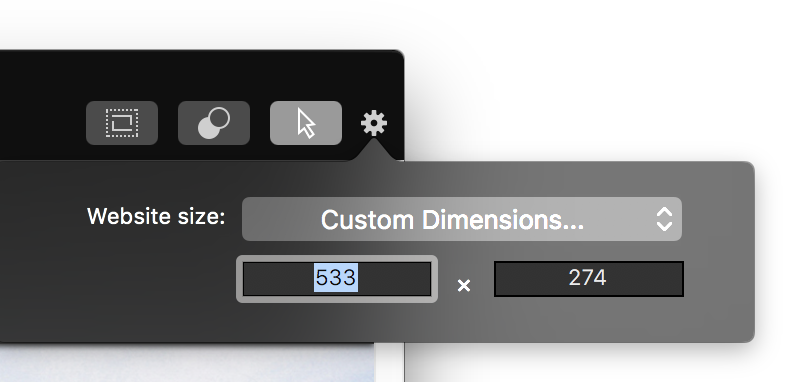
소스의 특정 픽셀 크기를 지정하려면 오른쪽 상단의 액션 휠을 클릭하여 미리 정의된 동영상 형식이 포함된 팝업 메뉴를 표시하거나 사용자 지정 크기로 전환할 수 있습니다.

컴퓨터 오디오 캡처하기
컴퓨터 오디오 캡처 방법에 대해 알아보려면 소스(입력) / 컴퓨터 오디오를 참조하세요.

