텍스트 소스
텍스트 소스를 사용하면 텍스트를 쉽게 표시하고, 변경하거나, 자동 변경을 통해 HTTP API.
기타 많은 레이어 에는 자체 텍스트 입력 기능이 있어 레이어에 직접 편리하게 텍스트를 입력할 수 있습니다. 그러나 레이어가 이미지나 동영상을 표시하도록 디자인된 곳에 텍스트를 입력해야 하는 경우가 있습니다. 일반적으로 이 작업을 수행하려면 외부 그래픽 애플리케이션으로 이미지를 디자인해야 합니다. 이 텍스트를 변경하려면 항상 외부 편집기를 통해 왕복해야 하기 때문에 지루한 작업입니다. 텍스트 소스를 사용하면 그럴 필요가 없습니다: mimoLive 내에서 텍스트를 쉽게 변경할 수 있습니다. 자동화가 필요한 경우 텍스트 소스의 HTTP API.

렌더링 크기 정의
기본적으로 텍스트 소스는 문서 크기로 렌더링됩니다.
'렌더링 크기' 팝업에서 '사용자 지정...'을 선택하고 아래 텍스트 필드에 원하는 치수를 입력하면 이 크기를 사용자 지정 크기로 변경할 수 있습니다.

설정
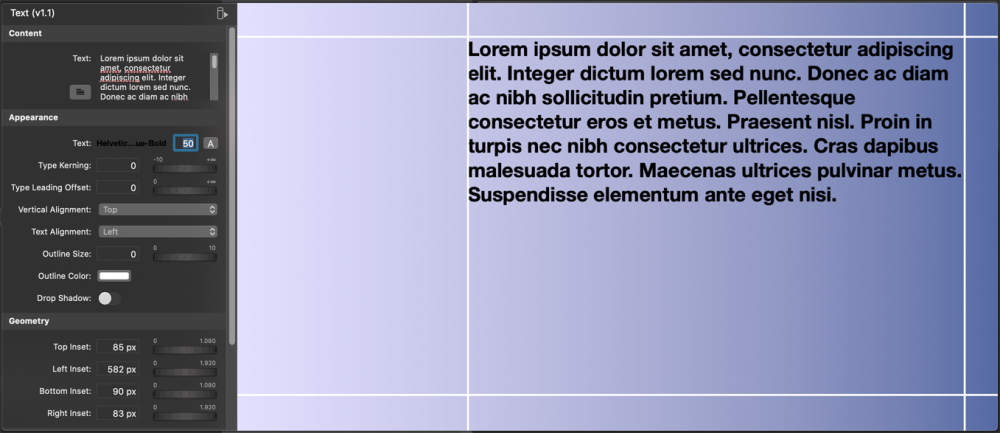
오른쪽 하단의 톱니바퀴를 클릭하면 설정이 나타납니다.

텍스트 소스에는 결과 이미지의 모양을 사용자 지정할 수 있는 다양한 옵션이 있습니다.
모양 섹션에서 글꼴, 크기, 색상, 정렬 또는 그림자 효과와 같은 텍스트의 속성을 정의할 수 있습니다. 텍스트에 윤곽선 테두리를 추가할 수도 있습니다.
도형 섹션에서 가장자리에서 삽입하여 텍스트가 인쇄될 영역을 지정할 수 있습니다.
배경 섹션에서는 텍스트 이미지의 배경을 디자인할 수 있습니다. 그라데이션, 단색 또는 소스 저장소의 이미지 중에서 선택할 수 있습니다.
투명한 배경을 원한다면 배경 유형으로 '단색'을 선택하고 배경 색상의 불투명도를 0%로 설정해야 합니다.
