창 캡처 소스
윈도우 캡처 소스를 사용하면 타사 앱에서 특정 창 또는 그 일부를 캡처하여 동영상 소스를 지원하는 모든 레이어에서 사용할 수 있도록 해당 창에 표시되는 내용을 동영상으로 제공할 수 있습니다. 웹 브라우저 캡처
❗
웹 브라우저 소스를 사용하여 웹 콘텐츠 캡처하기
웹 페이지를 캡처하는 특별한 경우에는 웹 브라우저 캡처 소스.
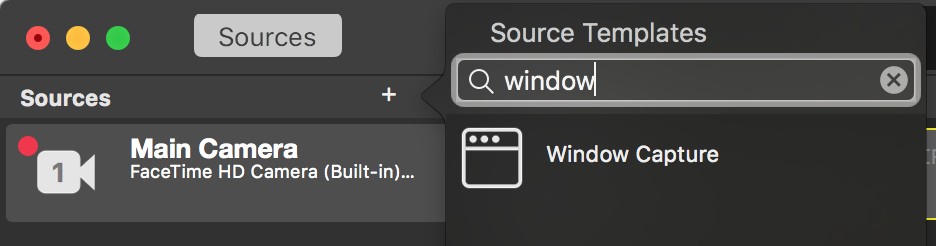
창 캡처 소스 추가하기
창 캡처 소스를 mimoLive 문서에 추가하려면 소스 리포지토리 상단의 "+" 버튼을 클릭하면 사용 가능한 소스 유형 목록이 표시됩니다. 창 캡처 소스를 찾아 소스 리포지토리로 드래그합니다.

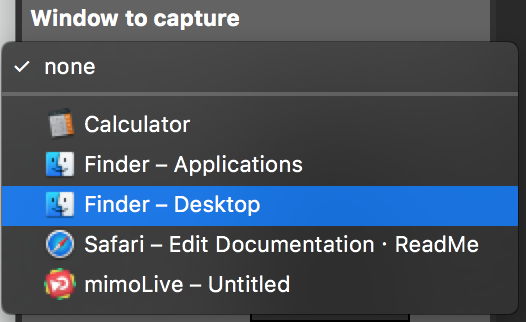
캡처할 창 선택하기
캡처할 특정 창을 선택하려면 '캡처할 창' 팝업을 클릭합니다. Mac에서 활성 상태인 모든 창 목록이 표시됩니다.

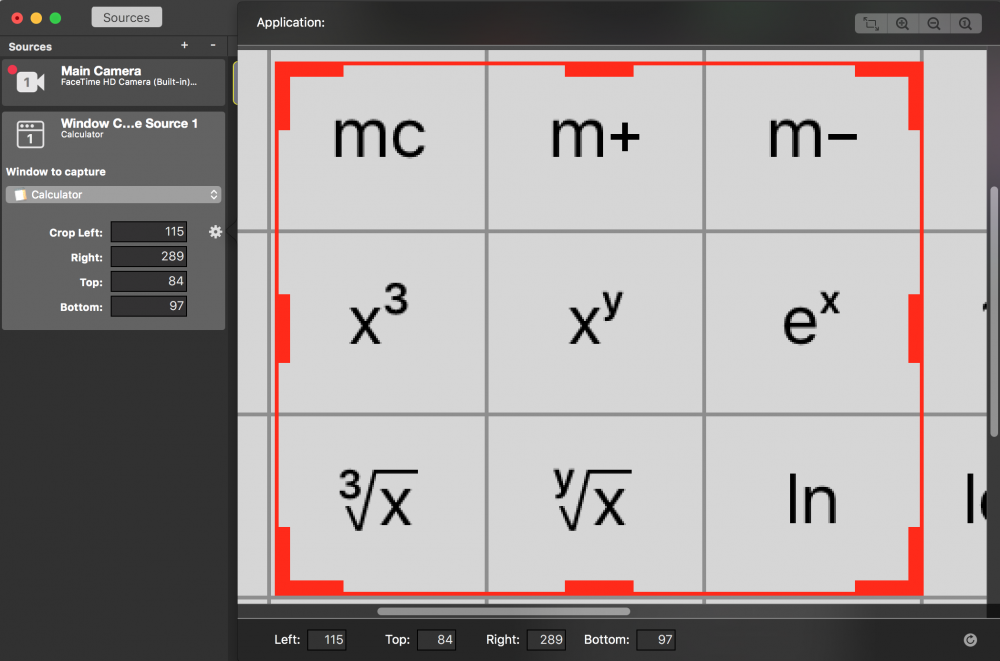
창 일부만 잡기
때로는 창의 특정 영역만 잘라내는 것이 합리적일 때가 있습니다. 이렇게 하려면 각 가장자리에서 자르기 표시를 설정하면 됩니다. 작업 톱니바퀴 버튼을 클릭하면 캡처한 창을 미리 볼 수 있습니다. 빨간색 테두리는 잡을 영역을 나타냅니다. 빨간색 핸들을 드래그하여 창의 특정 영역만 가져올 수 있습니다. 상단에는 미리보기의 확대/축소 단계를 제어하는 버튼이 3개 있습니다. 확대하면 픽셀 단위로 정확하게 제어할 수 있습니다.

컴퓨터 오디오 캡처하기
컴퓨터 오디오 캡처 방법에 대해 알아보려면 소스(입력) / 컴퓨터 오디오를 참조하세요.
