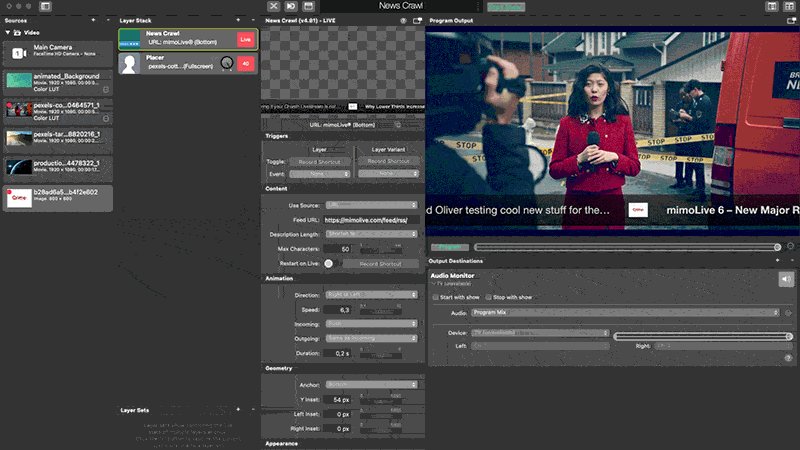
En av de viktigaste delarna i ett nyhetsprogram är att hålla publiken informerad med aktuell information. Det är därför vi har skapat News Crawler Layer för mimoLive - ett kraftfullt verktyg som gör att du kontinuerligt kan visa rullande text längst ner på skärmen. Oavsett om du använder det för att dela senaste nytt eller ytterligare information om ditt program, är News Crawler Layer ett viktigt element för alla nyheter eller liveproduktioner.

Med möjligheten att hämta information från internet, en lokal fil eller text som du skriver direkt i ditt mimoLive-dokument, kan du enkelt anpassa din nyhetscrawler så att den passar dina specifika behov. Dessutom kan du se ett exempel på News Crawler Layer i aktion i vår Mallar för generering av nyhets- och överläggsgrafik. Så varför vänta? Börja hålla din publik informerad och engagerad idag med mimoLives News Crawler Layer. Kolla in vår webbplats för att lära dig mer!
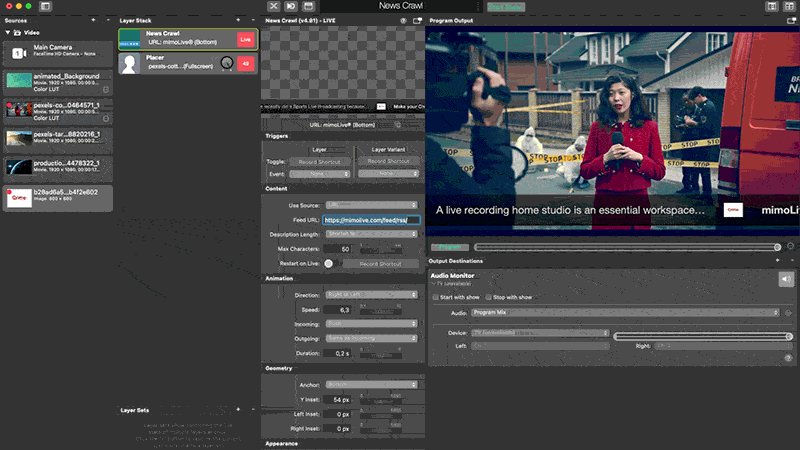
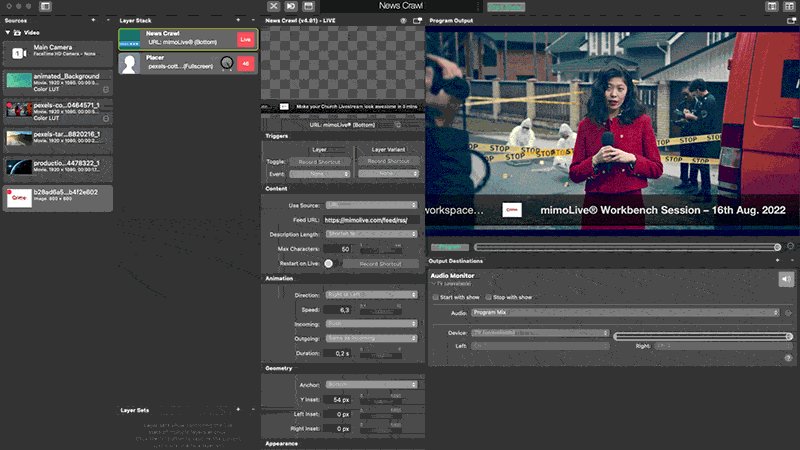
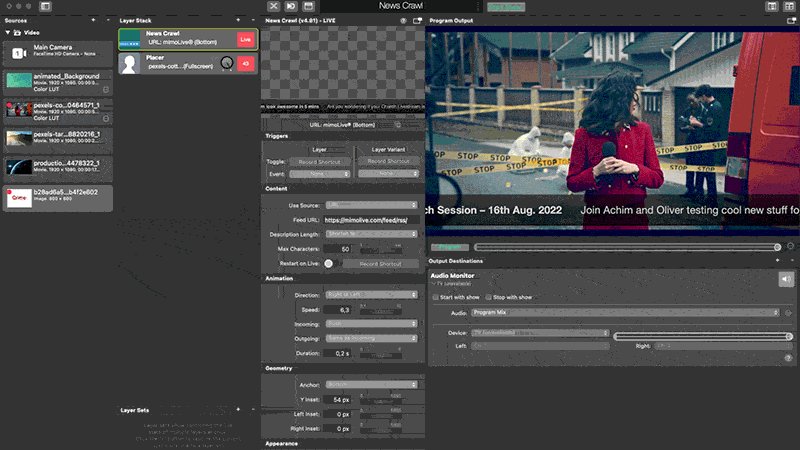
Konfigurera News Crawler-källan

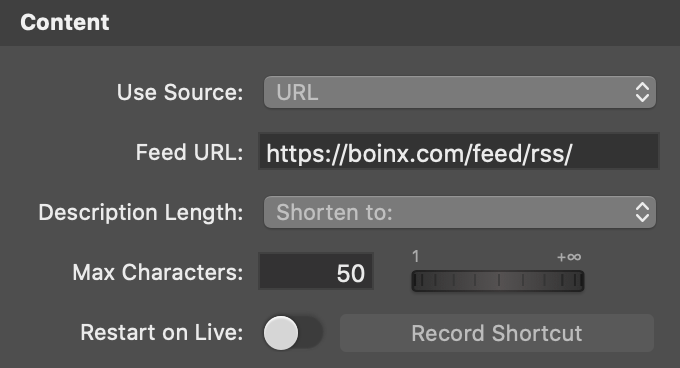
I avsnittet Innehåll i lagerinställningarna kan du välja vilken typ av datakälla du vill använda. Det finns tre sätt att få in data i News Crawler-lagret:
- URL: Detta gör att du kan ange en URL pekar på en RSS foder på Internet. Under rullgardinsmenyn måste du ange URL för detta foder.
- Lokal fil: Med det här alternativet kan du ha en fil på din disk som innehåller RSS feed. Detta är lämpligt om du vill visa data men inte lägga upp dem på en offentlig webbserver.
- Text: När du väljer detta alternativ får du ett textfält nedan för att ange texten för crawlern direkt i mimoLive. Observera att det finns ett |-tecken som avgränsare mellan titel och text.
Vid laddning av en RSS När du matar in från Internet kan beskrivningstexten ibland vara för lång. Med alternativet Beskrivningens längd kan du förkorta den till maximalt antal tecken.
Om du vill låta News Crawler alltid starta från början när du sätter den live måste du slå på alternativet Restart On Live.
Kontrollera animeringen av sökroboten för nyheter

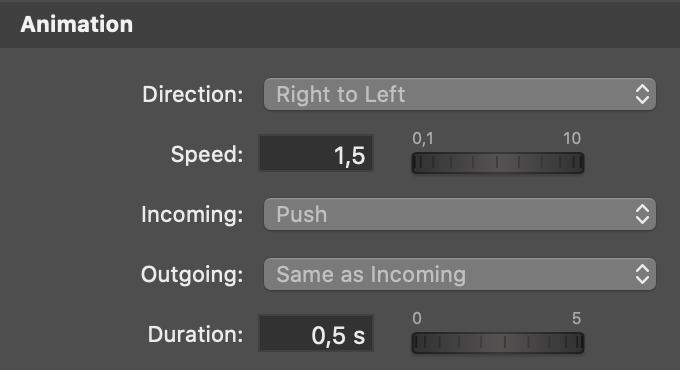
Det finns flera parametrar i avsnittet Animering som styr rörelsen hos News Crawler.
- Riktning: Crawlern kan röra sig från vänster till höger, eller från höger till vänster. Det är viktigt att anpassa detta till läsriktningen för din text, t.ex. Hebreerbrevet är skrivet från höger till vänster, så scrollriktningen måste vara "Vänster till höger".
- Hastighet: Scrollhastigheten är mer som ett konstnärligt värde och kan variera beroende på målgrupp.
- Inkommande/utgående animering: News Crawler är definierad som en horisontell stapel. Dessa parametrar styr utseendet på denna stapel. Den kan skjutas in, fade in (dissolve) eller bara dyka upp (cut). Notera: Skjutriktningen är beroende av parametern Anchor i Geometry-sektionen.
- Varaktighet: Detta är tiden för den inkommande och utgående animeringen i sekunder.
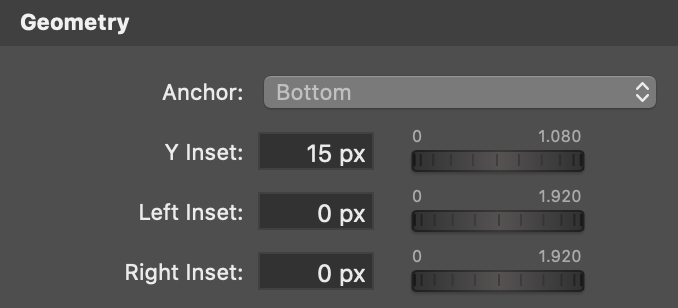
Positionering av News Crawler Bar

News Crawler är en horisontell stapel som kan placeras var som helst på skärmen. Parametrarna i avsnittet Geometri beskriver var denna plats kommer att vara. Med insatsen från alla kanter definieras stapelns placering. Obs: Parametern Anchor definierar även riktningen för den inkommande animeringen om den är inställd på "push".
Konfigurera typsnitt och färger

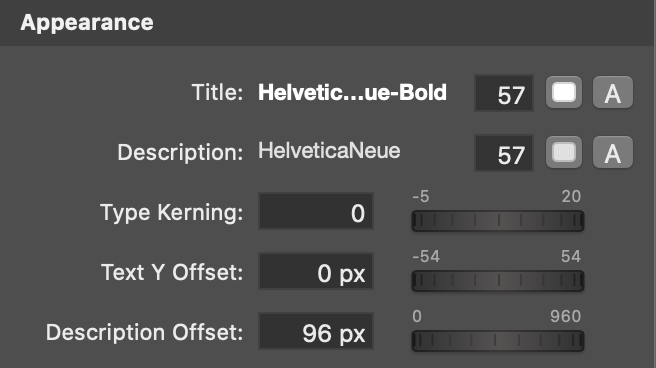
I avsnittet Utseende i inställningarna för News Crawler kan du ange teckensnitt, storlek och färg för titeltexten och beskrivningstexten separat.
Alternativet Typ Kerning ger dig ytterligare kreativ kontroll över teckenavståndet.
Med Text, Y Offset kan du positionera texten i News Crawler-fältet.
Offset för beskrivning anger avståndet mellan titeln och beskrivningstexten i pixlar.
Artikelfördelaren ger struktur åt nyheterna

Varje nyhet består av en titel och en beskrivningstext. Det är viktigt att ha en avdelare för att göra det tydligt för publiken när ett nytt inslag börjar.
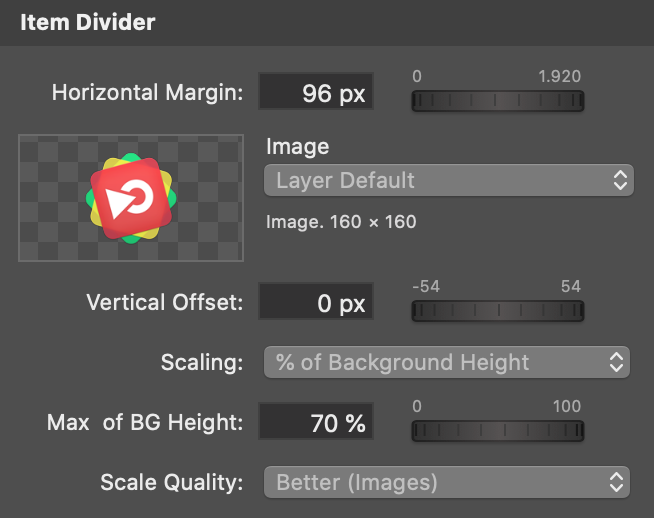
Den horisontella marginalen anger hur mycket utrymme som ska finnas mellan den sista beskrivningen och artikelavgränsningsbilden, och ytterligare mellan avgränsningsbilden och nästa titel.
Bilden kan vara vilken källa som helst som matar ut en bild (mest troligt en mediefilskälla). Observera att avdelaren bara ritas en gång när ett nytt objekt flyttas in. Följaktligen kommer det att ta lite tid innan du ser ändringarna i artikelavdelaren. Det kommer inte heller att finnas någon animering.
Med parametern Vertikal förskjutning kan du justera den vertikala positionen om artikelavdelaren inte är i rätt position.
Med alla skalningsparametrar definieras den resulterande storleken på din artikeldelare.
Ändra bakgrundsfärg för News Crawler Bar

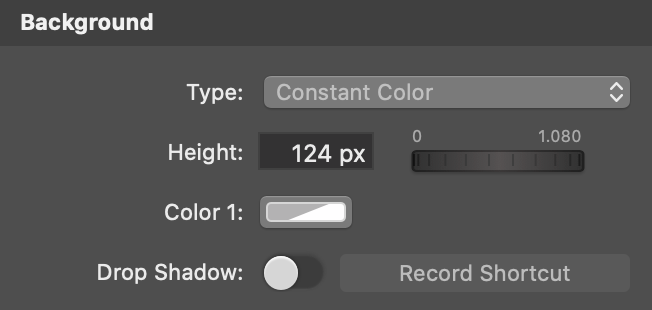
Det är mycket enkelt att anpassa utseendet och känslan hos News Crawler till din företagsdesign. I avsnittet Bakgrund kan du välja vilken typ av bakgrund du vill se för News Crawler-fältet:
- Ingen: Om din design innehåller bakgrunden för News Crawler i ett annat lager kan du byta ut bakgrundsteckningen i detta lager.
- Konstant färg: Detta kommer att fylla bakgrunden med samma färg som du anger under rullgardinsmenyn. Obs: Färgen kan också vara genomskinlig. Detta styrs av Opacity-värdet i popup-fönstret för färgväljaren.
- Gradient topp/botten, eller vänster/höger: Detta alternativ kräver att två färger anges. Anm: En fin effekt kan uppnås om en färg är 100% opak medan den andra har lite transparens.
- Anpassad: Använd valfri bildkälla som bakgrund. Den kommer att sträckas ut för att passa dimensionerna på nyhetsgenomsökningsfältet.
För att underlätta för dig finns det ett alternativ för att rita en skugga runt News Crawler-fältet. Skuggan kan specificeras med färg, oskärpefaktor, avstånd och riktning.
Lägg till en animering till News Crawler Bar för att göra den pop!

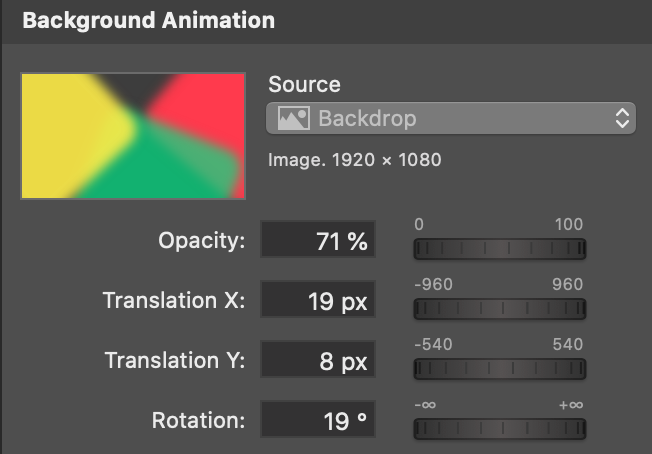
Du kan vara riktigt kreativ genom att lägga till en animering i bakgrunden på News Crawler-fältet. Ange först en bild som ska överlagras med den bakgrund du definierade i avsnittet Bakgrund. Observera: den här överlagrade bilden kan ha transparens på egen hand, men det finns en Opacity-parameter för att göra bilden transparent i sin helhet. Det är också bra om bilden kan kaklas sömlöst.
Med parametrarna Translation X och Y samt Rotation kan du låta detta överlägg röra sig och snurra över tiden.
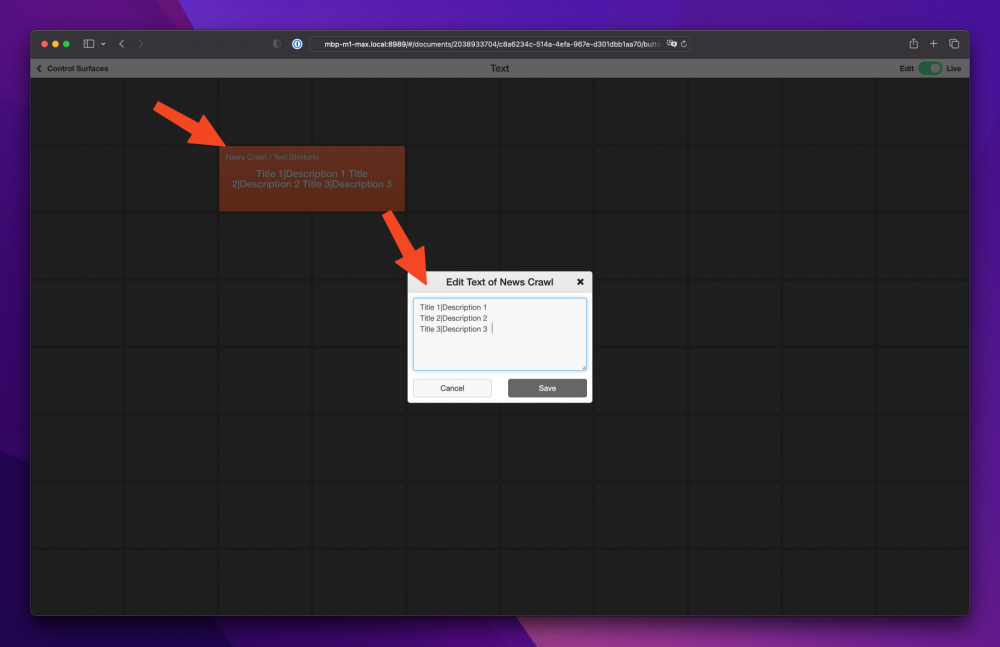
Uppdatera innehållet i News Crawler på distans
Du kan använda HTTP API eller Yta för fjärrkontroll att uppdatera innehållet i News Crawler från en sekundär enhet, även över internet.
För att uppdatera med fjärrkontrollen, lägg till "Edit" Button: