
任何新闻节目中最重要的元素之一是让观众了解最新的信息。这就是为什么我们为mimoLive创造了News Crawler Layer - 一个强大的工具,让你在屏幕底部连续显示滚动的文本。无论你用它来分享突发新闻或关于你的节目的额外信息,新闻爬行层是任何新闻或现场制作的一个重要元素。

您可以从互联网、本地文件或直接输入到 mimoLive 文档中的文本中提取信息,从而轻松定制新闻爬虫,满足您的特定需求。此外,您还可以在我们的新闻广播和叠加图形生成器模板中看到新闻爬虫层的操作示例。还等什么?今天就开始使用 mimoLive 的新闻爬虫层让您的受众了解并参与进来。请访问我们的网站了解更多信息!
设置新闻爬虫源

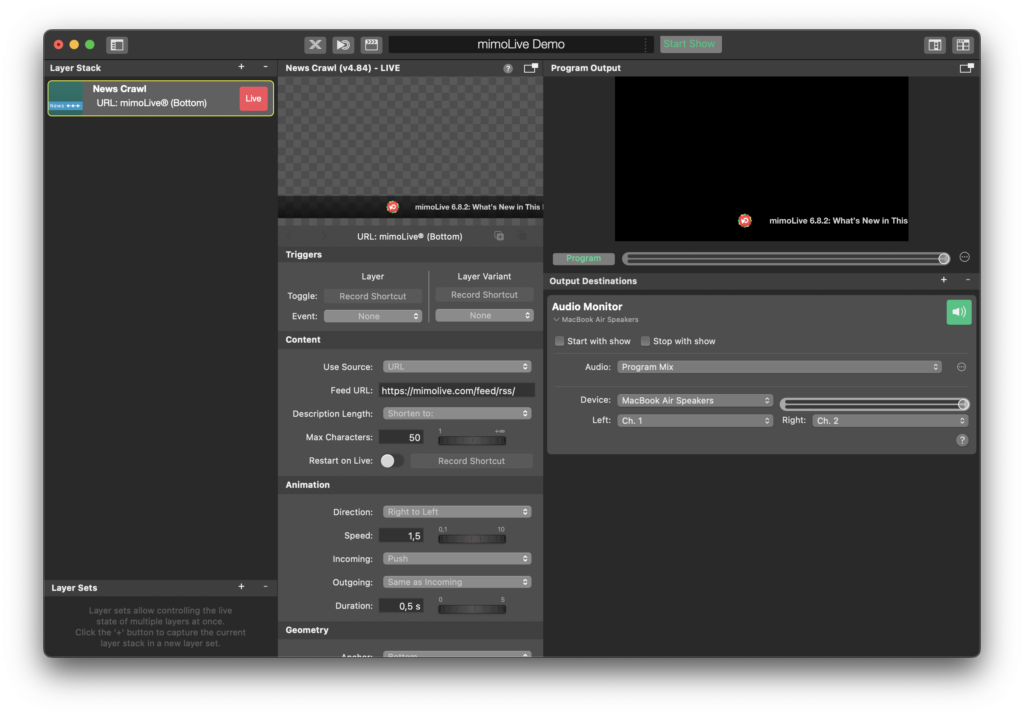
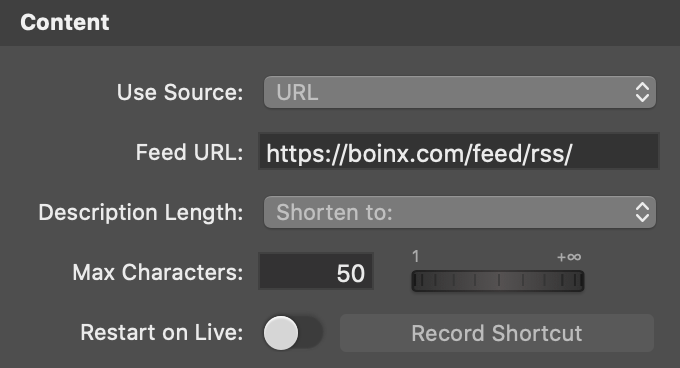
在图层设置的内容部分,你可以选择你想使用的数据源类型。有三种方法可以将数据输入新闻爬虫层:
- URL:这将让你指定一个 URL 指向一个 RSS 互联网上的饲料。在下拉菜单下面,你需要输入 URL 为这个饲料。
- 本地文件:有了这个选项,你可以在你的磁盘上有一个文件,其中包括 RSS 饲料。如果你想显示数据,但又不想把它放在公共网络服务器上,这就很有意义。
- 文本:当你选择这个选项,你会得到一个文本字段,直接在mimoLive输入爬虫的文本。请注意,标题和文本之间有一个|字符作为分隔符。
当加载一个 RSS 从互联网上获取的描述文本有时可能过长。通过描述长度选项,你可以把它缩短到最大的字符长度。
如果你想让新闻爬虫在上线后总是从头开始,那么你需要打开 "上线时重新启动 "选项。
控制新闻爬虫的动画

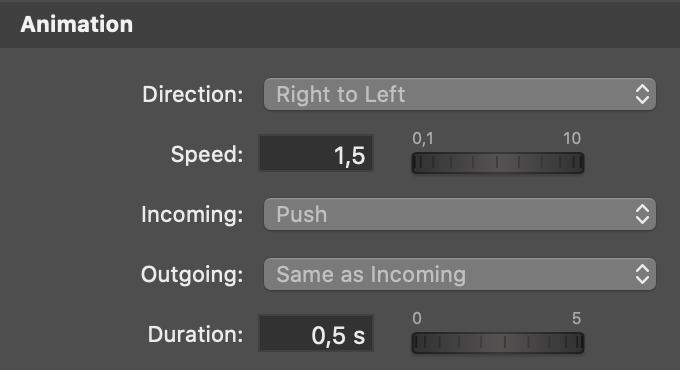
在动画部分有几个参数可以控制新闻爬虫的移动。
- 方向:爬行器可以从左到右,或从右到左移动。重要的是要根据你写作的阅读方向来调整,例如,希伯来语是从右到左写的,所以滚动方向需要是 "从左到右"。
- 速度:滚动速度更像是一种艺术价值,可能因受众不同而不同。
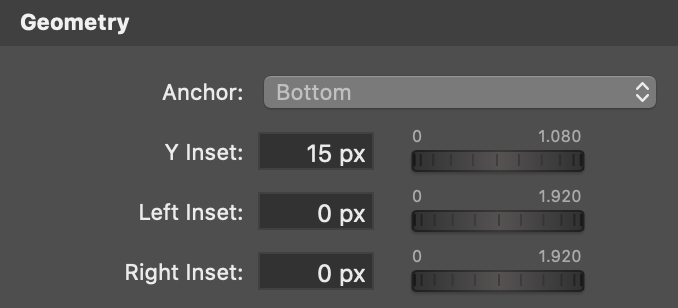
- 进场/离场动画:新闻爬虫被定义为一个水平条。这些参数控制这个条的外观。它可以被推入,淡入(溶入)或直接弹出(切入)。注意:推入的方向取决于Geometry部分的Anchor参数。
- 持续时间:这是传入和传出动画的时间,单位是秒。
新闻爬虫栏的定位

新闻爬虫是一个水平条,可以放置在屏幕的任何地方。Geometry部分的那些参数描述了这个位置的位置。随着所有边缘的嵌入,栏的位置被定义。注意:如果锚点参数被设置为 "推",它还定义了传入动画的方向。
设置字体和颜色

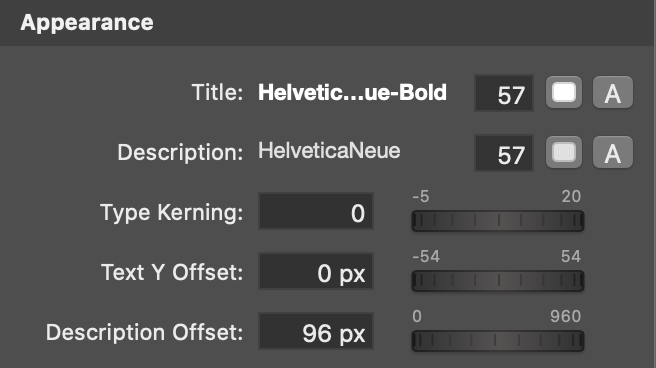
在新闻爬虫设置的外观部分,你可以分别指定标题文本和描述文本的字体、大小和颜色。
Type Kerning选项将为你提供额外的字符间距的创造性控制。
通过 "文本,Y偏移",您可以在新闻爬虫栏中定位文本。
描述偏移指定了标题和描述文本之间的间隙,单位是像素。
项目分隔符赋予新闻结构

每个新闻条目由标题和说明文字组成。
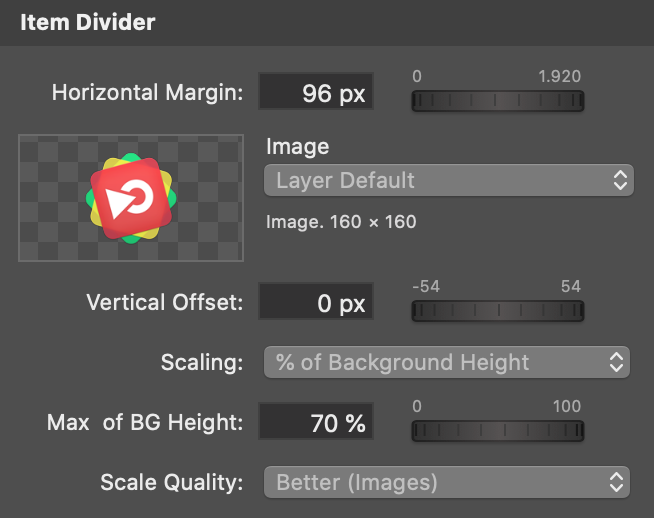
水平边距(Horizontal Margin)指定了上一个描述和项目分隔线图像之间的空间大小,以及分隔线图像和下一个标题之间的空间大小。
图像可以是任何可以输出图像的源文件(最有可能是媒体文件源文件)。请注意,分隔线只在新项目移入时绘制一次。因此,您需要一段时间才能看到项目分隔线的变化。
如果项目分隔线的位置不正确,可以使用垂直偏移参数调整垂直位置。
通过所有缩放参数,可以定义项目分隔线媒体的最终尺寸。
改变新闻爬虫栏的背景颜色

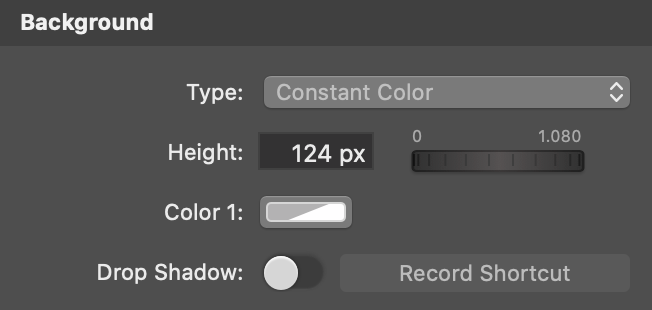
采用新闻爬虫的外观和感觉到你的企业设计是非常容易的。在背景部分,你可以选择你想看到的新闻爬虫栏的背景类型:
- 无:如果你的设计将新闻爬虫的背景纳入另一个图层,那么你可以在这个图层中切换背景图。
- 恒定颜色:这将在下拉菜单下面用你指定的相同颜色填充背景。注意:该颜色也可以是半透明的。这由颜色选择器弹出窗口中的不透明度值控制。
- 上/下渐变,或左/右渐变:这个选项需要指定两种颜色。注意:如果一种颜色是100%不透明的,而另一种颜色有一点透明度,就可以达到很好的效果。
- 自定义:使用任何图像源作为背景。它将被拉长以适应新闻爬虫栏的尺寸。
为了您的方便,有一个水滴阴影选项,可以在新闻爬虫栏周围画一个水滴阴影。阴影可以通过其颜色、模糊系数、距离和方向来指定。
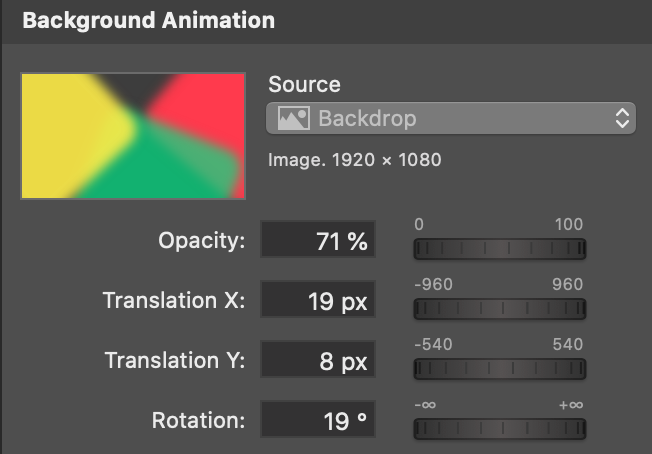
在新闻爬虫栏上添加一个动画,使其流行起来!

你可以通过为新闻爬虫栏的背景添加动画来实现真正的创意。首先,指定一个将与你在背景部分定义的背景叠加的图像。注意:这个叠加图像本身可以有透明度,但是,有一个不透明度参数可以使图像整体透明。另外,如果图像可以无缝地平铺,这也是一个好的做法。
通过平移X和Y参数以及旋转参数,你可以让这个覆盖层随时间移动和旋转。
远程更新新闻爬虫的内容
你可以使用 HTTP API 或 遥控表面 以从第二台设备上更新新闻爬虫的内容,甚至跨越互联网。
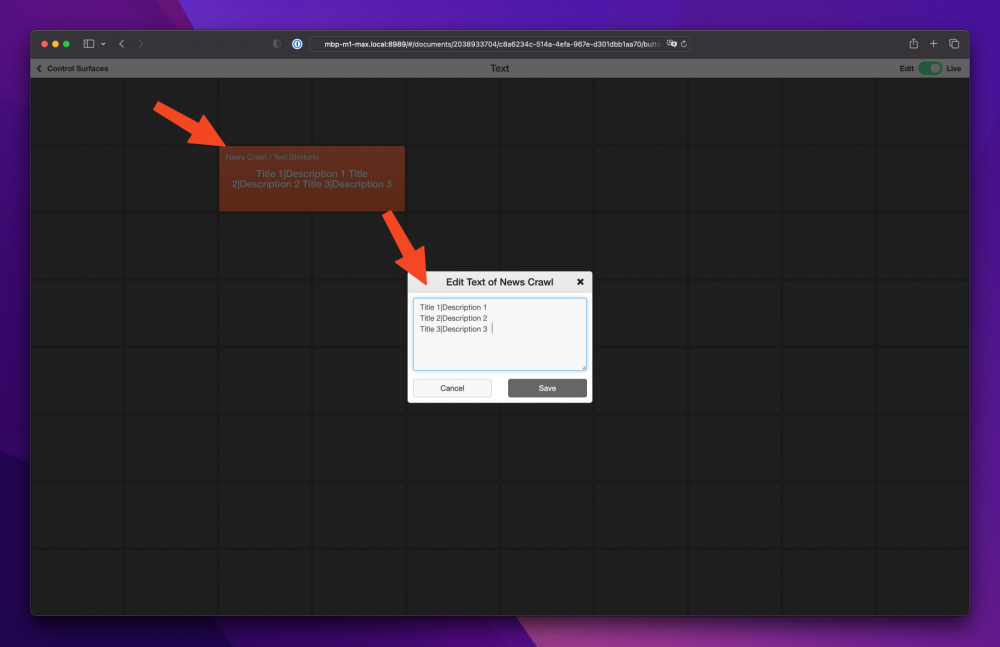
要使用远程控制表面进行更新,只需添加 "编辑 "Button: