mimoLive 中的循环赞助商徽标层旨在以流畅的自动循环方式显示赞助商徽标序列。该层非常适合需要赞助商可见度的直播流和广播,可帮助您在不中断内容流程的情况下展示多个赞助商。

图层设置参数
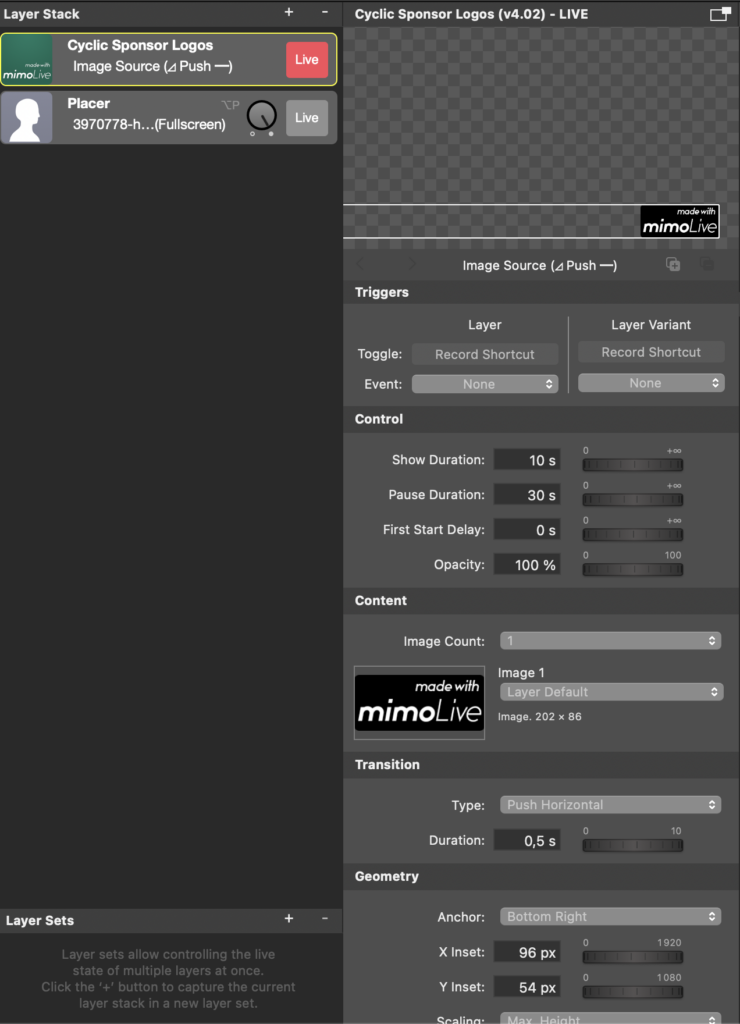
1.触发器</strong
- 切换: 指定一个记录快捷键来打开 循环赞助商标志 在直播过程中打开或关闭层,无需手动调整设置即可轻松控制。
- 活动: 您可以将图层的激活链接到特定事件,这样就可以在播放过程中根据某些触发因素自动显示赞助商徽标。
2.控制设置:</strong
演出时间:</strong
- 设置每个赞助商徽标的显示时间。在示例中,显示持续时间设置为 10 秒钟.这样,每个徽标都有足够的屏幕显示时间让观众认出赞助商。
暂停时间:</strong
- 控制每个徽标显示之间的延迟时间。在截图中,暂停持续时间设置为 30 秒这意味着每个赞助商标志的展示时间间隔为 30 秒。
首次启动延迟:</strong
- 指定第一个赞助商徽标出现前的延迟时间。设置为 0 秒 在示例中,这意味着图层激活后,徽标会立即开始显示。
容量:</strong
- 调整赞助商标识的透明度。若要完全可见,不透明度设置为 100%但也可以降低该值,使显示效果更加细腻。
3.内容设置:</strong
图片数量:</strong
- 设置轮流显示的赞助商标识数量。在示例中, 图像计数 设置为 1表示当前只显示一个徽标。您可以增加这个数字,以便在播放过程中轮播多个徽标。
图像 1、图像 2 等:</strong
- 为每个赞助商选择图片。在示例中 图片 1 显示 姆雷特-沃尔夫斯堡 徽标。您可以将图像拖到图像框中,用自己的赞助商徽标替换,或添加另一个徽标。 媒体图片来源 以便在来源下拉菜单中选择它。
4. 过渡设置:</strong
类型:</strong
- 选择徽标之间的过渡类型。在本例中,过渡类型设置为 水平推动这样,徽标就可以平滑地水平滑入和滑出。
持续时间:</strong
- 设置过渡动画的持续时间。在本示例中,持续时间为 0.5 秒在赞助商徽标之间进行快速、流畅的切换。
5.几何设置:</strong
锚点:</strong
- 选择赞助商标识在屏幕上的显示位置。在示例中,锚点设置为 右下角 角,使徽标出现在广播的右下角。
X内嵌和Y内嵌:</strong
- 调整徽标相对于锚点的位置。在此示例中
- X 内页: 96 px (调整从右侧边缘开始的水平位置)。
- Y 内页: 54 px (调整从底边开始的垂直位置)。
缩放(最大高度和宽度):</strong
- 通过设置最大高度和宽度来控制徽标的大小。这样就能确保徽标比例适当,适合您的广播,而不会显得过大或过小。
实际应用
赞助商可见度:</strong
- 在体育赛事、网络研讨会或会议期间,使用该图层循环播放赞助商徽标,在保持现场直播流程的同时,让每个赞助商都得到曝光。
活动品牌:</strong
- 非常适合在活动中突出显示合作伙伴或赞助商,而无需手动切换徽标。
动态品牌塑造:</strong
- 通过使用 水平推动 通过过渡和自定义显示时间,您可以创建一个动态、专业的赞助商展示,从而提高流媒体的整体制作价值。
摘要
mimoLive 中的循环赞助商徽标层为在直播流中显示多个赞助商徽标提供了一种高效且具有视觉吸引力的方式。通过对过渡类型、持续时间、徽标位置等的控制,您可以创建流畅、专业的赞助商徽标轮播,确保每个赞助商都能获得应有的可见度,同时保持直播的吸引力和不间断。

