mimoLive®提供的倒计时层对于有意增强直播流或视频制作的个人来说是一个非常有价值的工具。通过在内容中添加计时器,您可以在观众中营造一种兴奋和期待的感觉。倒计时层可完全自定义,您可以设置倒计时的长度并选择计时器在屏幕上的显示方式。
这个功能对于那些创建宣传视频或流媒体直播活动的人特别有用。通过让观众了解离某个特定事件还有多少时间,你可以确保他们在整个内容中保持参与。



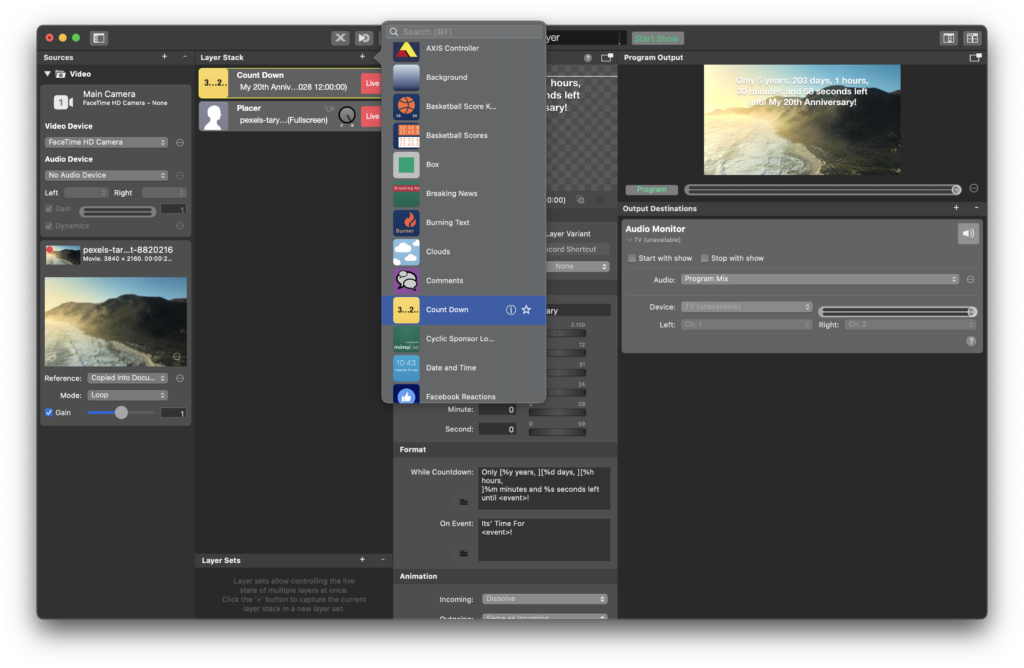
设置倒计时层
您可以在 Event 文本字段中指定事件的名称。该名称将在 While Countdown 和 On Even 文本字段中替代使用。此外,您还需要指定事件发生的年、月、日、时、分和秒。
While Countdown 和 On Even 文本字段可以使用多个文本替换标记:
| 替换标签 | 描述 | 样本价值 |
|---|---|---|
| %y | 距离事件发生的时间 | 7 |
| %d | 到事件发生前的最后一年的天数 | 23 |
| %hh | 当天的小时数(前导零)。 | 02 |
| %h | 当天的小时数 | 2 |
| %mm | 该小时的分钟数(前导零)。 | 08 |
| %m | 该小时内的分钟数 | 8 |
| %ss | 该分钟内的秒数(前导零)。 | 04 |
| %s | 在那一分钟里的秒数 | 4 |
| 的内容。 活动 文本字段 |
此外,在[和]中置换时,可以理解可选文本。例如,如果您在文本中输入 [%y years, ],只有当年份大于 0 时才会显示。
改变倒计时层的外观
倒计时的外观可以在很多方面进行改变:你可以改变字体的形状、颜色和大小,你还可以给文本添加阴影效果。
视觉锚点可以被设置为所有四个角和中心位置。对于每个锚点,都有不同的设置,以便从视频边界插入。
文字的定位也可以在图层预览视图中用鼠标光标完成。