网络浏览器捕获源
Web 浏览器捕获源可让您捕获互联网浏览器窗口或其中的一部分,并将显示的内容作为视频提供给任何支持视频源的图层使用。
如果你想炫耀一个网页,这可能很有用。或者你可以用通过互联网更新的实时数据创建一个透明的图形覆盖层,使用 HTML 和 CSS 用于格式化。
添加网络浏览器捕获源
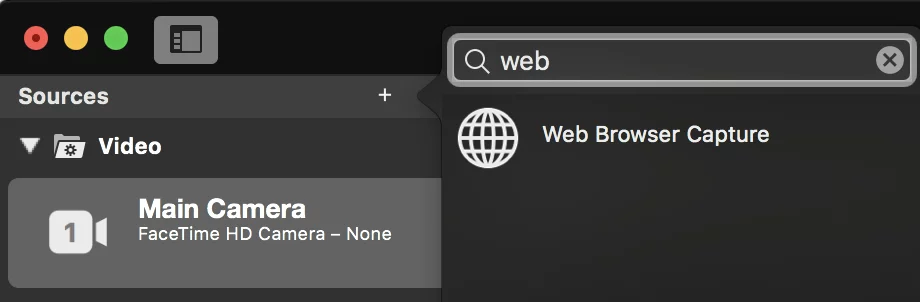
要将 Web 浏览器捕获源添加到您的 mimoLive 文档中,请单击 Sources Repository 顶部的 "+"按钮,以显示可用源类型的列表。找到 Web 浏览器捕获源,并将其拖动到源资源库。

进入一个 URL 捕获
点击在 URL 字段,并输入 URL 你想要捕捉的。

你也可以从你的本地计算机中指定文件
如果要从电脑中截取 HTML 文档,则需要指定以 "file:///"开头的 URL,然后是该文档的完整路径。请注意 "file: "后面的三个"/"!例如:file:///Users/mimolivestation/Desktop/MyHTMLpage.html
控制内容
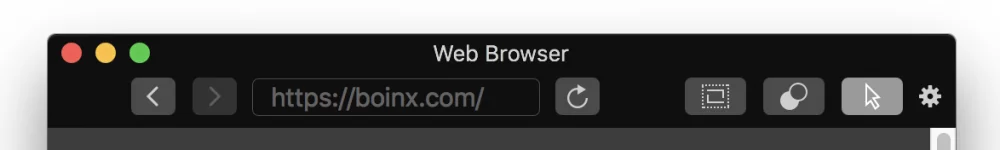
为了控制你的网络浏览器捕获源的内容,你需要通过点击 "显示网络浏览器 "下面的按钮来打开浏览器窗口。 URL 领域。一个新的浏览器窗口将弹出,其中包含你的内容。 URL.

有几个控制元素可用:
后退和前进
如果你通过网页上的链接进行导航,前两个按钮可以让你跳过浏览器历史。
URL 领域
中间的文本框可让您输入新的 URL 网页内容。
重新加载
通过圆形按钮,你可以强制重新加载当前网页。
耕作
如果你只想捕捉网络浏览器内容的某一部分,你可以用这个按钮来启用裁剪。一个红色的边框会显示出来,让你通过拖动红色的手柄来定义你要捕捉的部分。数字字段将出现在网页浏览器窗口的底部,让你在需要时输入准确的参数。
透明的背景
有时你想只把网页的文字内容作为视频制作的覆盖物,但网页内容已经定义了背景颜色。在这种情况下,你可以尝试通过点击这个按钮来消除透明度。由于这是在操作 HTML 通过注入的JavaScript代码来实现文档结构,这可能不适合所有的网页。
执行以下 JavaScript 代码可使背景透明:
document.body.style = document.body.style.cssText + \“;background: transparent !important;\“;鼠标光标
特别是如果你想向你的听众展示网页,你可能想让他们看到你的鼠标光标,以便他们能够跟随你的叙述。使用这个按钮可以打开和关闭鼠标光标。
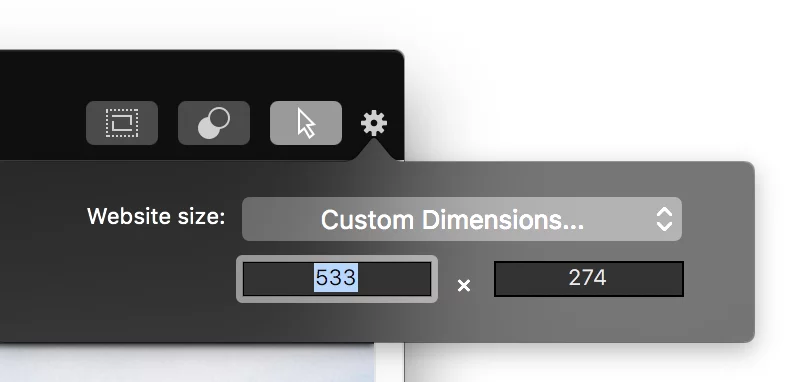
设置像素尺寸
重要的是要知道,捕获的网页的像素尺寸与网络浏览器的窗口相同。默认情况下,该窗口将具有你的视频制作的尺寸。一旦你调整了窗口的大小,所捕获的图像的像素尺寸也将改变。
要为你的源指定某个像素尺寸,你可以点击右上角的行动轮,以显示预定义视频格式的弹出菜单,或者你可以切换到自定义尺寸。

捕获计算机音频
要了解如何捕获计算机音频,请参阅信号源(输入)/计算机音频。
重置网络浏览器采集源
MacOS 将缓存、cookie 和其他与 Web 浏览器捕获源使用的 Web 视图相关的数据存储在:~/Library/WebKit/com.boinx.mimoLive/WebsiteData/ 中。
如果需要重置源的网络内容,请删除该文件夹。
