Sports Graphics Packは、mimoLive® StudioおよびmimoLive® Broadcastのライセンスにバンドルされています。
mimoLive Non-Profitライセンスをお持ちの方は、このアドオンの購入は ミモライブオンラインショップ
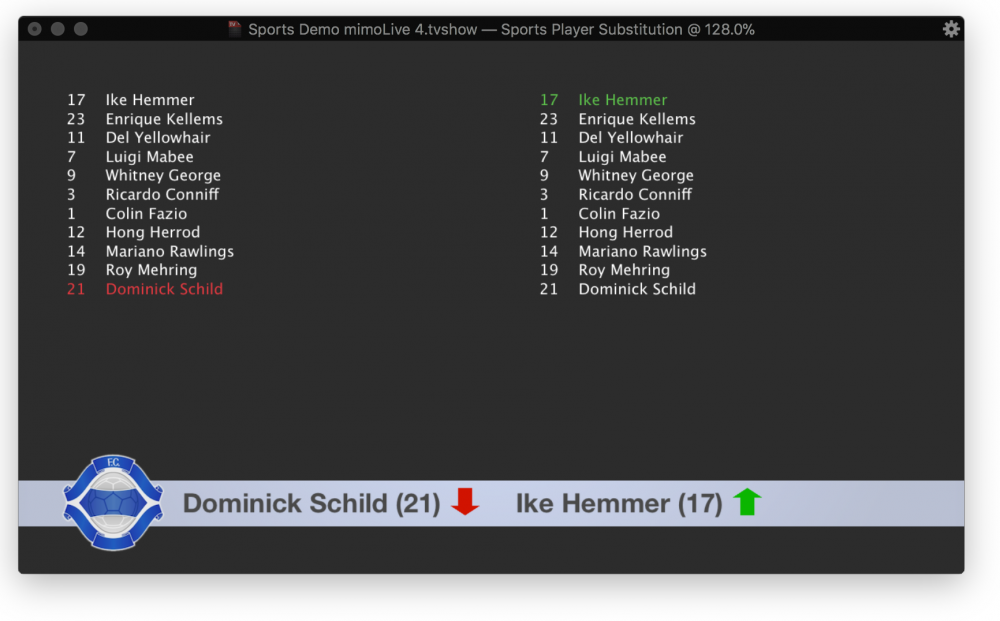
フィールド上で選手が交代した場合は、スポーツ選手交代レイヤーで表示できます。

データソースを設定する
実際の選手データは、現在のライブのスポーツ ゲーム データ レイヤーから取得されます。このレイヤーは、スポーツ ゲーム データ レイヤー自体で選択されているスポーツ チーム データソースからデータを取得します。
アピアランスの設定
デザインの見た目やアニメーションを調整するためのパラメーターがたくさんあります。それらはLower Thirdレイヤーとほとんど同じです。こちらをご覧ください(リンク追加予定)。
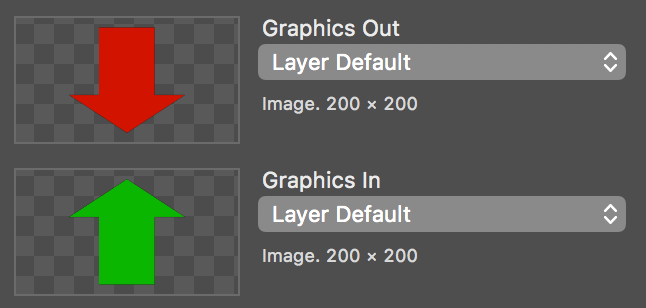
さらに、テキストのレイアウトを設定できます(「サイド・バイ・サイド」または「スタック」)。また、インとアウトのグラフィックを独自の画像と交換することもできます。

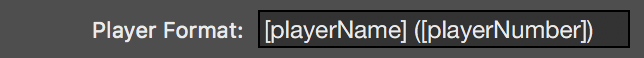
選手フォーマット]フィールドは、スポーツチームデータソースの選手リストのどの列を表示に使用するかを指定します。および]を使用して、選手のデータで置き換えたいキーにマークを付けます。

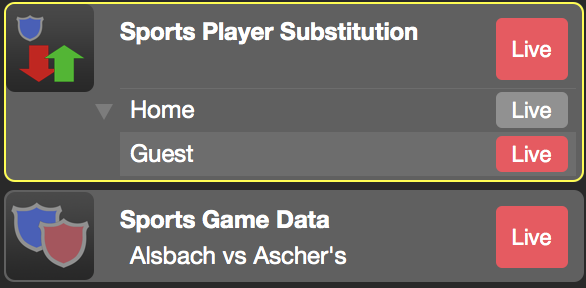
ホーム用とゲスト用の2つのレイヤーバリエーションを持つ
Sports Player Tableレイヤーでは、Sports Game Dataレイヤーで指定された試合のチーム(HomeまたはGuest)を選択する必要があります。レイヤーの2つのレイヤーバリアントを作成することは理にかなっています。1つはHomeチーム用、もう1つはGuestチーム用で、適切なレイヤーバリアントをライブで設定するだけで、どちらかを表示することができます。
このパラメータはバリアント間で共有されないので、「Home」チーム用にレイヤーのバリアントを完全に設定してから、このバリアントを複製して「Guest」チーム用に2番目のバリアントを作ってください!

選手選考とプレゼンテーション
代わりの選手を選択する最も簡単な方法は、レイヤーのプレビューで選手の名前をクリックすることです。レイヤーのプレビューはデフォルトでは小さいので、名前が読みにくいです。レイヤーのプレビューカラムを広くするか、レイヤーのプレビューカラムの右上にあるボタンでレイヤーのプレビューウィンドウを切り離すことができます。
あるいは、レイヤーの適切な入力フィールドに選手の番号を入力することもできる:

選手の番号を選択したら、レイヤーをライブに設定できる。
