
スライドショーレイヤーを使うと、ライブプロダクションで一連の画像をスライドショーとして表示できます。フォトアルバムやイベントのハイライト、背景ビジュアルを紹介するのに最適です。
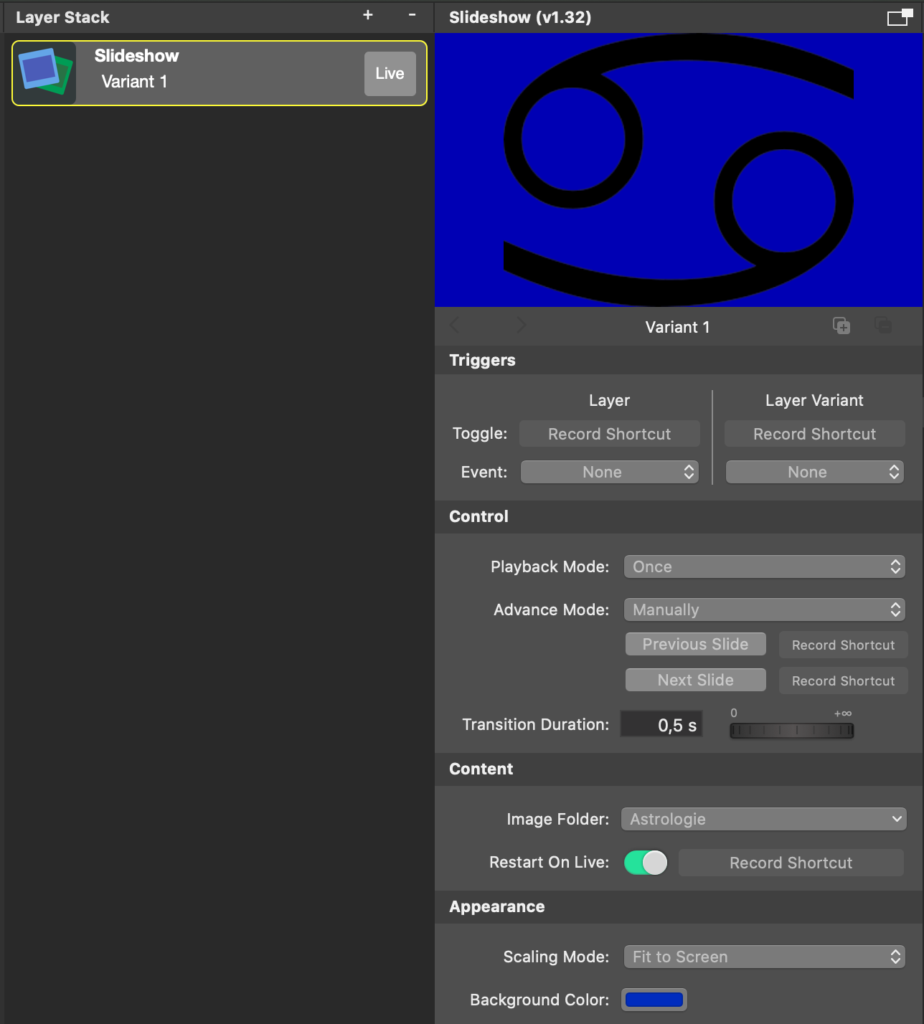
コントロール
再生モード。
- 一度:画像を1回再生して停止します。
- ループ:選択したフォルダー内の画像を連続的に循環します。
アドバンスモード。
- 時間間隔:設定時間後に自動的に次の画像に進みます。
- マニュアル:スライドを手動で進めることができます。選択すると2つの新しいボタンが表示されます:
前のスライド</strong
前の画像に戻ります。
次のスライドへ
次の画像に進みます。
*
クリッカーを使ってスライドショーを操作します。
ティーチ手順を使えば、ハードウェアプレゼンテーションクリッカーのボタンに「前のスライド」と「次のスライド」の機能を割り当てることができます。希望のボタンの横にある「ショートカットを記録」をクリックし、クリッカーの対応するボタンを押して、リモートコントロール入力をティーチインするだけです。(または、携帯電話で使用するmimoLiveリモートコントロールサーフェスを作成することもできます。)
移行期間</strong
スライド間のクロスフェードの時間を定義します。時間フィールドとスライダーで調整可能(例:0.5秒)。
スライドの持続時間。
各画像が進むまでの表示時間を設定します(例:6秒)。時間間隔モードでのみ有効。
コンテンツ
イメージフォルダ。
スライドショーの画像を含むフォルダを選択します。
- フォルダを選択 新しいフォルダを選択するダイアログを開きます。
- Finderで表示: クイックアクセスやファイル管理のために、現在のフォルダを Finder で開きます。
ライブ再始動</strong
有効にすると、スライドショーはレイヤーがライブになるたびに最初にリセットされます。
外観
スケーリングモード。
- 画面にフィット: 画像全体を、レイヤーの境界内に収まるように拡大縮小して表示します。空の部分は背景色で塗りつぶされます。
- 塗りつぶし画面: 画面全体を覆うように画像を拡大縮小します。アスペクト比を維持するため、画像の一部が切り取られることがあります。
背景色。
画像がレイヤーの全領域を満たさない場合、または画像が透明である場合に、Fit to Screen モードで使用される背景色を設定します。
*
透明なスライドショー・コンテンツには透明な背景色を使用します。
透明度のあるPNGファイルを使用し、スライドショーレイヤーの下のレイヤーを見たい場合は、背景色の不透明度を0%に設定する必要があります。
