ローワーサードは、ビデオ制作において重要な要素です。テキストをオーバーレイすることで、視聴者に重要な情報を伝えることができるからです。この情報には、現在のスピーカーやプレゼンターの名前や肩書きのほか、重要なニュースや紹介されているコンテンツに関連する追加情報などを含めることができます。
ユーザーがこの機能を利用できるように、Lower ThirdプレイグラウンドテンプレートがmimoLiveのために特別に作成されました。このテンプレートは、mimoLiveに内蔵されたロワーサードレイヤーがいかに多機能であるかを示すもので、ユーザー独自のニーズに合わせて簡単にカスタマイズできるさまざまなデザインオプションを提供します。これらのデザインを自分のプロダクションに使用するにしても、色を調整して修正するにしても、あるいはインスピレーションを得て独自のデザインを作成するにしても、Lower Thirdプレイグラウンド・テンプレートはあらゆるレベルのユーザーにとって優れたリソースです。
前提条件
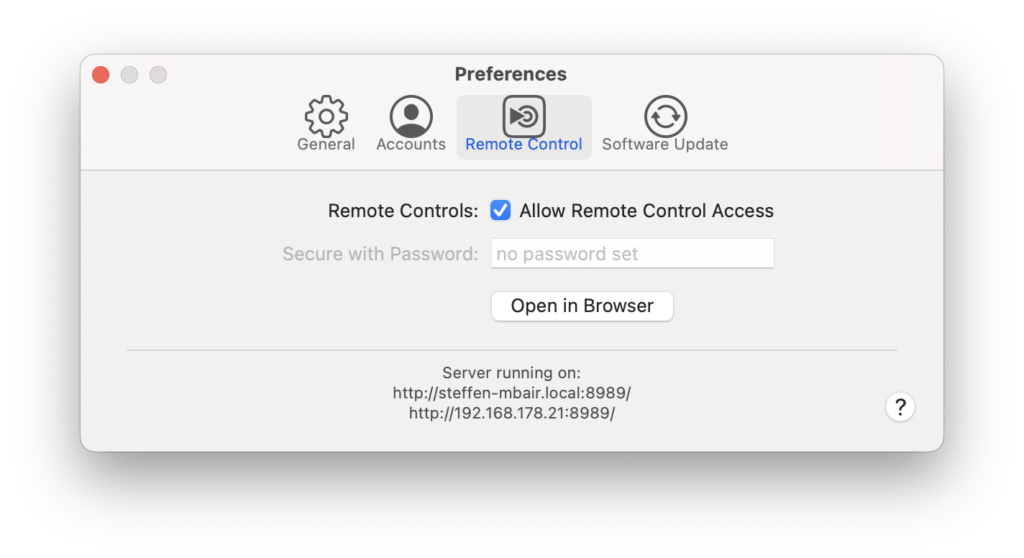
mimoLiveにLower Thirdの全バリアントを自動的にデモさせるには、オートメーションレイヤーを機能させるために、mimoLiveのプリファレンスウィンドウのリモートコントロールセクションのリモートコントロールアクセスを許可オプションをオンにする必要があります。

Lower Third Playground Templateの読み込み方法
Lower Third Playgroundテンプレートを開くには、Fileメニューから "New... "を選択します。新規ドキュメントダイアログウィンドウが表示されます。このウィンドウの一番上にある "Templates "セクションが選択されていることを確認してください。これで、プリインストールされたテンプレートのリストをスクロールして、Lower Third Playgroundテンプレートを見つけることができます。それをダブルクリックして開きます。
特定のLower Thirdを自分のmimoLiveドキュメントにコピーする方法
プログラム・アウト・ウィンドウでは、オートメーション・レイヤーによって制御された下位3番目のデザインすべてが循環しているはずです。あるLower Thirdデザインに魅力を感じたら、レイヤースタックでそれを選択し、"編集 "メニューの "コピー "をクリックし、自分のmimoLiveドキュメントに移動して "編集 "メニューの "貼り付け "をクリックすることで、自分のプロジェクトでそれを利用することができます。これで下の3分の1がレイヤースタックに挿入され、必要なグラフィックがソースリポジトリに画像ソースとして追加されます。あるいは、Lower ThirdレイヤーをLower Third Playgroundドキュメントから自分のmimoLiveドキュメントにドラッグ&ドロップすることもできます。
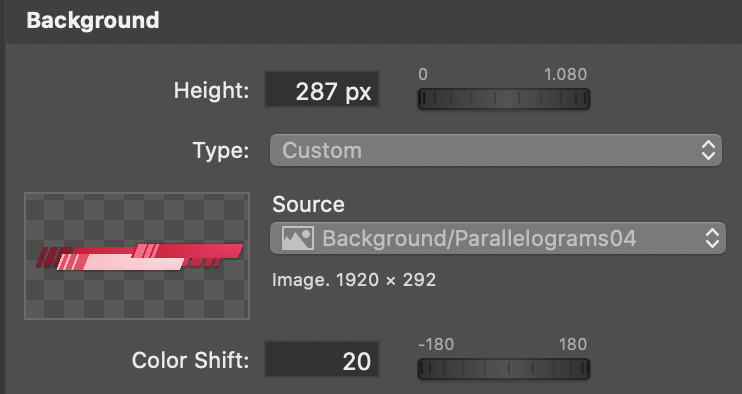
Lower Thirdの外観をあなたの企業デザインや色に合わせるには、Lower Thirdレイヤーの背景セクションにあるカラーシフトオプションを見つけてください。このオプションで、背景画像の色を簡単に変更できます。

ロゴ画像を実際のロゴではなくグラフィック要素として使用する場合、Lower Thirdレイヤーのロゴセクションにある「BGカラーシフトを適用」をオンにすると便利なことがあります。
