Sports Graphics Packは、mimoLive® StudioおよびmimoLive® Broadcastのライセンスにバンドルされています。
mimoLive Non-Profitライセンスをお持ちの方は、このアドオンの購入は ミモライブオンラインショップ
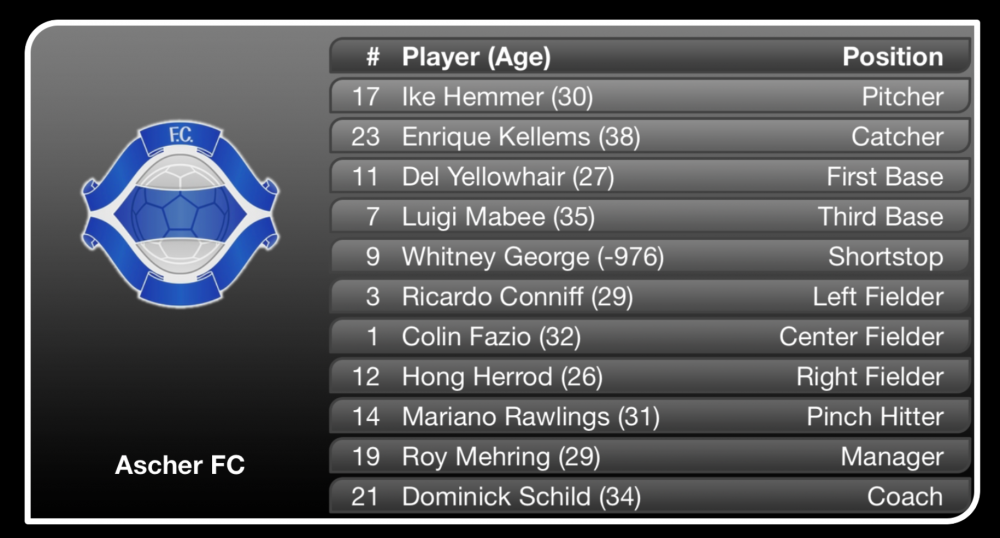
スポーツ選手表では、チームの選手を最大12人まで表に表示することができます。

コンテンツの設定
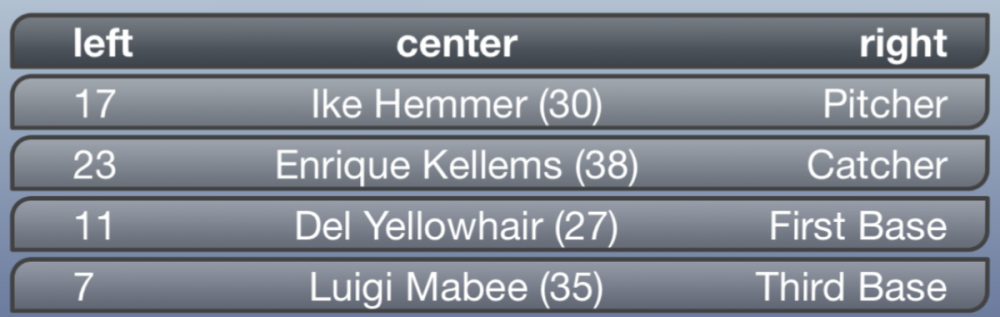
レイヤーのContentパラメータグループでは、表示するプレーヤーの数を指定できます。Titlesテキストフィールドでは、表示する列の数を定義します。各タイトルの区切りにはカンマを使用します。列のタイトルを設定する必要がありますが、「ヘッダーを表示」オプションで、レンダリングされたグラフィックスでの表示をオフにすることができます。
チーム」セクションでは、どのデータをどの列に表示するかを定義することができる。各列はカンマで区切る。
アニメーションの設定
コントロールセクションでは、レイヤーのスイッチオフを手動または自動に切り替えることができます。このオプションが自動に設定されている場合、プレゼンテーションの持続時間を指定できます。遷移時間では、表のアニメーションの速度を定義できます。
選手カルテは4つのスタイルから選ぶことができる:3Dドア、フライバイ、ビルドアップ、フリップ。
テーブルのデザイン
ヘッダーと本文のフォントオプションを使用すると、テキストの外観をデザインに合わせることができます。フォントフェイス、サイズ、色、透明度を指定します。
列揃えテキストフィールドでは、列を右揃え "r"、左揃え "l"、中央揃え "c "のいずれにするかを定義することができます。各列に有効な文字を入れ、カンマで区切ります。

列の位置には、各列の位置を指定する数値が含まれる。これらの値は、テーブル幅に対するパーセンテージで表されます。しかし、上のプレビュービューで列を直接操作して移動する方がはるかに簡単です。
上マージン、左マージン、下マージン、右マージンでは、表のバウンディングボックスを設定できます。ここでも、プレビュービューのガイドを使ってこれらの値を調整する方が簡単ですが、正確さが必要な場合は数値を入力することもできます。
ヘッダー行、奇数行、偶数行のテーブルの背景として使用されるすべての画像を交換することができます。
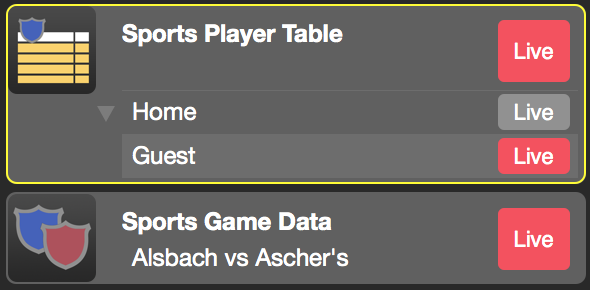
ホーム用とゲスト用の2つのレイヤーバリエーションを持つ
スポーツ選手表」レイヤーでは、「スポーツ試合データ」レイヤーで指定された試合からチーム(ホームまたはゲスト)を選択する必要があります。2つの レイヤーバリアント 適切なレイヤーのバリアントをライブに設定するだけで、一方のレイヤーをホームチーム用に、もう一方のレイヤーをゲストチーム用に表示することができます。
!このパラメータはバリアント間で共有されないので、「Home」チーム用にレイヤーのバリアントを完全に設定してから、このバリアントを複製して「Guest」チーム用に2番目のバリアントを作ってください!