스포츠 그래픽 팩은 mimoLive® 스튜디오 및 mimoLive® 브로드캐스트 라이선스와 함께 번들로 제공됩니다.
mimoLive 비영리 라이선스를 보유한 경우, 이 애드온은 다음을 통해 구매할 수 있습니다. 미모라이브 온라인 샵
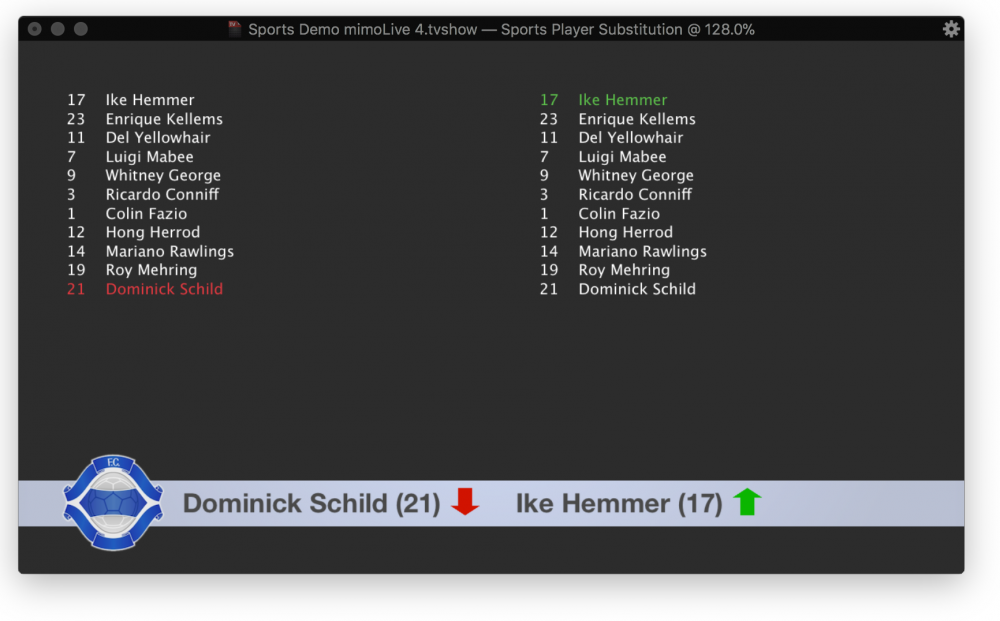
필드에서 선수가 교체되는 경우 스포츠 선수 교체 레이어를 통해 이를 표시할 수 있습니다.

데이터 소스 구성
실제 팀 정보는 현재 라이브 스포츠 경기 데이터 레이어에서 가져오고, 스포츠 경기 데이터 레이어 자체에서 선택한 스포츠 팀 데이터 소스에서 해당 데이터를 가져옵니다.
모양 구성
디자인의 모양과 애니메이션을 조정할 수 있는 많은 매개변수가 있습니다. Lower Third 레이어와 거의 동일합니다. 여기에서 확인하세요(링크 추가 예정).
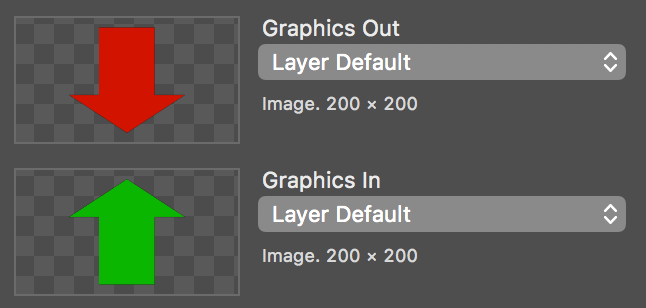
또한 텍스트의 레이아웃("나란히 배치" 또는 "쌓아 놓기")을 설정할 수 있습니다. 또한 인/아웃 그래픽을 나만의 이미지로 바꿀 수 있습니다.

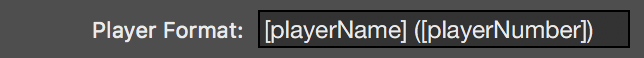
선수 형식 필드에서는 스포츠 팀 데이터 소스의 선수 목록에서 어떤 열을 표시하는 데 사용할지 지정합니다. 및 ]를 사용하여 선수의 데이터로 대체할 키를 표시합니다.

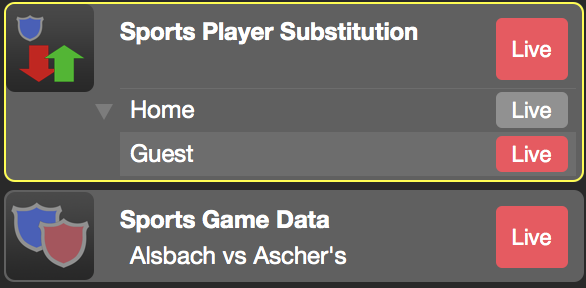
집과 게스트를 위한 두 가지 레이어 변형 보유
스포츠 라인업 레이어에서 스포츠 게임 데이터 레이어의 지정된 게임에서 팀(홈 또는 게스트)을 선택해야 합니다. 적절한 레이어 변형을 라이브로 설정하여 차례로 표시할 수 있도록 홈 팀용 레이어와 게스트 팀용 레이어 두 개의 레이어 변형을 만드는 것이 좋습니다.
매개 변수가 변형 간에 공유되지 않으므로 "홈" 팀에 대한 레이어 변형을 완전히 구성한 후 이 변형을 복제하여 "게스트" 팀에 대한 두 번째 변형을 만드세요!

플레이어 선택 및 발표하기
교체할 선수를 선택하는 가장 쉬운 방법은 레이어 미리보기에서 선수의 이름을 클릭하는 것입니다. 레이어 미리보기는 기본적으로 크기가 작아서 이름을 읽기 어렵습니다. 레이어 미리보기 열을 더 크게 만들거나 레이어 미리보기 열의 오른쪽 상단에 있는 버튼으로 레이어 미리보기 창을 분리할 수 있습니다.
또는 레이어의 해당 입력 필드에 플레이어의 번호를 입력할 수도 있습니다:

플레이어의 번호를 선택했으면 레이어를 라이브로 설정할 수 있습니다.
