Що таке нижня третина?
Нижня третина - це накладання текстових і графічних елементів, розміщених поверх відеоконтенту, щоб надати аудиторії додаткову інформацію. Оскільки це накладання зазвичай з'являється в нижній третині екрана, його називають нижньою третиною або нижньою третиною. Це може здатися тривіальним, але їхня необхідність очевидна, коли вони використовуються погано або взагалі відсутні, що може заплутати аудиторію.

Нижні третини в mimoLive
Для створення нижніх третин у mimoLive ви можете додати шар Lower Third до вашого проекту. За допомогою шару Lower Third ви можете створювати, анімувати та керувати всіма типами нижніх третин. Зазвичай він використовується для представлення людини з її ім'ям та описом, таким як назва роботи або посада. Часто нижня третина містить комбінацію логотипу компанії, імені, посади. У mimoLive ви можете легко стилізувати нижню третину, додавши графіку, кастомну типографіку, колір, форму та стиль.
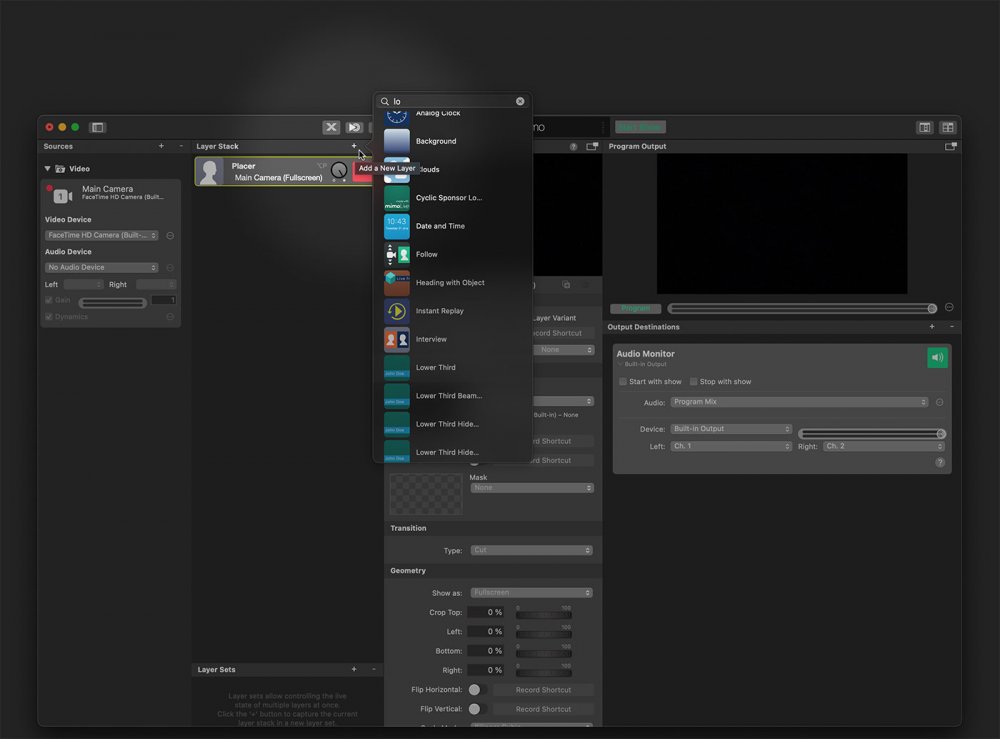
Додавання нижнього третього шару до документа mimoLive

Налаштування рівня Lower Third
Зміст
У розділі "Зміст" заповніть поля "Заголовок" і "Підзаголовок". Якщо ви хочете, ви можете залишити поле "Підзаголовок" порожнім, щоб представити лише один рядок тексту.
Анімація
У розділі параметрів Анімація ви можете визначити час і тип анімації, за допомогою якої ви хочете, щоб нижня третина з'являлася і зникала. Для анімації переходу є такі варіанти: Розрізати, Розчинити, Поштовх, Витерти зліва направо і Витерти справа наліво. Параметр Тривалість контролює швидкість переходу. Якщо ви хочете, щоб текст з'являвся пізніше, ніж фонова графіка, ви можете затримати текст за допомогою поля Text Delay (Затримка тексту).
Зазвичай, нижня третина зникає зі зворотною анімацією появи. Однак за допомогою параметра Outgoing ви можете вказати іншу анімацію для зникнення.
Дизайн
Творіть!
Ми наполегливо рекомендуємо вам погратися з параметрами графічного дизайну нижньої третини. Можливості безмежні, тож ви можете створити свій унікальний стиль нижньої третини для вашого шоу всього за кілька кліків. Будь ласка, також перегляньте шаблон Lower Third Playground, щоб побачити кілька чудових дизайнів.
Тип тла нижньої третини можна задати за допомогою параметра Тип у розділі Тло. Ви можете використати власний колір, градієнт зліва направо, градієнт зверху вниз, власне зображення або ефект матового скла.
Кастомне зображення також може бути кастомним фільмом!
Якщо ви хочете мати вигадливе анімоване тло, ви можете створити анімацію у сторонньому інструменті анімації (наприклад, Adobe Aftereffects) та імпортувати анімацію як фільм до mimoLive. Використовуйте цей фільм як джерело для тла "Користувацьке зображення". Дізнайтеся більше тут: Створення анімованого Lower Thirds за допомогою Adobe After Effects
Ефект "Матове скло" дуже інтенсивно використовує графічний процесор і може призвести до пропадань кадрів у програмі!
Якщо ви відчуваєте випадаючі кадри в програмі під час відображення нижньої третини, можливо, вам слід змінити тип фону (наприклад, на Постійний колір), оскільки ефект Матове скло дуже інтенсивно використовує графічний процесор.
У розділі "Зовнішній вигляд" ви знайдете всілякі параметри для керування виглядом тексту в нижній третині: ви можете налаштувати гарнітуру, розмір і колір шрифту, а також кернінг для заголовка і підзаголовка окремо.
Якщо текст ледь помітний, ви можете збільшити контрастність, додавши тінь. Якщо увімкнути опцію "Тінь", ви отримаєте ще більше параметрів для гри з нею: Колір тіні, її розмитість, відстань і напрямок.
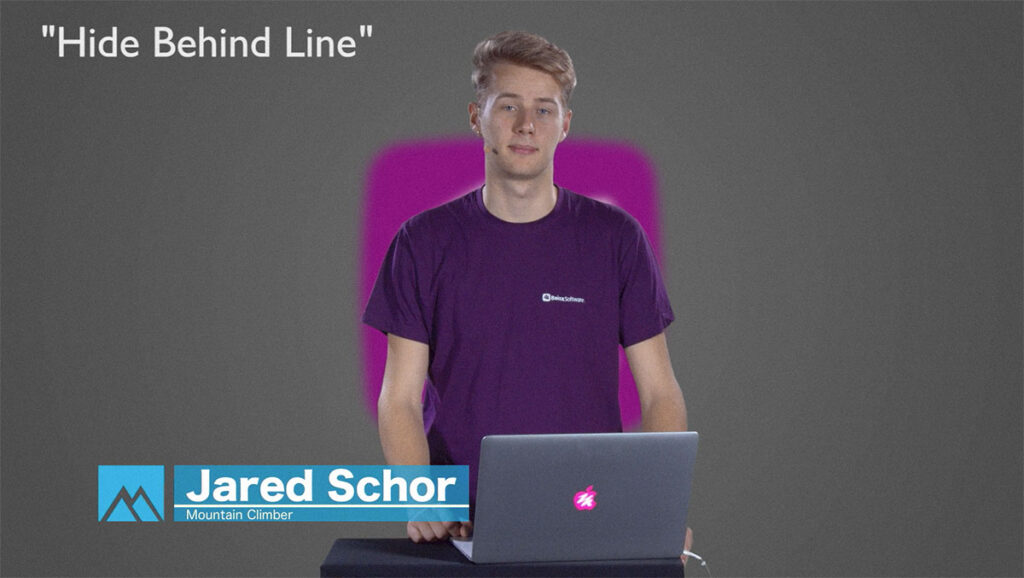
Всі параметри в розділі Геометрія дозволяють вам налаштувати положення і розмір нижньої третини. За бажанням ви можете керувати цими параметрами безпосередньо в області попереднього перегляду шарів.
Щоб оживити нижню третину, ви можете додати анімаційне тло в розділі "Фонова анімація". Найкраще це працює, якщо ви виберете безшовне зображення, яке можна накладати на плитку. Параметри Переміщення X, Переміщення Y та Обертання можна використовувати для керування рухом фонового зображення над тлом нижньої третини. Значення параметра Непрозорість дає змогу налаштувати прозорість анімованого накладання.
Ви можете вимкнути Поворот і Переміщення по осі Y, ввівши нуль у їхні поля введення, щоб отримати тло, яке рухається лише по горизонталі.
Керування рівнем Lower Third
Нижню третину можна налаштувати на режим "зняв і забув", встановивши параметр Тип у розділі Керування на "Авто". У цьому випадку нижня третина буде відображатися протягом часу, який ви вкажете у полі Тривалість тексту нижче. Якщо ви перемкнете параметр Тип на Вручну, вам доведеться вимкнути нижню третину самостійно.
Найкращі практики
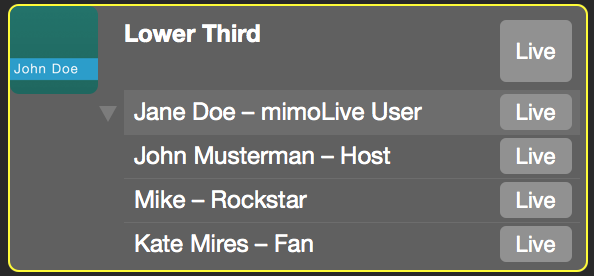
Якщо у вас довгий список доповідачів на конференції або вам потрібно відобразити імена різних учасників у ток-шоу, має сенс спочатку створити основну нижню третину, а потім додати до неї кілька варіантів.

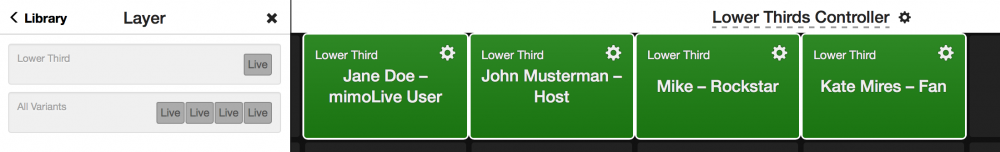
У Поверхня дистанційного керування цей список варіантів шарів дає вам чудовий пресет для миттєвого створення інтерфейсу керування з усіма назвами на ньому: