Джерело захоплення веб-браузера
Джерело Захоплення веб-браузера дає змогу захопити вікно інтернет-браузера або його частину і надати те, що там відображається, у вигляді відео для використання на будь-якому шарі, який підтримує джерело відео.
Це може бути корисно, якщо ви хочете продемонструвати веб-сторінку. Або ви можете створити прозоре графічне накладання з даними, що оновлюються через Інтернет, за допомогою HTML і CSS для форматування.
Додавання джерела захоплення веб-браузера
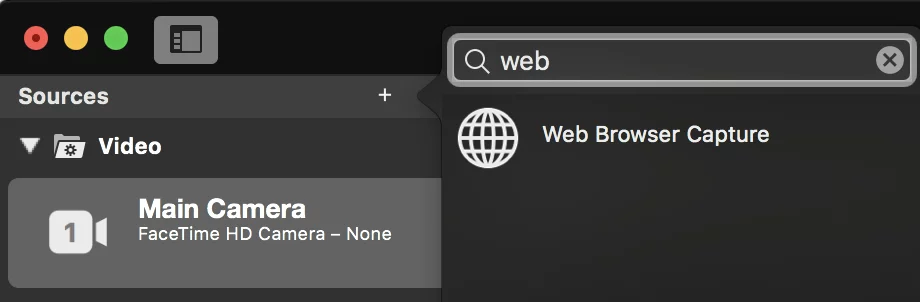
Щоб додати джерело Web Browser Capture до документа mimoLive, натисніть кнопку "+" у верхній частині Сховища джерел, щоб показати список доступних типів джерел. Знайдіть джерело перехоплення веб-браузера і перетягніть його до сховища коду.

Вводимо "An URL Захопити
Натисніть на кнопку URL і введіть поле URL яку ти хочеш зафіксувати.

Ви також можете вказати файли з вашого локального комп'ютера
Якщо ви хочете захопити HTML-документ з вашого комп'ютера, вам потрібно вказати URL-адресу, що починається з "file:///", за якою слідує повний шлях до цього документа. Зверніть увагу на три "/" після "file:"! Наприклад, file:///Users/mimolivestation/Desktop/MyHTMLpage.html
Керування вмістом
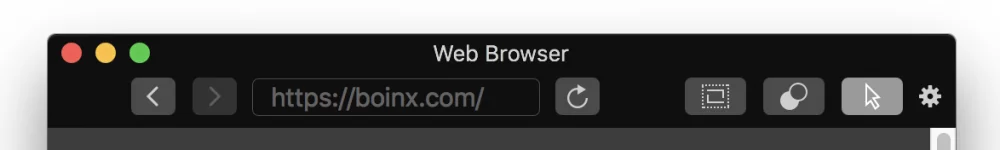
Щоб контролювати вміст вашого джерела захоплення веб-браузера, вам потрібно відкрити вікно браузера, натиснувши кнопку "Показати веб-браузер" під кнопкою URL поле. З'явиться нове вікно браузера, що містить вміст вашого URL.

Доступно кілька елементів керування:
Назад і вперед
Перші дві кнопки дозволяють переходити до історії браузера, якщо ви переходили за посиланнями на веб-сторінках.
URL поле
У текстовому полі посередині ви можете ввести новий URL для веб-контенту.
Перезавантажити
За допомогою круглої кнопки ви можете примусово перезавантажити поточну веб-сторінку.
Обрізання
Якщо ви хочете захопити лише певну частину вмісту веб-браузера, ви можете увімкнути обрізання за допомогою цієї кнопки. З'явиться червона рамка, яка дозволить вам визначити частину, яку ви хочете захопити, перетягуючи червоні ручки. У нижній частині вікна веб-браузера з'являться числові поля для введення точних параметрів, якщо це необхідно.
Прозорий фон
Іноді ви хочете мати лише текстовий вміст веб-сторінки як накладання для вашого відео, але вміст веб-сторінки має визначений колір фону. У цьому випадку ви можете спробувати видалити прозорість, натиснувши на цю кнопку. Оскільки це маніпуляція з HTML структуру документа за допомогою ін'єкційного JavaScript коду, це може працювати не для всіх веб-сторінок.
Наступний код JavaScript виконується для того, щоб зробити фон прозорим:
document.body.style = document.body.style.cssText + \“;background: transparent !important;\“;Використовуйте фільтр Хромакей, якщо функція видалення фону не працює!
Ви все ще можете подати заявку Базовий набір кольоровості щоб зробити фон прозорим! Дізнайтеся, як додати фільтр до джерела веб-браузера.
Курсор миші
Особливо, якщо ви хочете продемонструвати веб-сторінки вашій аудиторії, ви можете захотіти, щоб вони бачили ваш курсор миші, щоб вони могли слідувати за вашим оповіданням. Використовуйте цю кнопку, щоб увімкнути або вимкнути курсор миші.
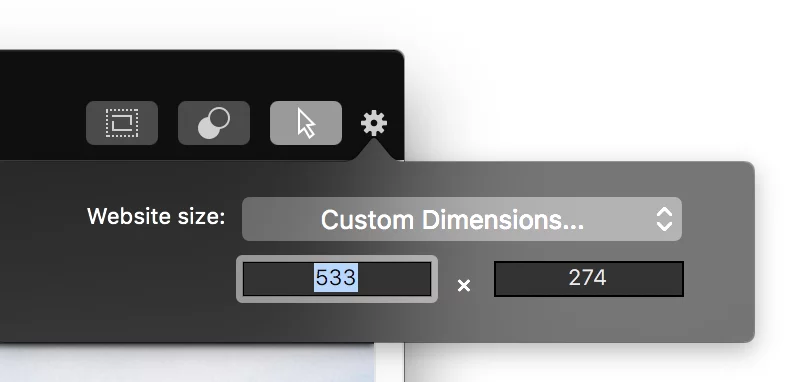
Налаштування розмірів пікселів
Важливо знати, що розміри пікселів захопленої веб-сторінки збігаються з розмірами вікна веб-браузера. За замовчуванням вікно буде мати розміри вашого відеопродукту. Коли ви змінюєте розмір вікна, розміри пікселів отриманого зображення також будуть змінені.
Щоб вказати певний розмір пікселів для вашого джерела, ви можете натиснути на колесо керування у верхньому правому куті, щоб відкрити спливаюче меню із заздалегідь визначеними форматами відео, або ви можете переключитися на власний розмір.

Захоплення комп'ютерного звуку
Щоб дізнатися про захоплення комп'ютерного звуку, див. Джерела (вхід) / Комп'ютерний звук
Скидання джерела захоплення веб-браузера
MacOS зберігає кеш, файли cookie та інші дані, пов'язані з веб-переглядом, що використовуються джерелом захоплення веб-браузера за адресою:~/Library/WebKit/com.boinx.mimoLive/WebsiteData/
Якщо виникне потреба скинути веб-вміст джерела, видаліть цю папку.
