Створіть просунутий Lower Thirds з фоновою анімацією
Наш шар Lower Thirds Pro - це потужний інструмент, який допоможе вам створити професійний вигляд Lower Thirds для ваших прямих трансляцій. Завдяки можливості використовувати кастомну анімацію в якості фону, ви можете створити дійсно унікальний і цікавий досвід перегляду для вашої аудиторії. Щоб використовувати власну анімацію, просто створіть її в сторонніх додатках, таких як Motion або Adobe After Effects, і рендерите як відеофайли. Наш шар Lower Thirds Pro може використовувати ці файли як фон для нижніх третин.
Почніть з шаблонів Lower Thirds
Але не хвилюйтеся, якщо у вас немає навичок або ресурсів для створення власної анімації - ми також пропонуємо широкий вибір готових шаблонів Lower Thirds, які ви можете легко налаштувати відповідно до вашого бренду та стилю. Тож незалежно від того, чи ви проводите ток-шоу, вебінар або інший тип відеоконтенту в прямому ефірі, наш шар mimoLive Lower Thirds Pro допоможе вам створити професійні нижні третини, які вразять ваших глядачів.
Створення анімаційного фільму як тла для шару Lower Third Pro
Багато клієнтів хочуть використовувати власні анімації для тла нижньої третини екрана. Зазвичай вони створюють анімацію у сторонніх програмах, таких як Motion або Adobe After Effects. mimoLive може використовувати ці дизайни, якщо вони відтворені як файли фільмів. Ось такі вимоги:
- Файл фонового відео потрібно відрендерити у форматі AppleProRes 4444, щоб зберегти прозорі області.
- Горизонтальні розміри мають відповідати ширині документа mimoLive у пікселях. (наприклад, 1920 пікселів для роздільної здатності 1080p)
- Якщо можливо, обріжте відео зверху і знизу якомога більше, щоб уникнути необхідності для mimoLive рендерити великі області прозорих пікселів. Це також зменшить час обробки для кодека AppleProRes 4444, що дасть mimoLive більше місця для інших речей.
- Текст нижньої третини графіки буде згенеровано mimoLive. Тому немає потреби додавати їх у фоновий фільм.
- Фільм має складатися з трьох частин:
- Вступ: У першій частині ми створимо Lower Third, починаючи з повністю прозорого екрану. Майте на увазі, що mimoLive може створювати текст протягом цього часу.
- Цикл (необов'язково, див. "Режим синхронізації" нижче): Посередині ви можете додати частину, що зациклюється (наприклад, миготіння підсвічування). Для найкращого ефекту, вам слід зробити її так, щоб вона плавно зациклювалася. Однак важливо знати, що mimoLive не може зациклити фільм на певному кадрі, а лише в певний час з допуском навколо частоти кадрів у документі mimoLive.
- Вихід: Після циклу нижня третина повинна зникнути, поки весь екран не стане знову прозорим.
Ви можете завантажити цей файл, щоб отримати уявлення про те, як має виглядати такий фоновий фільм. Крім того, він безкоштовний, тож ви можете використовувати його у власному виробництві: Lower Third Pro Sample Background Movie
Налаштування поведінки шару Lower Third Pro
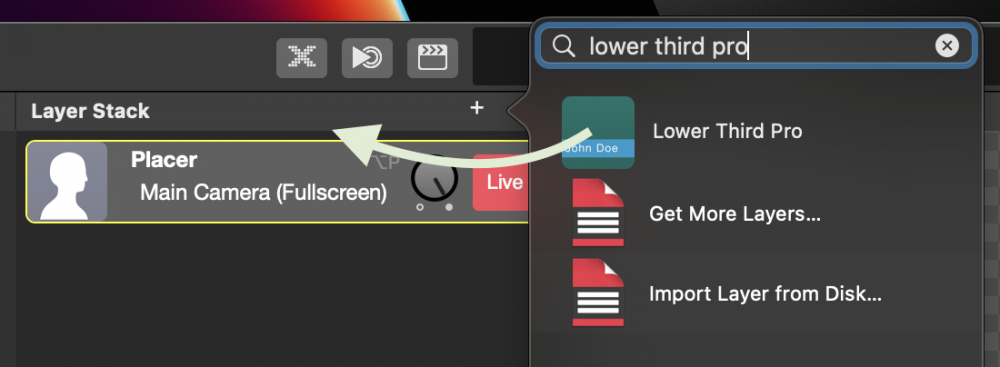
Додайте шар Lower Third Pro до своєї Стопки шарів.

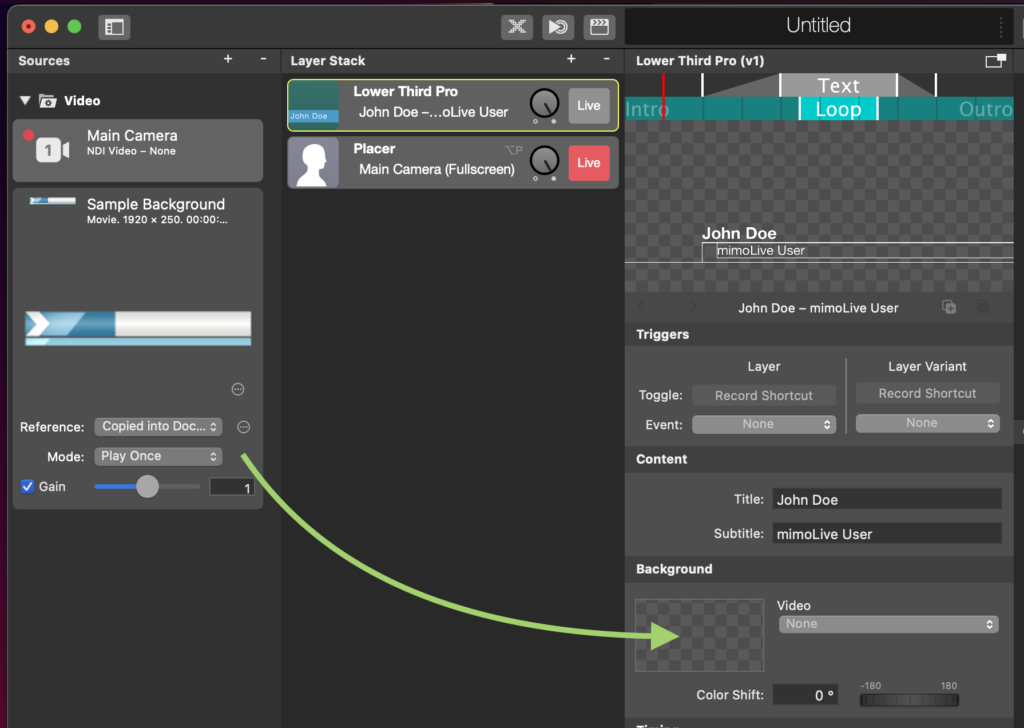
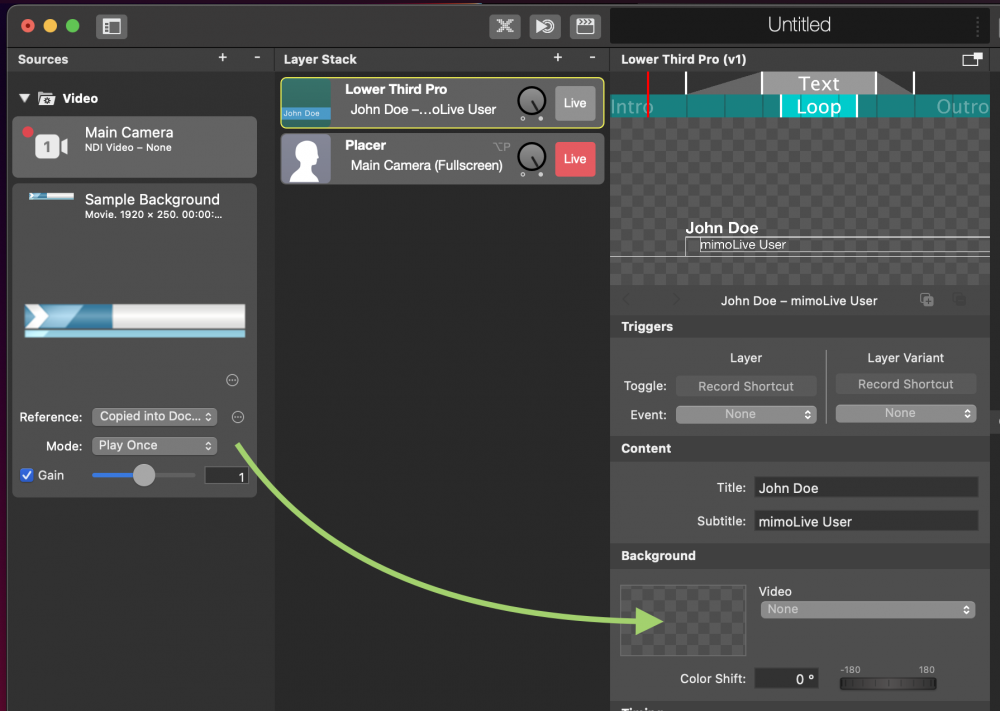
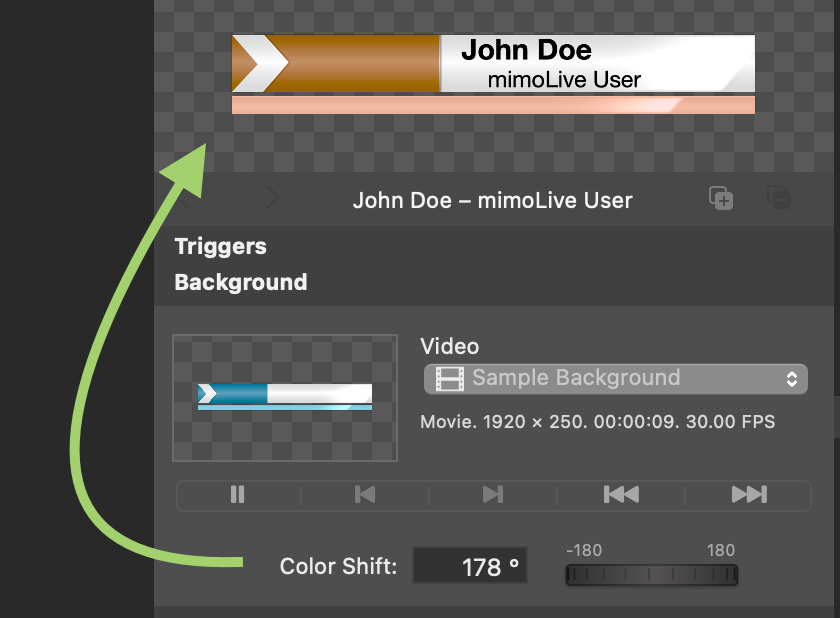
Імпортуйте ваш фоновий фільм (створений відповідно до вимог вище) до Сховища джерел праворуч від вашого документа mimoLive. Виберіть це відео у розділі "Тло" шару Lower Third Pro.

За допомогою параметра "Color Shift" ви можете змінювати кольори фонового відео на льоту. Це корисно, якщо ви хочете адаптувати відрендерений файл фільму до іншого CI.

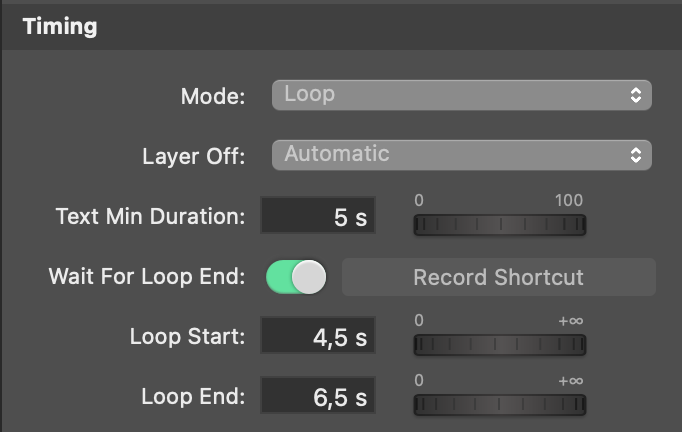
Шару Lower Third Pro потрібно знати хронометраж вашого анімаційного фільму. Ви можете налаштувати ці параметри у розділі Timing (Хронометраж):

Параметр Mode описує, як ви хочете поводитися з фоновим фільмом:
- "No Stop" дозволить зняти нижню третину за один дубль.
- "Пауза" дозволяє призупинити нижній фоновий фільм на певний час.
- "Зациклити" означає, що ви додали до фонового відео фрагмент, який зациклюється, і хочете використати його в циклі.
Ви помітите, що залежно від того, який режим синхронізації ви вибрали, під параметром Mode відображатимуться різні параметри.
У випадку "Без зупинки" не потрібно задавати жодних спеціальних параметрів синхронізації: Фоновий фільм просто відтворюватиметься як є, а шар автоматично вимкнеться після завершення фільму.
Якщо режим встановлено на "Пауза" або "Цикл", у параметрі "Вимкнення шару" ви можете вказати, як вимкнути шар - "вручну" або "автоматично". У випадку "вручну" шар просто чекатиме, поки ви його вимкнете. Після цього він виконає аутро, як зазначено нижче. У випадку "автоматично" шар показуватиме нижню третину тексту принаймні протягом часу, вказаного у параметрі "Text Min Duration". Після закінчення цього часу буде виконано аутро.
Для режиму "Пауза" є спеціальний параметр "Пауза при". Він визначає, коли фонове відео має бути призупинено для відображення тексту.
При виборі режиму "Цикл" з'являються додаткові параметри "Очікування кінця циклу", "Початок циклу" і "Кінець циклу".
- "Чекати на кінець циклу": Якщо цю опцію позначено, mimoLive відтворює циклічну частину фонового фільму до кінця, перш ніж розпочати фазу аутро. Це забезпечує плавне відтворення для глядачів. Однак нижня третина може виглядати "нереагуючою" для користувача mimoLive, оскільки може здатися, що шар не вимикається. Якщо цю опцію вимкнено, mimoLive почне фазу аутро одразу після вимкнення шару. Це дає швидший час відгуку, але також перериває циклічну частину фонового фільму.
- "Початок циклу": Це абсолютний час у фільмі, коли починається зациклена частина.
- "Кінець циклу": Цей час визначає кінцеву точку в абсолютному часі циклічної частини у фоновому фільмі.
Налаштування хронометражу для тексту Lower Third
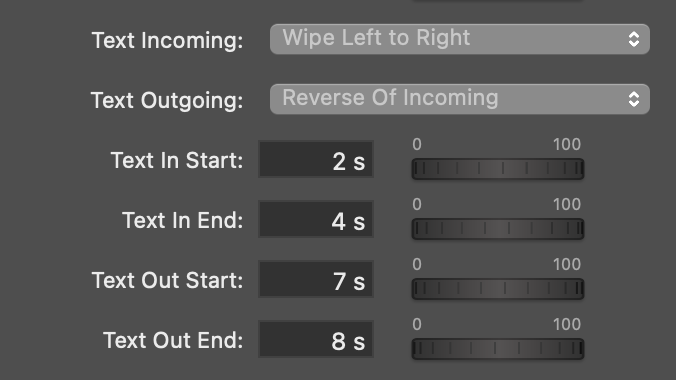
У розділі Timing (Час) шару Lower Third Pro ви знайдете кілька параметрів синхронізації для тексту. Перш за все, ви вказуєте, як текст має з'являтися у фазі інтро та аутро:

- Знято.
- Розчинитися
- Протріть зліва направо
- Протріть справа наліво
- Відштовхуйся.
- Натисніть зліва направо
- Натискання справа наліво
Пара параметрів "Text In Start" і "Text In End" визначають, коли текстова анімація має починатися і коли вона має закінчуватися.
"Text Out Start" і "Text Out End" визначають, коли текст нижньої третини має зникати при вибраній вище анімації. Зверніть увагу, що ці моменти мають бути у межах фази аутро, інакше текст "зістрибне".
Зверніть увагу, що ви можете керувати параметрами тексту і контуру безпосередньо в попередньому перегляді шару.
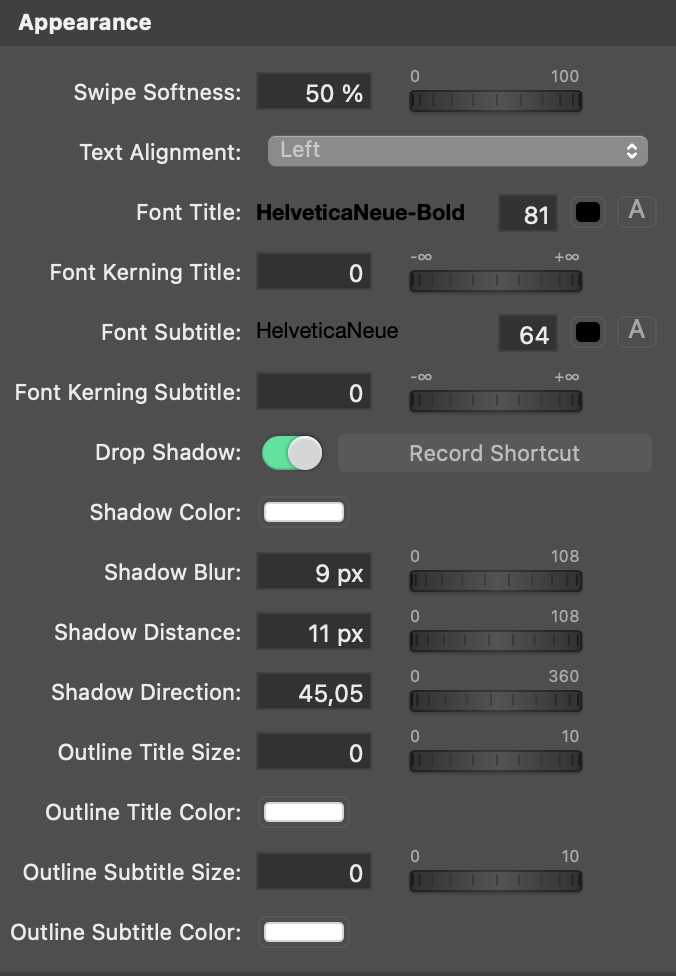
Налаштування вигляду тексту в шарі Lower Third Pro
У шарі Lower Third Pro є два рядки тексту. Вони називаються Титри і Субтитри. Обидва вони мають власний набір параметрів, що складається з наступних опцій:

- "Шрифт", "Колір шрифту" та "Розмір шрифту"
- "Кернінг" (зближує або віддаляє персонажів, що може мати приємні ефекти)
- "Розмір контуру" та "Колір контуру" створюють рамку навколо кожного символу
Спільними налаштуваннями для заголовка і субтитрів є "Вирівнювання тексту" (ліворуч, по центру, праворуч) і параметр "Падіння тіні".
Налаштування положення тексту
Параметри положення тексту можуть здатися трохи незручними на перший погляд, але вони мають більше сенсу, якщо ви бачите обидва текстові рядки як одну групу. Однак, якщо ці параметри вам не допоможуть, ви все одно можете переміщати текст безпосередньо у попередньому перегляді шару.