Шар зворотного відліку, який пропонує mimoLive®, є цінним інструментом для тих, хто зацікавлений у покращенні своїх прямих трансляцій або відеопродукції. Додавши таймер до свого контенту, ви можете створити відчуття хвилювання та очікування серед своєї аудиторії. Рівень зворотного відліку повністю налаштовується, дозволяючи вам встановити тривалість зворотного відліку і вибрати спосіб відображення таймера на екрані.
Ця функція особливо корисна для тих, хто створює рекламні відео або транслює події в прямому ефірі. Інформуючи глядачів про те, скільки часу залишилося до певної події, ви можете забезпечити їхню залученість протягом усього перегляду вашого контенту.



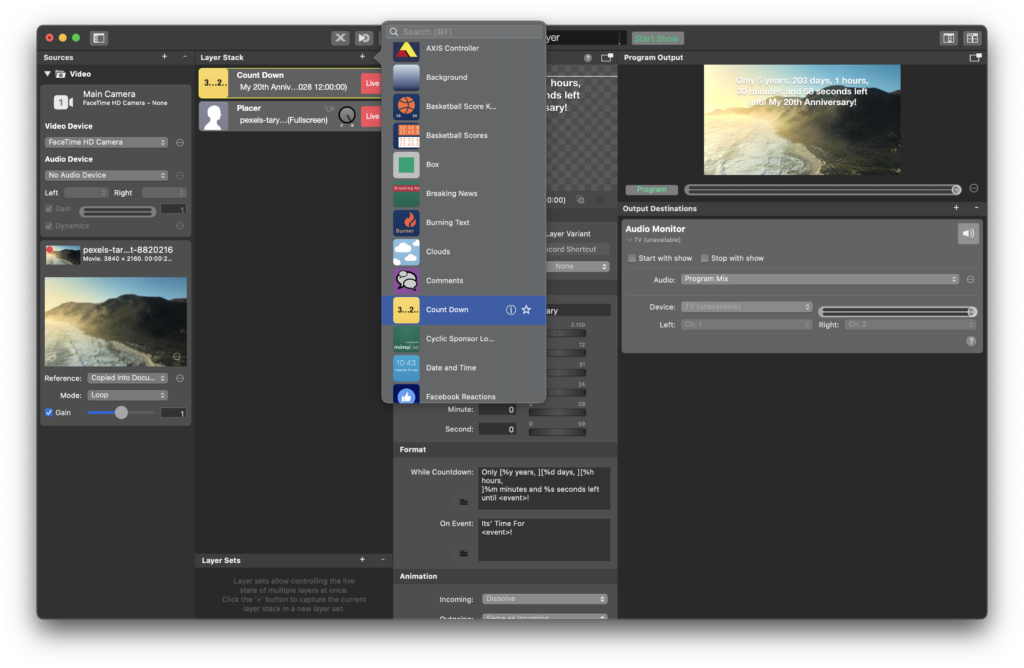
Налаштування шару зворотного відліку
Ви вказуєте назву події у текстовому полі Подія. Ця назва буде використовуватися у текстових полях While Countdown та On Even як заміна. Також потрібно вказати Рік, Місяць, День, Година, Хвилини і Секунди, коли подія станеться.
Текстові поля While Countdown і On Even можуть використовувати декілька тегів заміни тексту:
| Запасна етикетка | Опис | Значення вибірки |
|---|---|---|
| %y | Роки до події | 7 |
| %d | Днів за останній рік до події | 23 |
| %hh | Години в цей день (ведучий нуль) | 02 |
| %h | Години того дня | 2 |
| %mm | Хвилини в цій годині (ведучий нуль) | 08 |
| %m | Хвилини за цю годину | 8 |
| %ss | Секунди в цій хвилині (ведучий нуль) | 04 |
| %s | Секунди в цій хвилині | 4 |
| Вміст Подія текстове поле |
Крім того, заміна розуміє необов'язковий текст, коли його введено у [ та ]. Наприклад, якщо ви введете [%y років, ] у текст, він буде показаний лише у тому випадку, якщо рік більше нуля.
Зміна вигляду шару зворотного відліку
Вигляд зворотного відліку можна змінювати в багатьох аспектах: Ви можете змінити шрифт за формою, кольором і розміром, а також додати до тексту ефект тіні.
Візуальний якір можна встановити в усіх чотирьох кутах і в центрі. Для кожного якоря існують різні налаштування для вставки від межі відео.
Позиціонування тексту також можна виконати за допомогою курсору миші в режимі попереднього перегляду шару.
