このStep-by-Stepガイドでは、Adobe After Effectsで作成した独自のロワーサードアニメーションをmimoLiveで使用する方法を紹介します。これにより、Adobe After Effectsで毎回レンダリングすることなく、mimoLiveで下3分の1のタイトル、サブタイトル、ロゴを便利に変更することができます。
アニメーションは一定の長さを持ち、開始と終了でテキストを分解したり押し込んだりできるようにする必要があります。タイトルとサブタイトルのタイミングとスタイリングは、ミモライブでカスタマイズすることができます。
現在、以下のプレースホルダコンテンツをご覧になっています。 ユーチューブ.実際のコンテンツにアクセスするには、下のボタンをクリックしてください。その際、第三者のプロバイダーとデータを共有することになりますのでご注意ください。
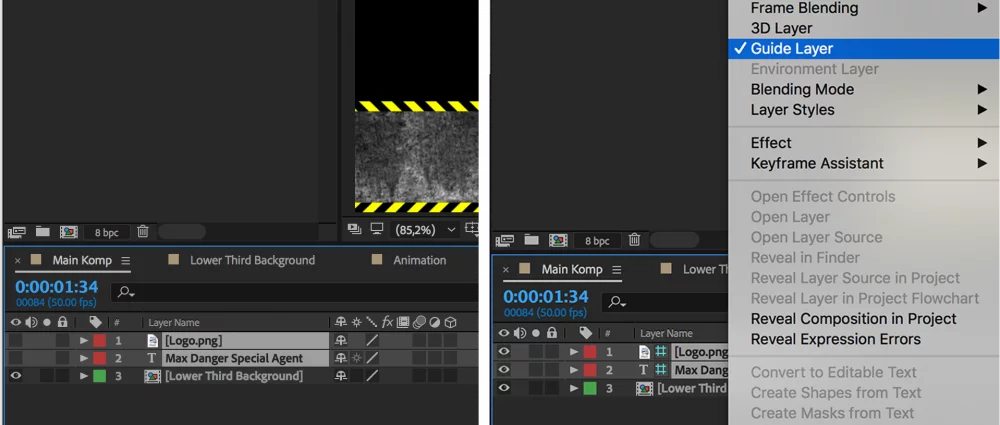
詳細情報ステップ1:After Effectsコンポジションでテキストレイヤーを非表示にする
mimoLiveでテキストを交換可能にするには、背景アニメーションをエクスポートする前にテキストレイヤーを不可視にする必要があります。<br あるいは、「ガイドレイヤー」オプションをチェックして、これらのレイヤーがエクスポートされないようにすることもできます。

ステップ2:アルファチャンネル付きProRes 4444でアニメーションを書き出す
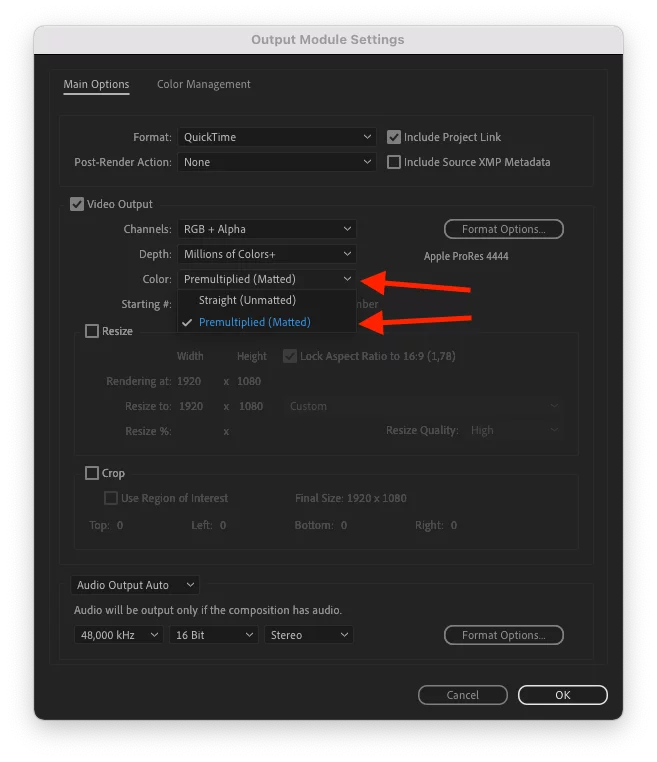
ストレート」アルファモードではなく、「プリマルチプライド」アルファモードを使用することが推奨されます。
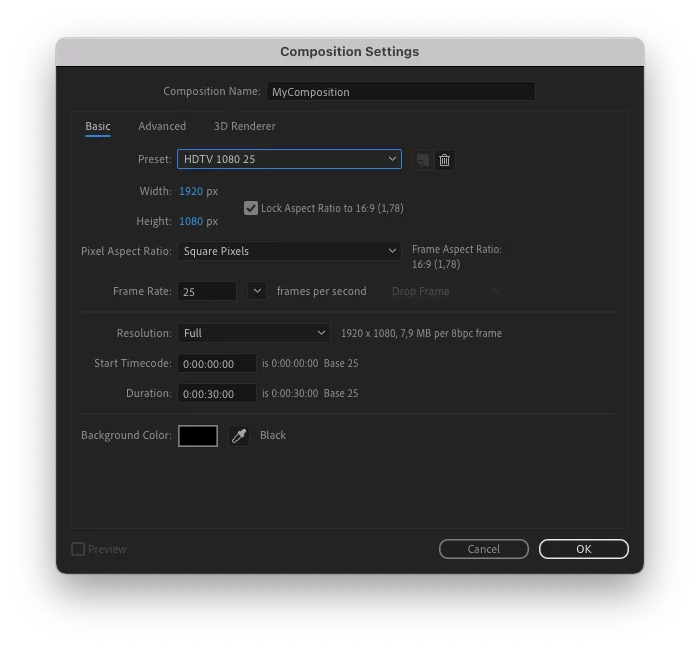
コンポジションの背景色を「黒」にする必要があります。コンポジション」→「コンポジション設定」で「背景色」を設定します。

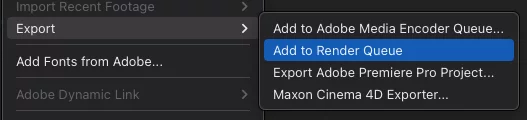
1.ファイル」→「エクスポート」→「レンダリングキューに追加」をクリックする

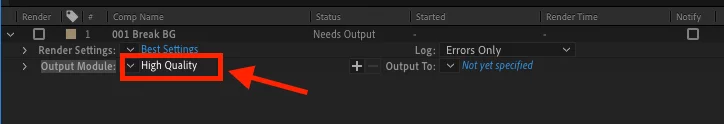
2.レンダーキューで、"高品質 "をクリックして、"出力モジュールの設定 "に入る

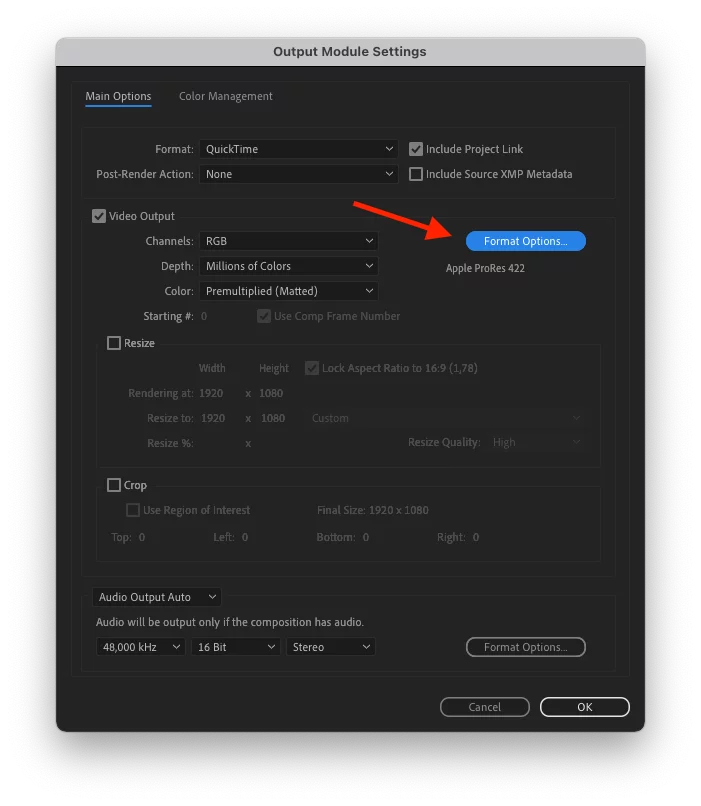
3 "フォーマットオプション "をクリック

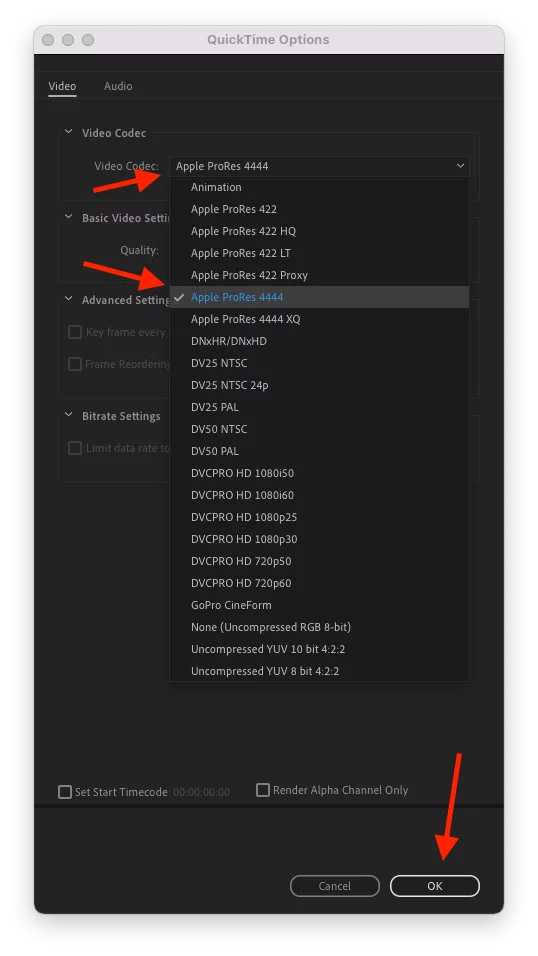
4.ポップアップメニューから「Apple ProRes 4444」を選択し、「OK」をクリックします。

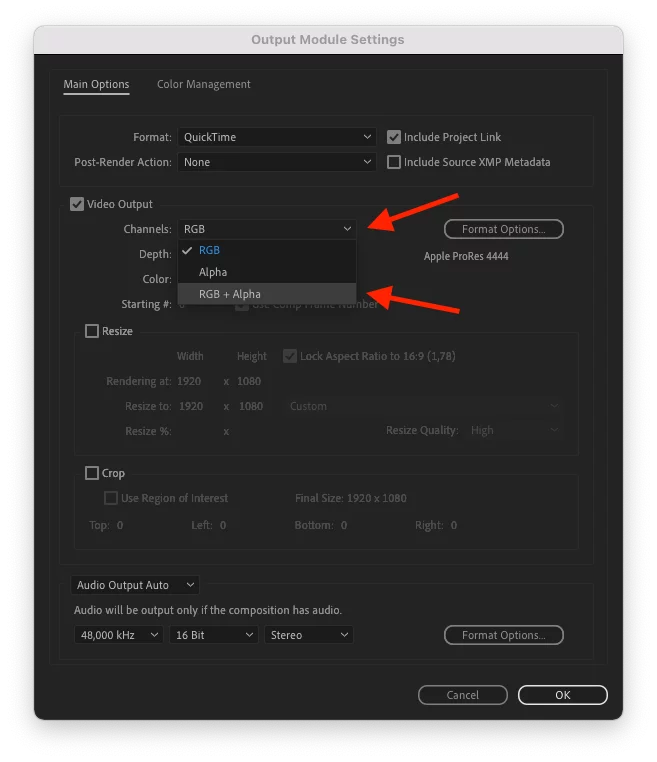
5.を選択する "アールジービー + チャンネル」ポップアップから「+アルファ」を選択する

6.カラー」ポップアップで「プレマルチプライド(マット加工)」が選択されていることを確認する

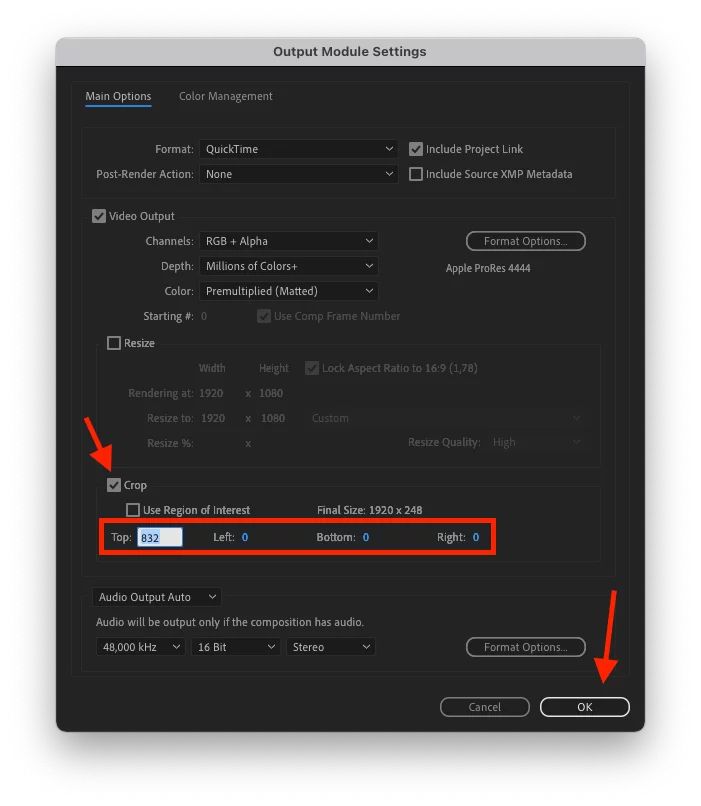
7.クロップ」のチェックマークをクリックし、関連するすべてのコンテンツがレンダリングされ、それ以上にはならないように適切な値を入力し、「OK」をクリックします。

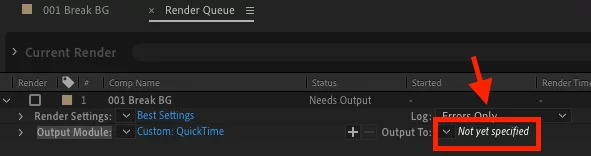
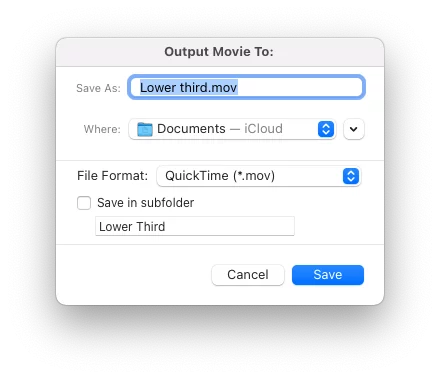
8.未指定」をクリックし、出力ファイル名を設定します。


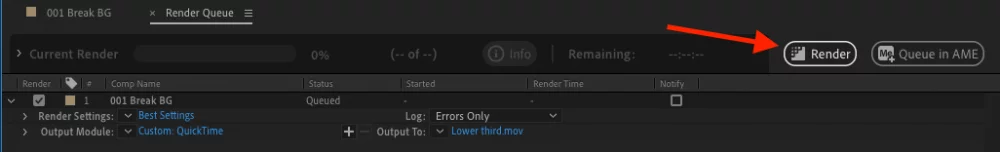
9.右上の「レンダー」をクリックして、書き出しを開始します。

ステップ3:ミモライブドキュメントのセットアップ
*Download Demo Files
mimoLiveのデモ・ドキュメントを、下記のように下3分の1でダウンロードしてください。
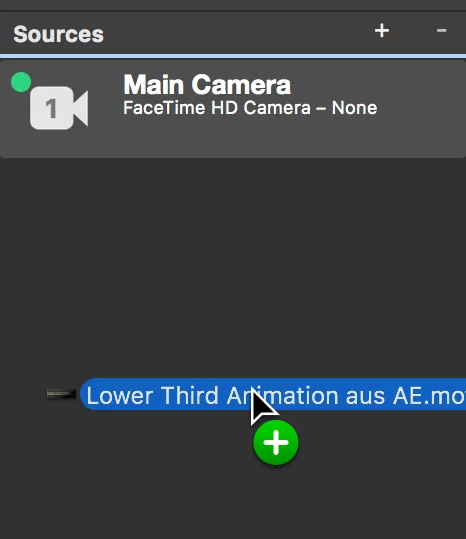
1.ファインダーからエクスポートしたアニメーションをソースパネルにドラッグします。
でロゴを追加することもできます。 ピーエヌジー 形式 アルファチャンネル付き.

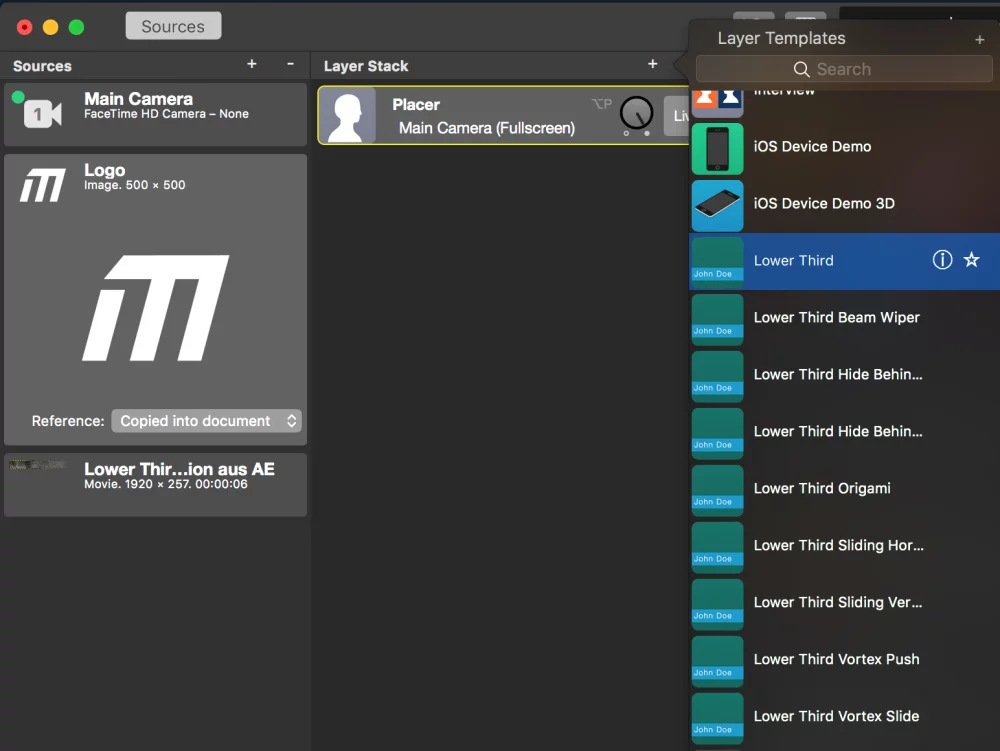
2.レイヤースタック:
Lower Thirdレイヤーを追加します。
他にもカスタマイズ可能な下3番目のアニメーションがありますが、独自のアニメーションで動作させるには、最初のアニメーションを選択する必要があります。

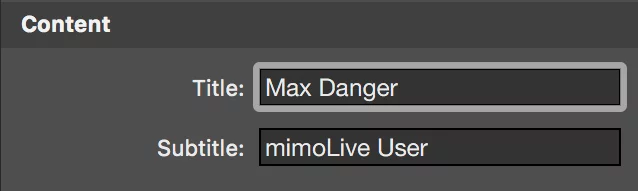
3.内容
タイトルとサブタイトルを入力してください。サブタイトルは空欄でもかまいません。

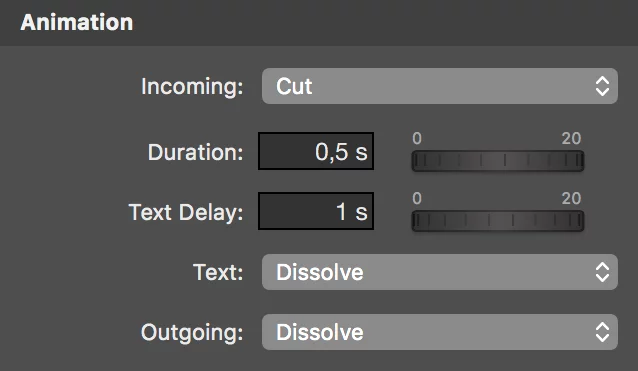
4.アニメーション:
Incomingを"Cut"に設定すると、背景アニメーションがすぐに始まります。
<br
テキストを "Dissolve" または "Push" に設定します。
Text Delay は、テキストのフェードインを遅らせます。
"Duration" はテキストフェードの長さを設定します。

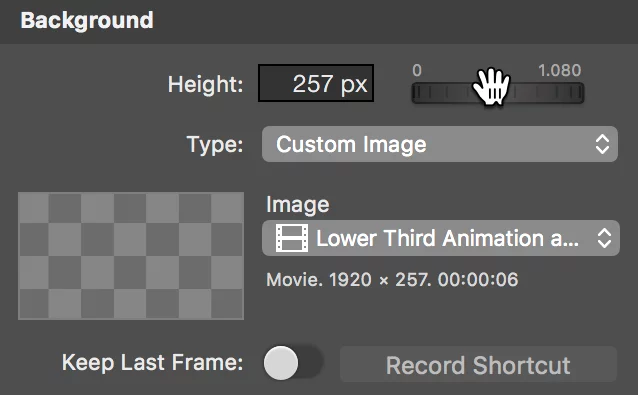
5.背景
タイプを選択します:「カスタム画像」を選択します。
.
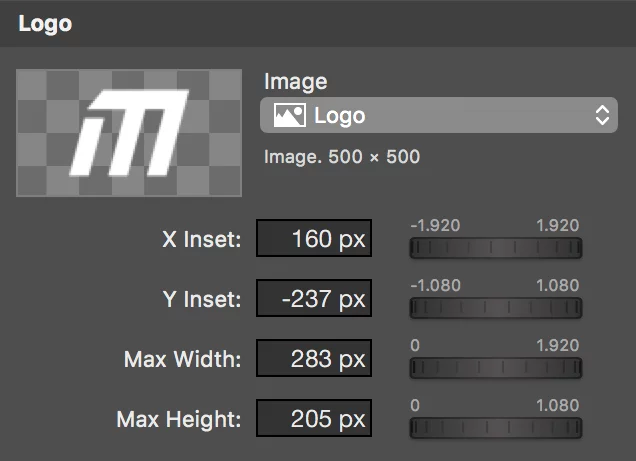
画像Lower Thirdのアニメーションを設定してください。高さ
Heightにアニメーションの高さ(257px)を設定します。

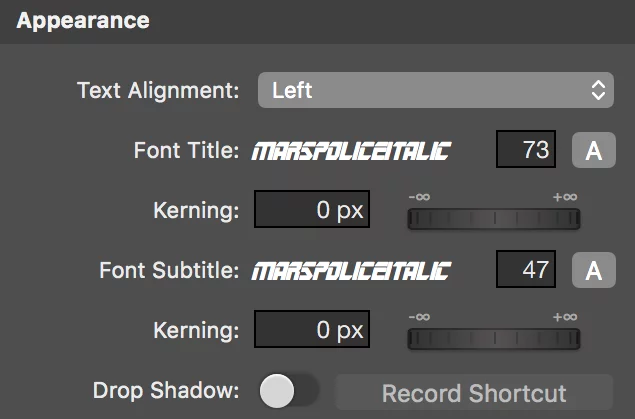
6.外観:
テキストのスタイルとレイアウトをカスタマイズできます。

7.ロゴマークです:
でロゴを追加することができます。 ピーエヌジー 形式で、アルファチャンネル付きです。