Este guia passo-a-passo irá mostrar-lhe como utilizar as suas próprias animações de terço inferior do Adobe After Effects no mimoLive. Isto permitir-lhe-á alterar convenientemente o título, subtítulo e logótipo do seu terço inferior no mimoLive, sem a necessidade de o renderizar sempre no Adobe After Effects.
A animação deve ter uma duração fixa e o início e o fim devem permitir que o texto seja dissolvido ou empurrado para dentro e para fora. O tempo e o estilo do título e da legenda podem ser personalizados no mimoLive.
Está atualmente a visualizar um conteúdo de marcador de posição de YouTube. Para aceder ao conteúdo real, clique no botão abaixo. Tenha em atenção que, ao fazê-lo, irá partilhar dados com fornecedores terceiros.
Mais informaçõesPasso 1: Ocultar camadas de texto na composição do After Effects
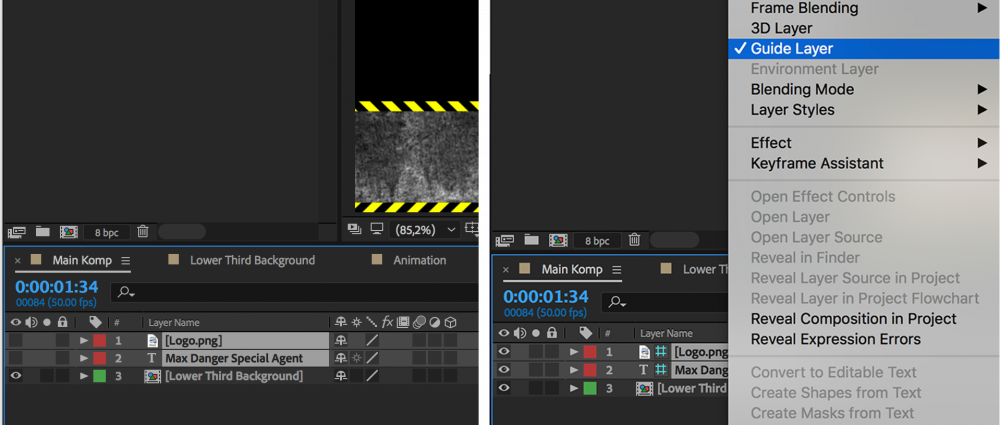
Para que o texto possa ser trocado no mimoLive, tem de tornar as camadas de texto invisíveis antes de exportar a sua animação de fundo.
Alternativamente, pode marcar a opção "camada guia", para garantir que essas camadas não serão exportadas.

Passo 2: Exportar a animação em ProRes 4444 com canal alfa
Recomenda-se a utilização do modo alfa "pré-multiplicado" em vez do modo alfa "direto".
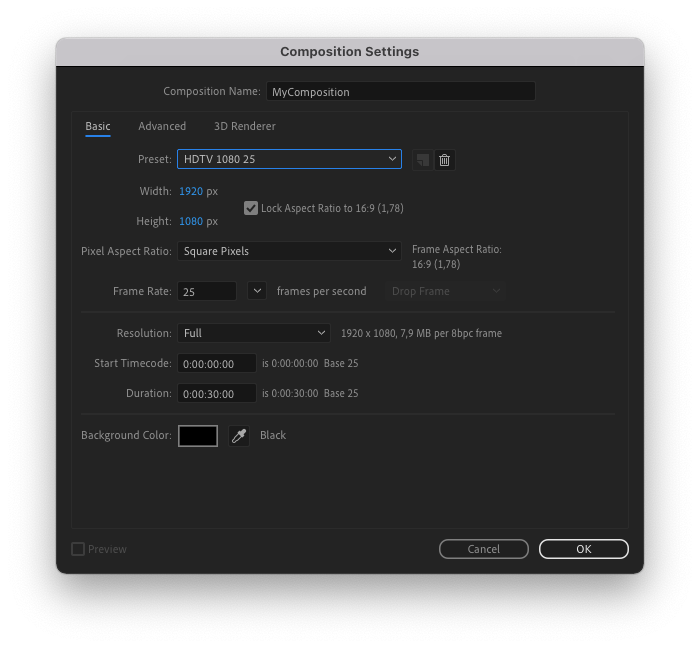
A cor de fundo da composição tem de ser "Preto". Aceda a Composição -> Definições de composição para definir a cor de fundo.

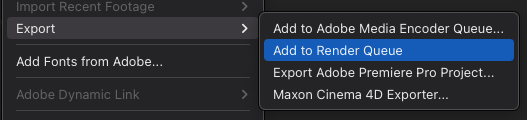
1. Clique em Ficheiro -> Exportar -> Adicionar à fila de renderização

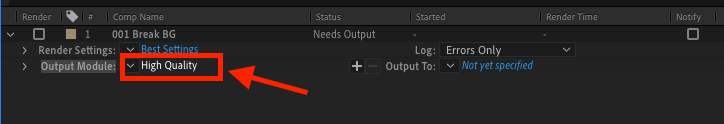
2. Em Render Queue, clique em "High Quality" (Alta qualidade) para aceder a "Output Module Settings" (Definições do módulo de saída)

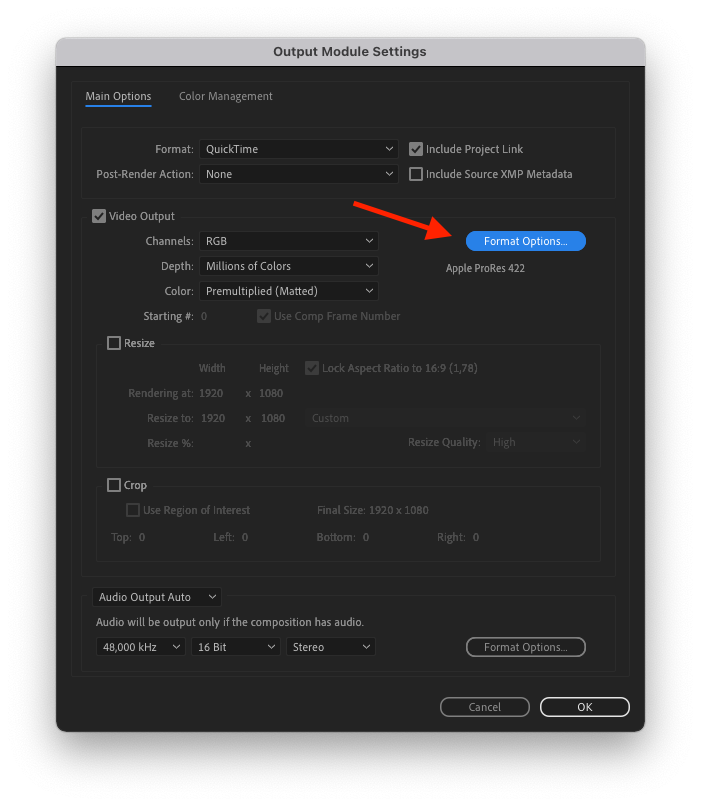
3 Clique em "Opções de formatação"

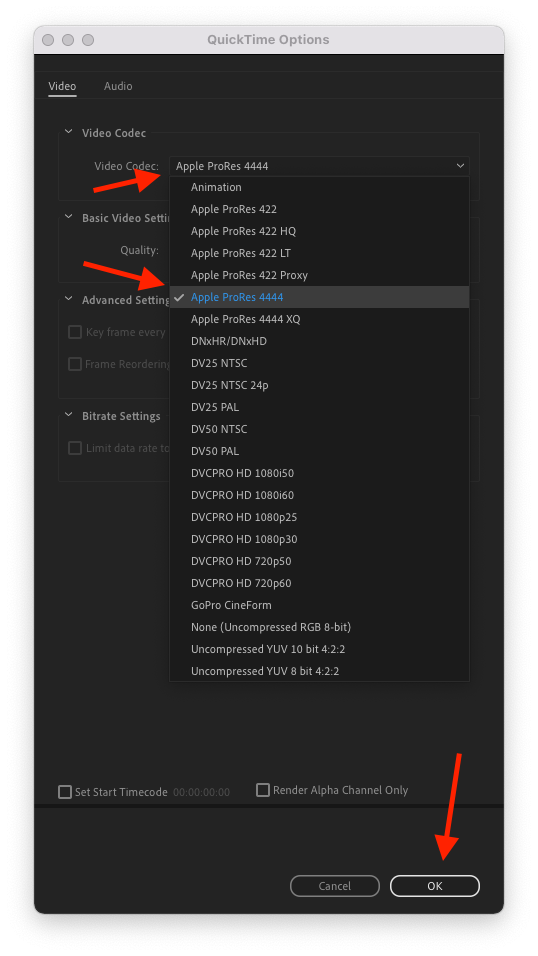
4. Seleccione "Apple ProRes 4444" no menu pop-up e clique em OK.

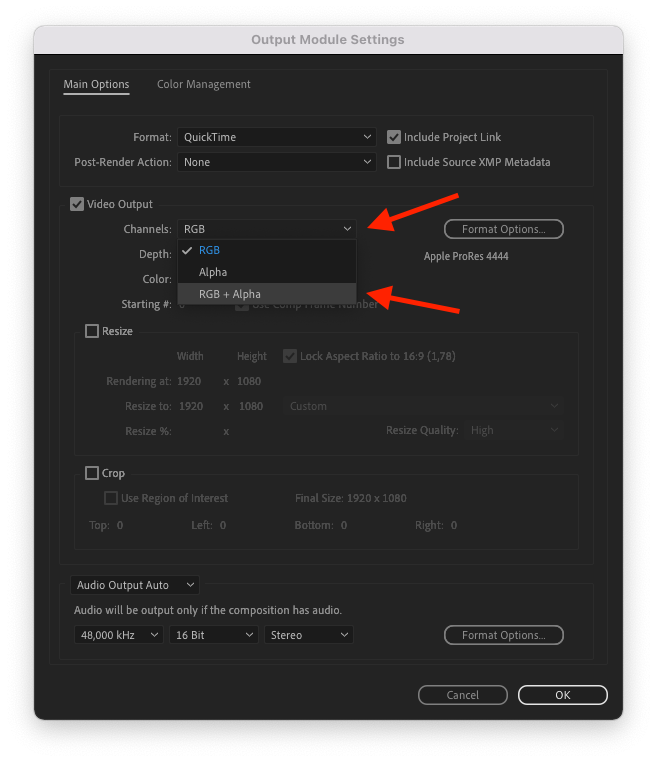
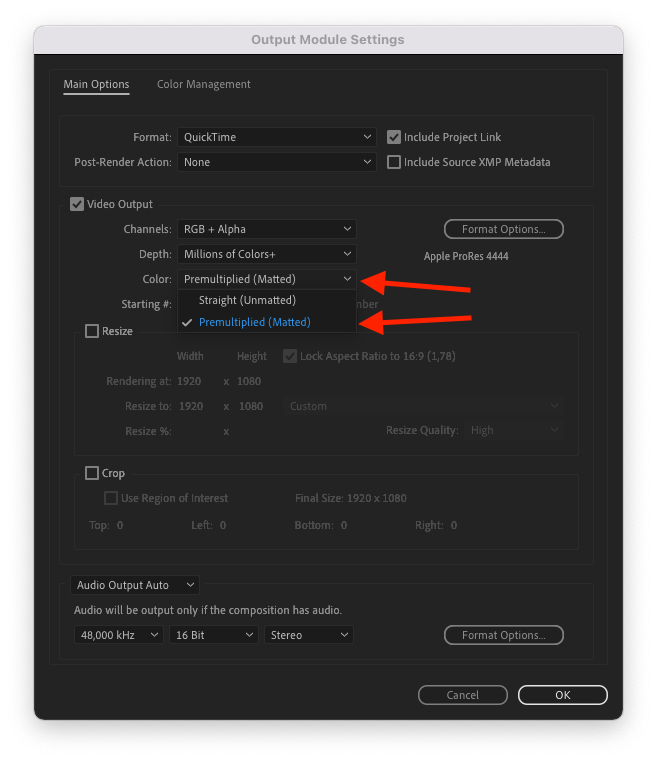
5. Seleccione "RGB + Alfa" na janela pop-up "Canais

6. Certifique-se de que a opção "Pré-multiplicado (fosco)" está selecionada na janela pop-up "Cor

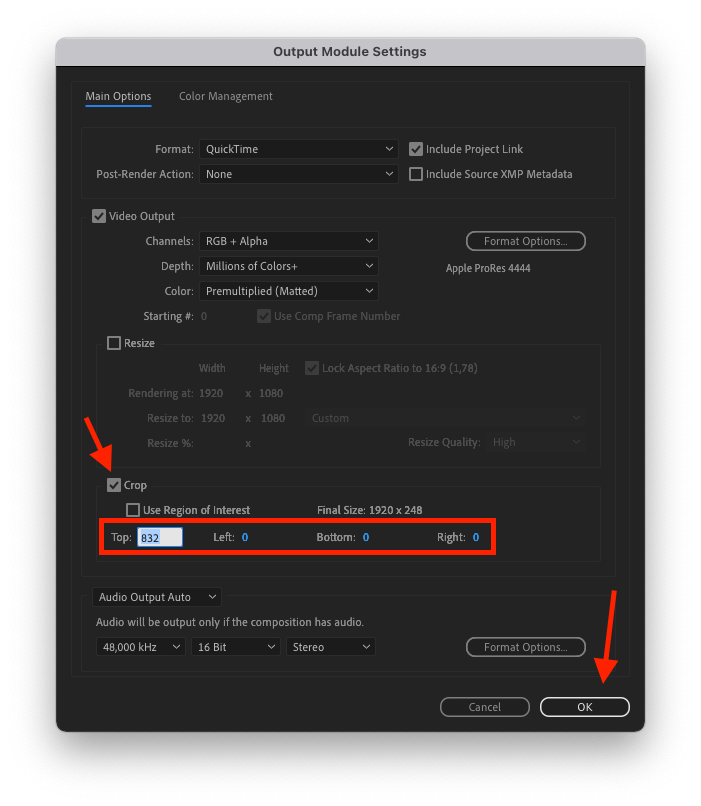
7. Clique na marca de verificação "Cortar", introduza os valores adequados para se certificar de que está a processar todo o conteúdo relevante, mas não mais, e clique em OK.

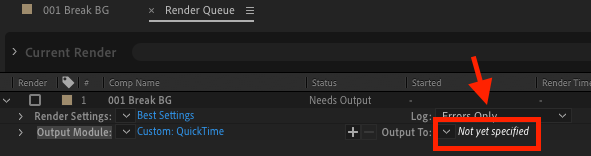
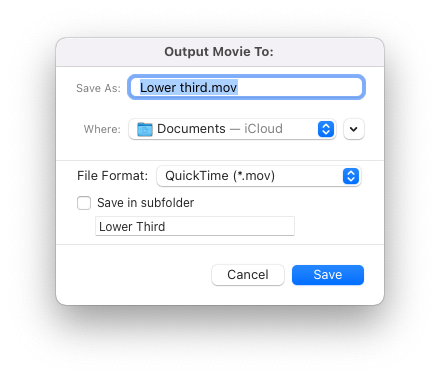
8. Clique em "Ainda não especificado" para definir o nome do ficheiro de saída.


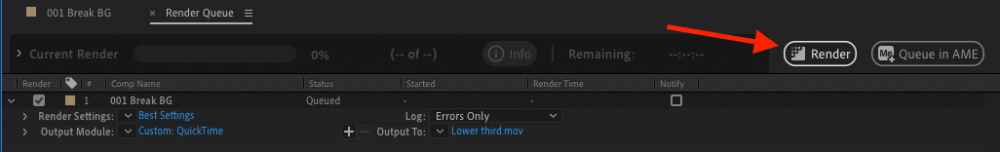
9. Inicie a exportação clicando em "Render" no canto superior direito.

Passo 3: Configurar o documento mimoLive
*Download de ficheiros de demonstração
Download do documento de demonstração do mimoLive com o terço inferior conforme descrito abaixo.
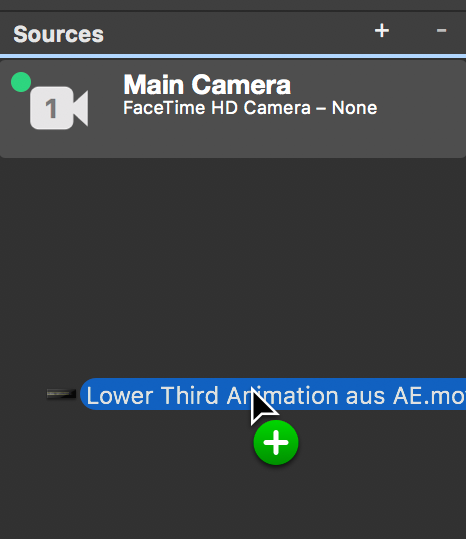
1. Arraste a animação exportada do localizador para o painel de origens.
Também pode querer adicionar um logótipo em PNG formato com canal alfa.

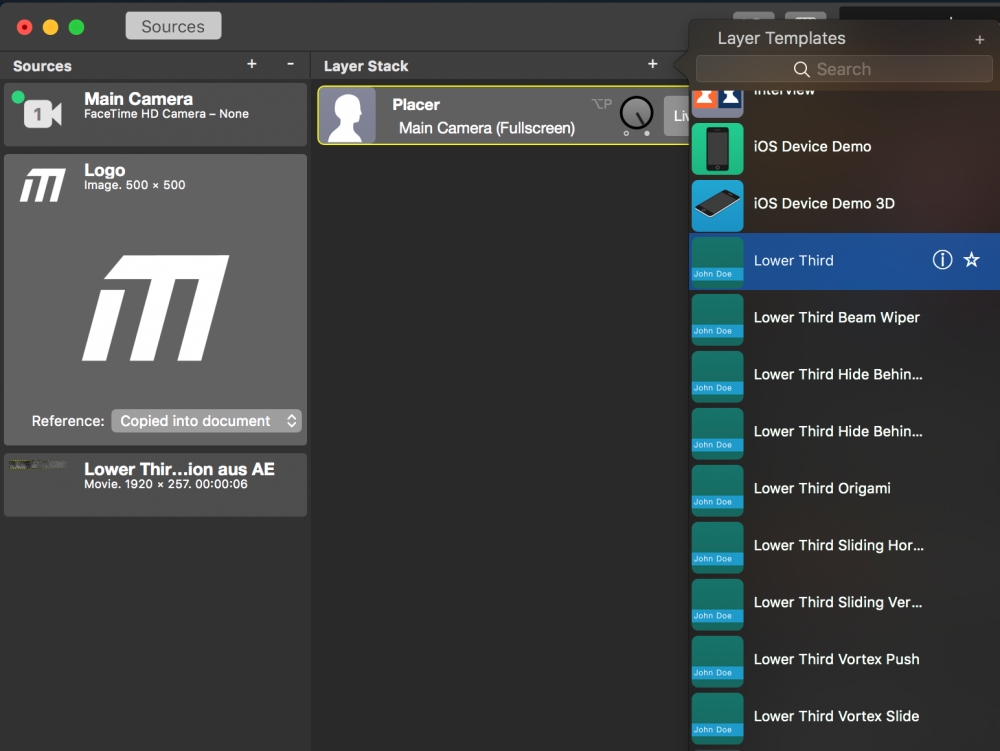
2. Pilha de camadas:
Adicione uma camada Lower Third.
Há também outras animações personalizáveis do terço inferior disponíveis, mas, para trabalhar com a sua própria animação, tem de escolher a primeira.

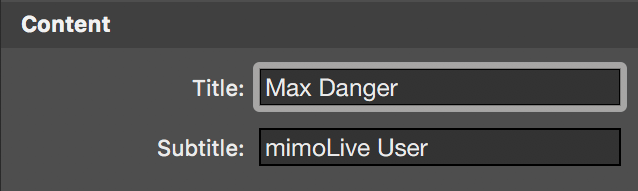
3. Conteúdo:
Introduza o Título e o Subtítulo. Pode deixar o subtítulo em branco se assim o desejar.

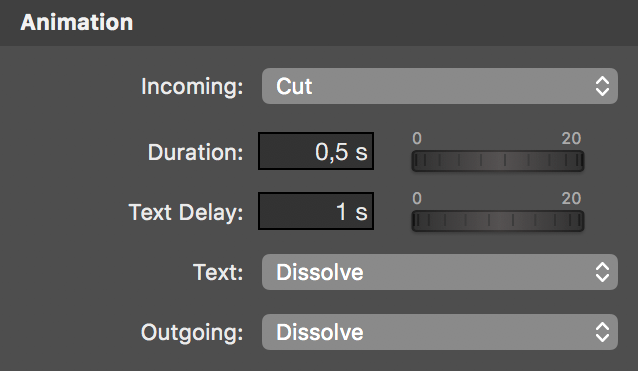
4. Animação:
Defina Incoming (Entrada) como "Cut", para que a animação de fundo comece imediatamente.
Defina Texto como "Dissolver" ou "Push" .
Text Delay inicia o fade-in do texto com atraso, para que a sua "animação de entrada" possa terminar antes do texto aparecer.
"Duração" define a duração do desvanecimento do texto.

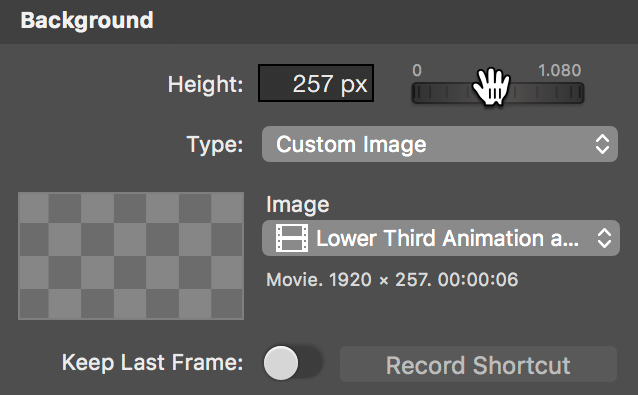
5. Antecedentes:
Selecione o tipo: "Imagem personalizada".
Imagem: Defina a sua própria Animação Lower Third.
Defina Height para a altura da sua animação (257px).

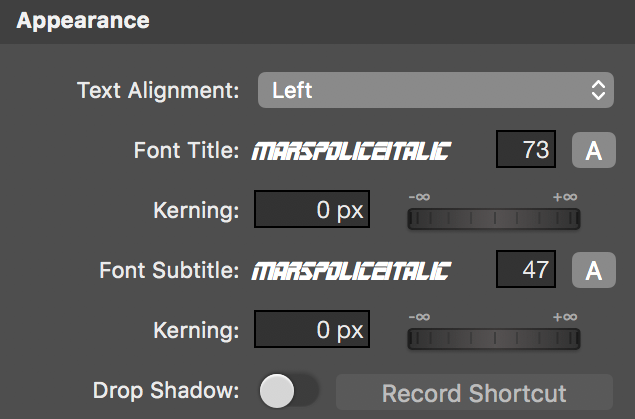
6. Aparência:
Personalize o seu estilo de texto e layout.

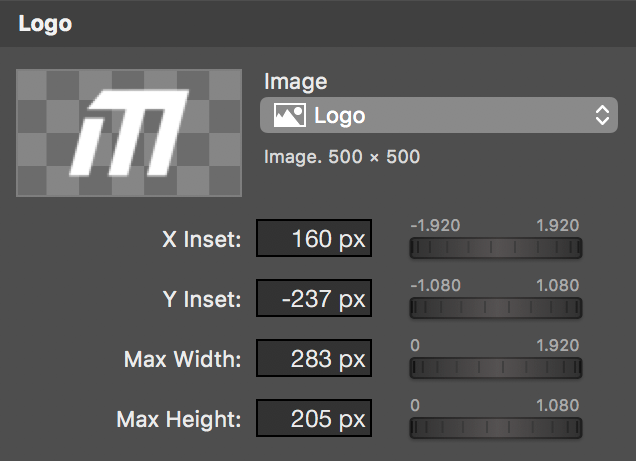
7. Logótipo:
Pode adicionar o seu logótipo em PNG com canal alfa.