이 단계별 가이드는 mimoLive에서 Adobe After Effects의 하위 1/3 애니메이션을 사용하는 방법을 보여줍니다. 이렇게 하면 Adobe After Effects에서 매번 렌더링할 필요 없이 mimoLive에서 하단 1/3의 제목, 부제목 및 로고를 편리하게 변경할 수 있습니다.
애니메이션의 길이가 고정되어 있어야 하며 시작과 끝에서 텍스트가 사라지거나 밀려나거나 할 수 있어야 합니다. 제목과 자막의 타이밍과 스타일은 mimoLive에서 사용자 지정할 수 있습니다.
현재 다음의 플레이스홀더 콘텐츠를 보고 계십니다. YouTube. 실제 콘텐츠에 액세스하려면 아래 버튼을 클릭하세요. 이렇게 하면 타사 제공업체와 데이터가 공유된다는 점에 유의하세요.
자세한 정보1단계: 애프터 이펙트 컴포지션에서 텍스트 레이어 숨기기
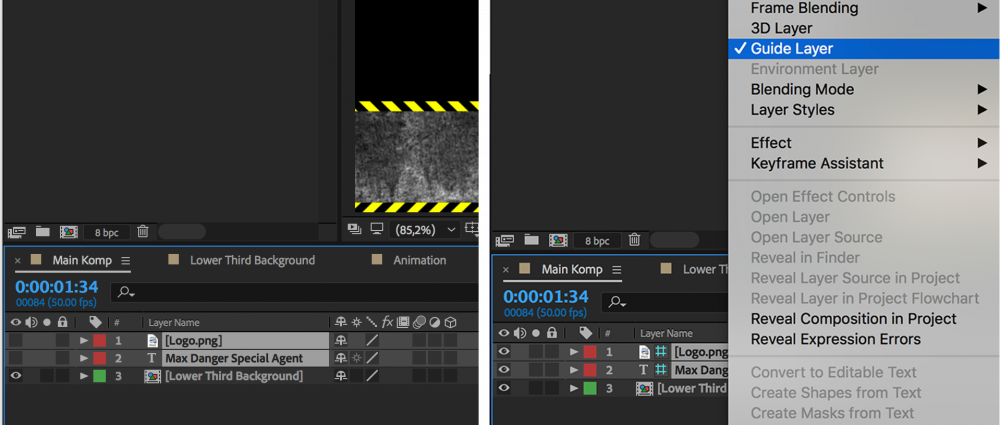
mimoLive에서 텍스트를 교환할 수 있게 하려면 배경 애니메이션을 내보내기 전에 텍스트 레이어를 보이지 않게 만들어야 합니다.
또는 '가이드 레이어' 옵션을 선택하면 해당 레이어가 내보내지지 않도록 할 수 있습니다.

2단계: 알파 채널을 사용하여 ProRes 4444로 애니메이션 내보내기
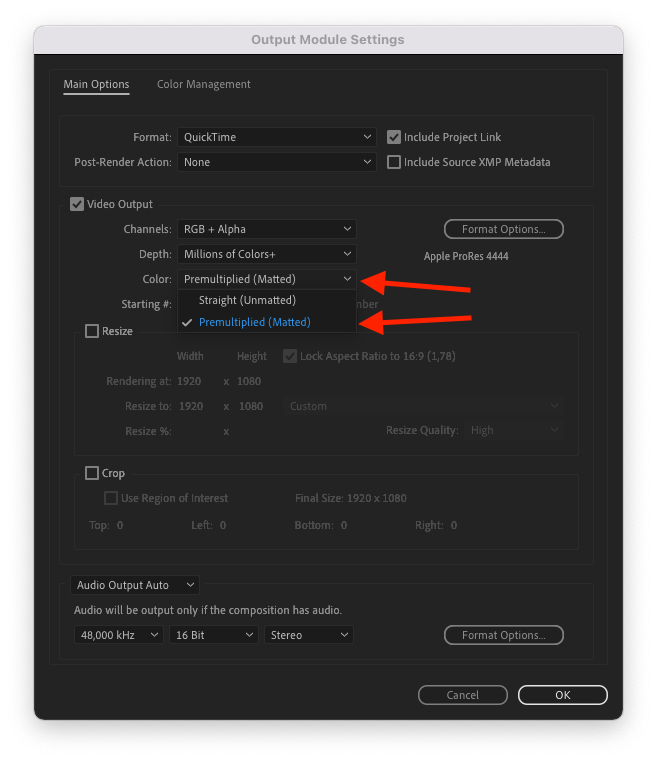
'직선' 알파 모드 대신 '미리 곱하기' 알파 모드를 사용하는 것이 좋습니다.
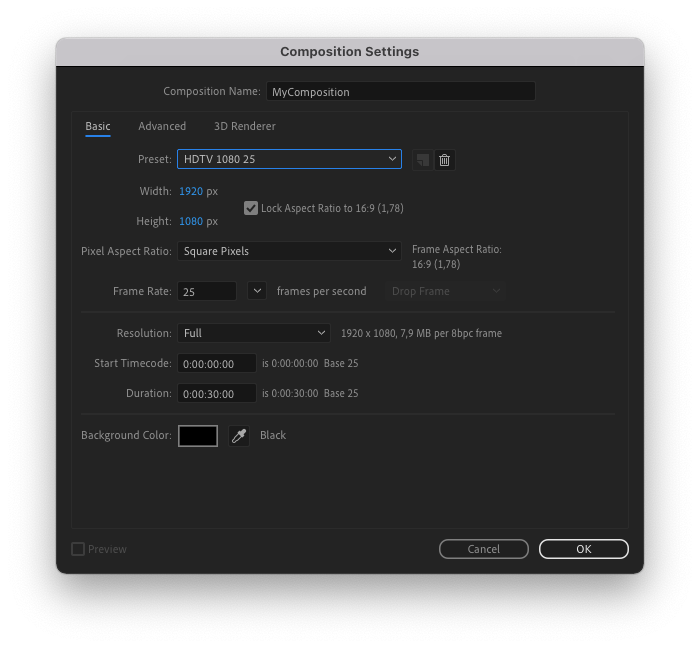
컴포지션의 배경색은 "검정"이어야 합니다. 컴포지션 -> 컴포지션 설정으로 이동하여 배경색을 설정합니다.

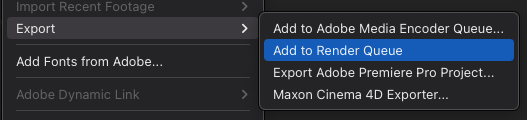
1. 파일 -> 내보내기 -> 렌더링 대기열에 추가를 클릭합니다.

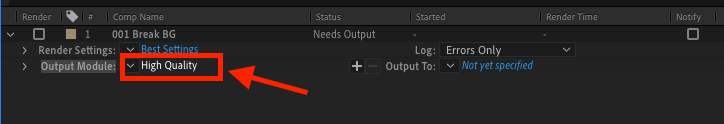
2. 렌더링 대기열에서 "고품질"을 클릭하여 "출력 모듈 설정"으로 이동합니다.

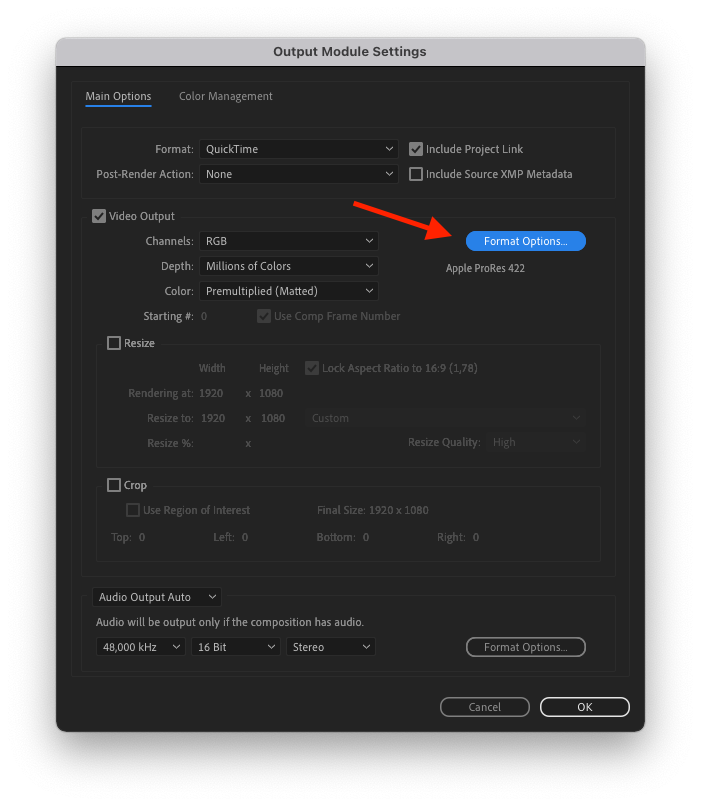
3 "포맷 옵션"을 클릭합니다.

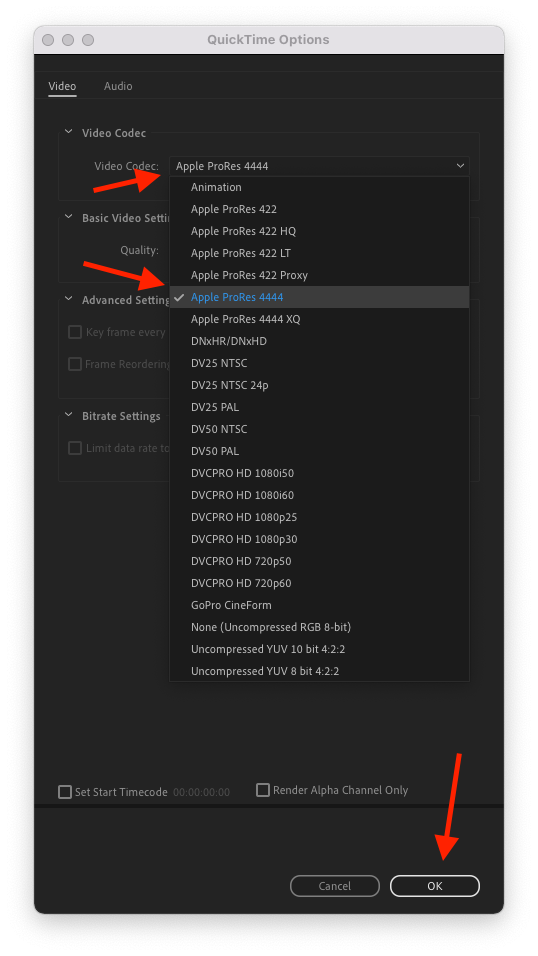
4. 팝업 메뉴에서 "Apple ProRes 4444"를 선택하고 확인을 클릭합니다.

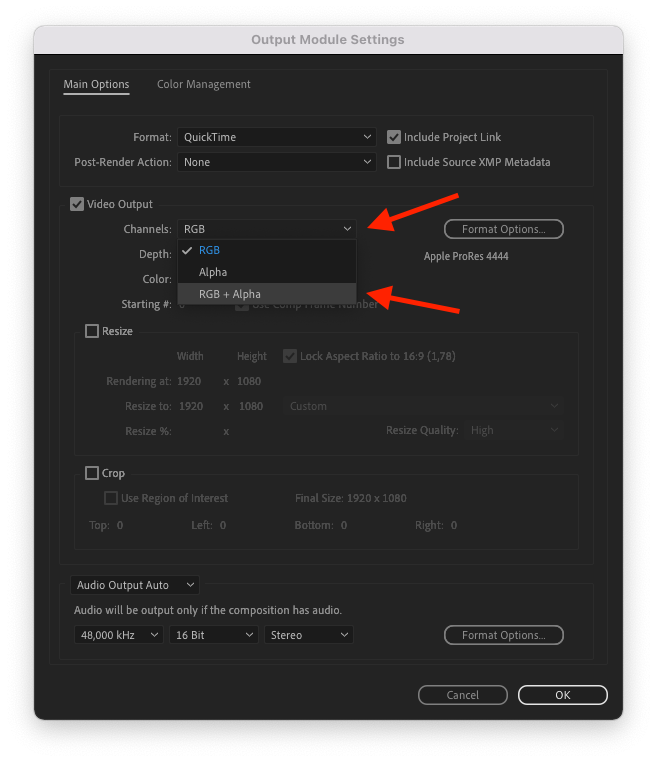
5. "RGB + 알파"를 "채널" 팝업에서 클릭합니다.

6. '색상' 팝업에서 '미리 곱하기(매트)'가 선택되어 있는지 확인합니다.

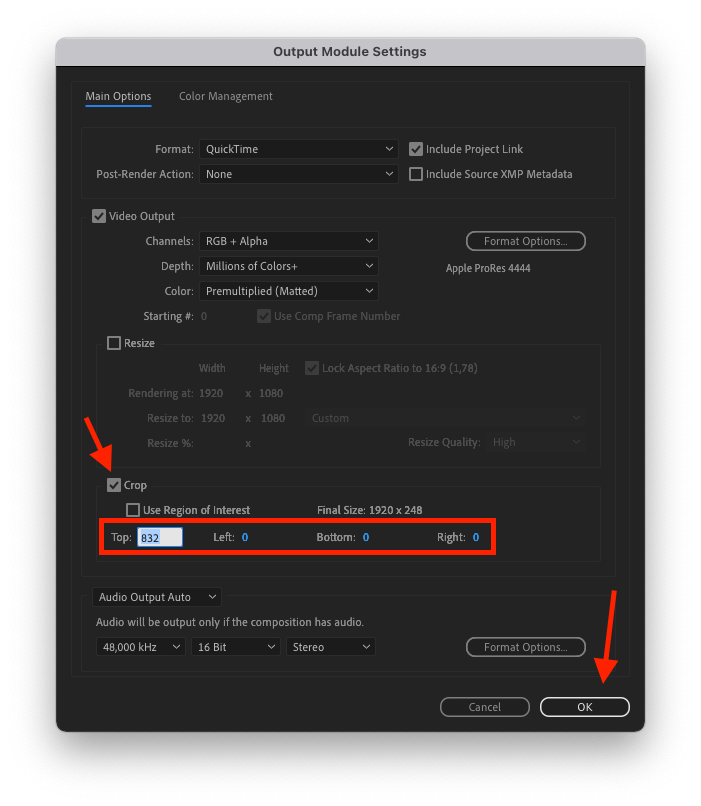
7. '자르기' 확인 표시를 클릭하고 적절한 값을 입력하여 관련 콘텐츠를 모두 렌더링하되 그 이상은 렌더링하지 않도록 한 다음 확인을 클릭합니다.

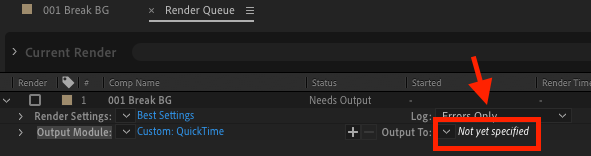
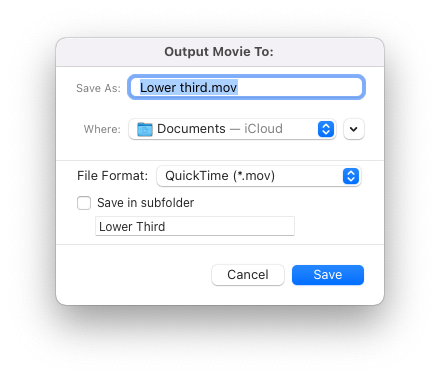
8. "아직 지정되지 않음"을 클릭하여 출력 파일 이름을 설정합니다.


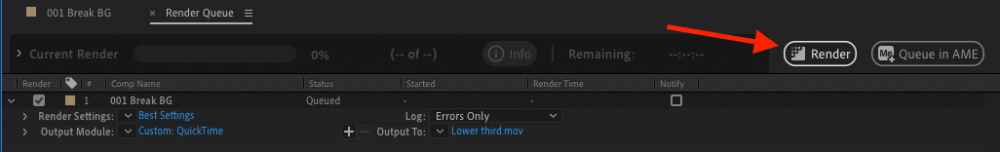
9. 오른쪽 상단의 '렌더링'을 클릭하여 내보내기를 시작합니다.

3단계: mimoLive 문서 설정하기
*데모 파일 다운로드
아래 설명된 대로 하단 세 번째에 있는 mimoLive 데모 문서를 다운로드하세요.
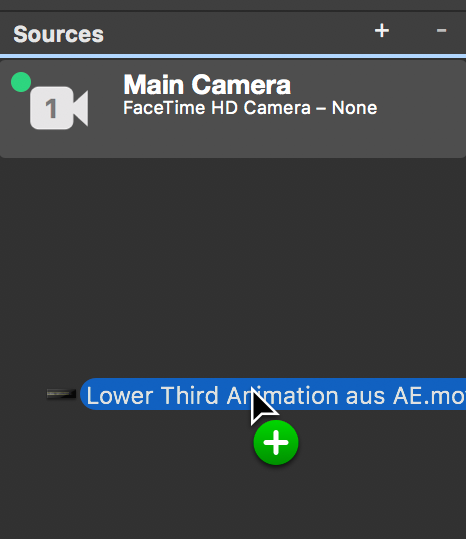
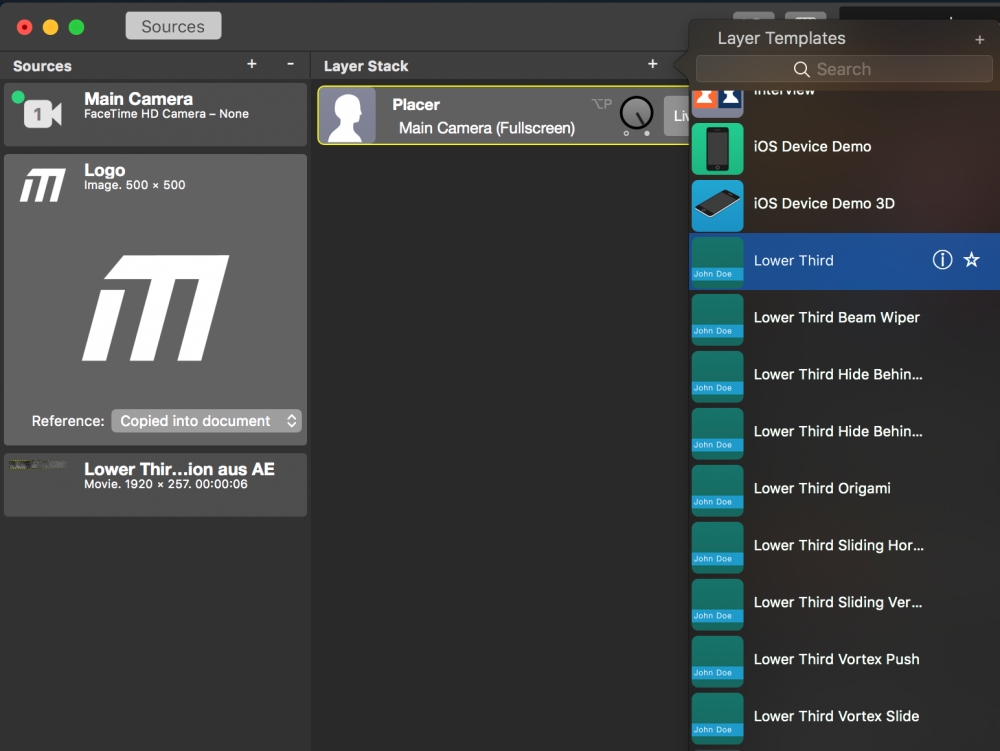
1. 내보낸 애니메이션을 파인더에서 소스 패널로 드래그합니다.
로고를 추가할 수도 있습니다. PNG 형식 알파 채널 사용.


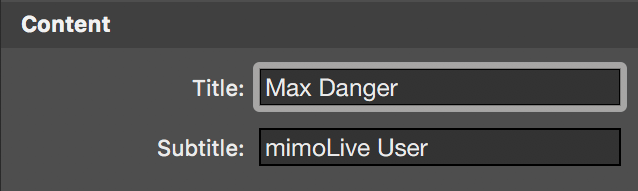
3. 콘텐츠:
제목과 부제목를 입력합니다. 원하는 경우 자막을 비워 둘 수 있습니다.

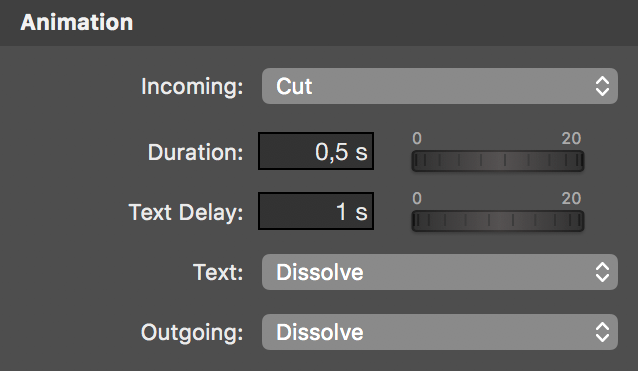
4. 애니메이션:
배경 애니메이션이 바로 시작되도록 수신 설정을 "컷"으로 설정합니다.
텍스트를 "해체" 또는 "밀기"로 설정하면 텍스트 페이드인 지연이 시작되므로 "애니메이션 내 애니메이션"이 텍스트가 나타나기 전에 완료될 수 있습니다.
"Duration"은 텍스트 페이드의 길이를 설정합니다.

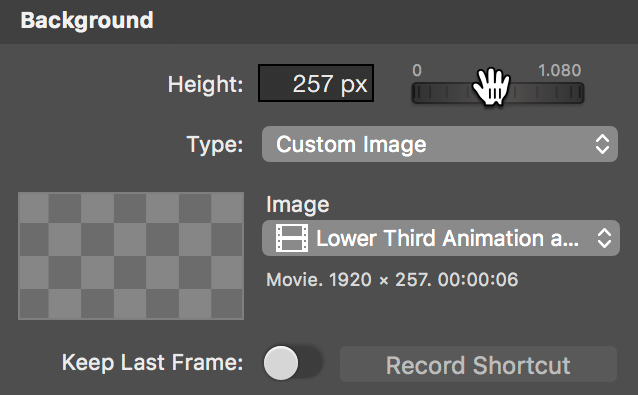
5. 배경:
유형을 선택합니다: "사용자 지정 이미지".
이미지: 나만의 Lower Third 애니메이션을 설정합니다.
높이를 애니메이션 높이(257px)로 설정합니다.

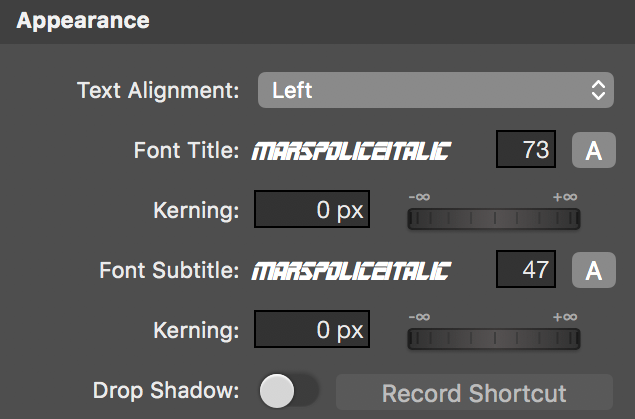
6. 외관:
텍스트 스타일과 레이아웃을 사용자 지정합니다.

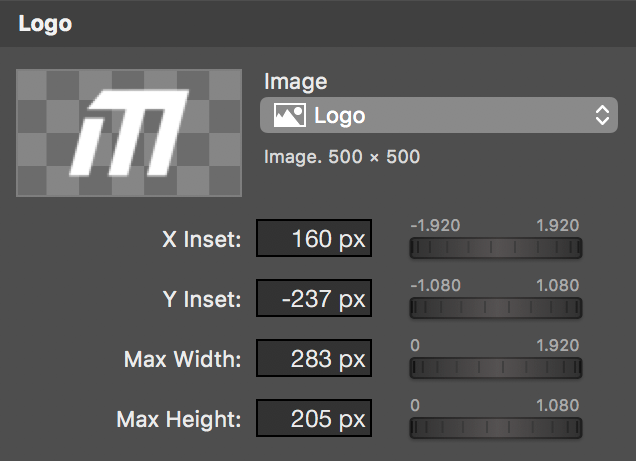
7. 로고:
다음에서 로고를 추가할 수 있습니다. PNG 형식의 알파 채널을 사용합니다.