하위 세 번째 레이어란 무엇인가요?
A 하위 1/3 는 동영상 콘텐츠 위에 표시되는 그래픽 오버레이입니다. 표준 mimoLive 소프트웨어에는 화면 하단 1/3에 정보를 추가할 수 있는 하단 1/3 기능이 내장되어 있습니다. 하단 1/3은 다양한 종류의 자막을 만드는 데 도움이 됩니다. 일반적으로 무대에 있는 출연자의 이름과 설명을 소개하는 데 사용됩니다.
아래쪽 세 번째 레이어는 화면에서 일어나는 일에 대한 정보와 컨텍스트를 제공합니다. 누가 말하고 있는지, 제목, 위치, 시간 또는 스트림이나 동영상을 시청할 때 쉽게 알 수 없는 기타 관련 정보를 전달할 수 있습니다.
하단 1/3을 사용하는 방송이나 동영상을 본 적이 있을 것입니다. 뉴스 미디어에서는 항상 하단 3분의 1을 사용하여 말하는 사람의 이름이나 현재 위치가 표시된 그래픽을 화면 하단에 배치합니다. 다큐멘터리 영화는 하단 1/3을 사용하여 누가 말하는지 알립니다. 스포츠 중계에서는 경기 또는 경기 중에 스코어와 기타 정보를 표시합니다.

mimoLive로 간편하게 설정하는 단계
mimoLive에서 하위 1/3을 만들려면 다음을 추가하면 됩니다. Lower Third 레이어 를 프로젝트에 추가하세요. 프로젝트의 Lower Third 레이어 를 사용하면 모든 종류의 하부 1/3을 만들고, 애니메이션을 적용하고, 제어할 수 있습니다. 일반적으로 이름과 직책 또는 직위와 같은 설명과 함께 사람을 소개하는 데 사용됩니다. 종종 하단 1/3에는 회사 로고, 이름, 직책의 조합이 포함되기도 합니다. 그래픽, 사용자 지정 타이포그래피, 색상, 모양 및 스타일을 추가하여 mimoLive에서 쉽게 하단 1/3을 스타일링할 수 있습니다.
콘텐츠
콘텐츠 섹션에 제목과 부제목 정보를 입력하기만 하면 바로 사용할 수 있습니다.
애니메이션
매개변수의 애니메이션 섹션에서 하단 1/3이 나타나고 사라질 애니메이션의 타이밍과 유형을 정의할 수 있습니다. 전환 속도는 지속 시간 매개변수로 제어됩니다. 텍스트가 배경 그래픽보다 늦게 표시되도록 하려면 텍스트 지연 필드를 사용하여 텍스트를 지연시킬 수 있습니다.
하단 세 번째 팩 1
이 팩을 사용하면 하단 1/3에 애니메이션을 설정하고, 원하는 애니메이션의 타이밍과 유형을 정의하는 등 훨씬 더 창의적인 작업을 할 수 있습니다. 뿐만 아니라 나만의 디자인으로 하위 1/3을 사용자 지정할 수 있습니다. Boinx Software는 애니메이션을 더욱 매력적으로 만드는 다양한 하위 1/3을 만들었습니다.
하단 세 번째 팩 1에는 다음이 포함됩니다:
빔 와이퍼
바 뒤에 숨기기
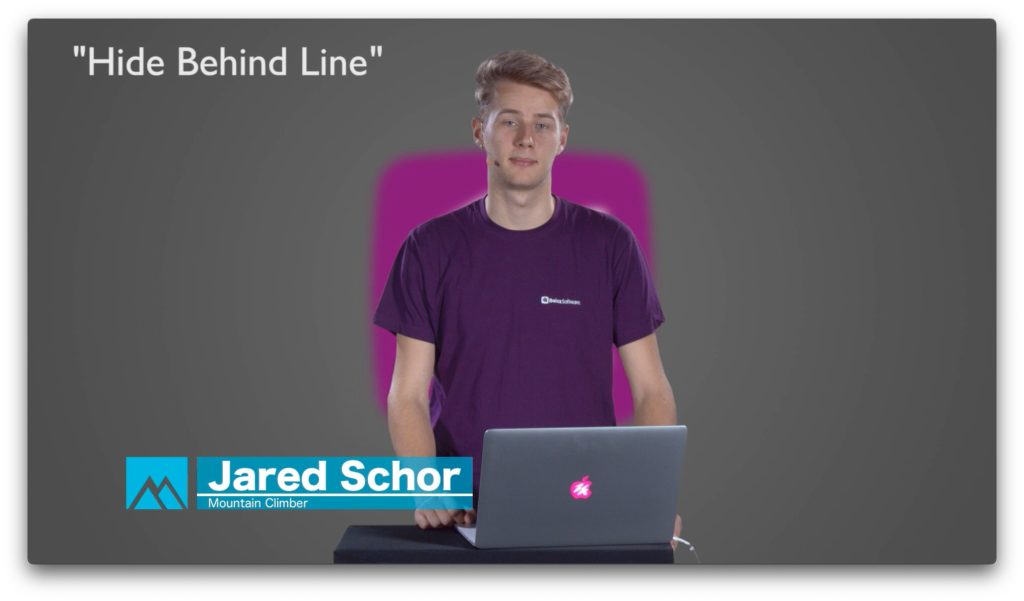
라인 뒤에 숨기기
종이접기
가로로 슬라이딩
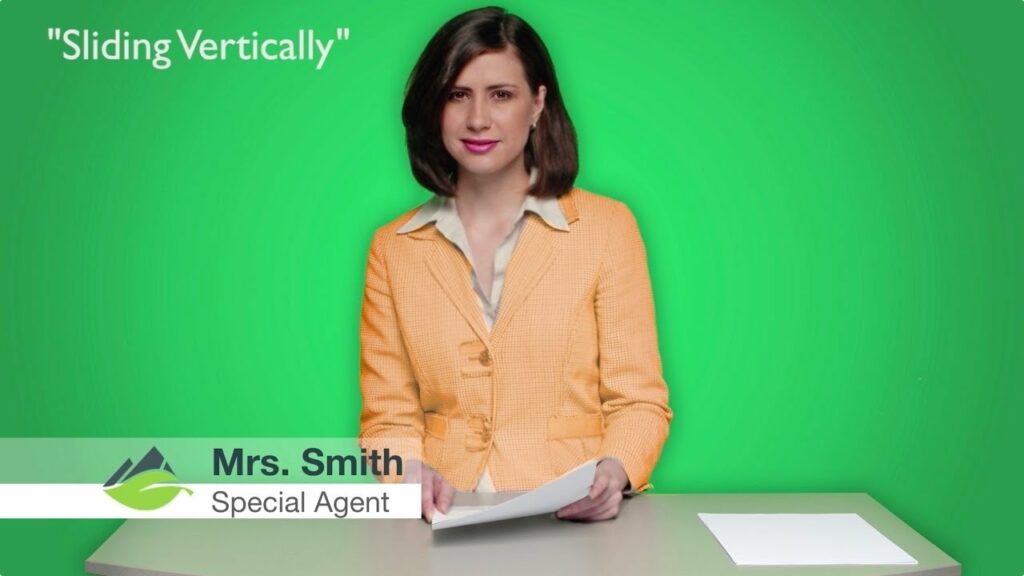
수직으로 슬라이딩
보텍스 푸시
보텍스 슬라이드
디자인
텍스트는 글꼴 유형, 글꼴 크기 및 색상을 조정할 수 있습니다. 또한 배경 색상도 조정할 수 있습니다. 하단 1/3의 배경 유형은 배경 섹션의 유형 매개변수로 설정할 수 있습니다. 사용자 정의 색상, 왼쪽에서 오른쪽으로 그라데이션, 위에서 아래로 그라데이션, 사용자 정의 이미지 또는 젖빛 유리 효과를 사용할 수 있습니다.
아이폰용 Lower Thirds
미모라이브 리포터 앱에는 iPhone용으로 특별히 설계된 하단 세 번째 기능이 내장되어 있습니다. 이를 통해 최소한의 설정으로 시청자를 위한 전문적인 스트림과 동영상을 만들 수 있습니다.
하위 1/3에 대해 자세히 알아보기
하단 1/3을 디자인할 때 기억해야 할 사항
- 가독성 - 하단 3분의 1에는 항상 텍스트가 포함되어 있으므로 가독성이 떨어지면 하단 3분의 1의 전체 목적이 사라집니다. 텍스트는 정확하고 시청자가 읽을 수 있어야 합니다. 텍스트를 적절한 위치에 배치하고 동영상과 그래픽의 대비를 충분히 제공하세요.
- 글꼴 - 글꼴 선택은 나머지 브랜딩 또는 표시하는 다른 그래픽과 일관성이 있어야 하므로 같은 방향을 유지해야 합니다. 대부분의 경우 산세리프 글꼴은 3분의 1 이하의 그래픽에 가장 적합합니다.
- 배치 - "하단" 1/3이라고 하지만 반드시 화면의 하단 1/3에 배치할 필요는 없습니다. 동영상 콘텐츠 및 스타일에 따라 텍스트와 동영상이 서로 보완되도록 하단 1/3에 텍스트를 넣을 수 있습니다. 다만 화면 가장자리에 너무 가깝게 배치하지 않도록 주의하세요.
- 브랜드 색상 및 스타일 - 스트리밍 및 소셜 미디어 플랫폼 전반에서 시각적 요소를 일관되게 유지합니다. 이렇게 하면 시청자가 내 브랜드와 연결되는 데 도움이 됩니다. 오디언스 및 스트리밍 카테고리와 관련된 브랜딩을 선택하세요.
- 콘텐츠 보완 - 하단 1/3 그래픽은 콘텐츠를 돋보이게 하는 것이지 메인 콘텐츠가 되어서는 안 됩니다. 하단 1/3이 화면 공간을 너무 많이 차지하지 않도록 하고, 너무 복잡하게 만들어서 시선을 끌지 않도록 하세요. 디자인할 때는 하단 1/3을 가능한 한 단순하게 유지하여 메인 콘텐츠 동영상과 자연스럽게 어우러지도록 하세요.
하위 세 번째 레이어는 언제 사용해야 하나요?
게스트 소개하기 - 인터뷰나 게스트 호스트로서 라이브 쇼에 게스트를 초대하는 경우, 시청자가 게스트가 누구인지 알 수 있도록 시작 부분에 자기소개를 하도록 할 수 있습니다. 하지만 하단에 이름과 직함을 추가하면 시청자가 나중에 해당 인물을 검색할 때 이름을 기억하거나 철자를 알기 훨씬 쉬워집니다.
클릭 유도 문안 - 화면 하단 그래픽은 온스크린 CTA에 적합합니다. URL, 웹사이트 또는 소셜 미디어 핸들의 이름을 큰 소리로 말할 수도 있지만, 말함과 동시에 URL이 표시된 하단 그래픽을 추가하면 시청자에게 메시지를 더욱 강력하게 전달할 수 있습니다. 웹사이트 또는 블로그 URL, 소셜 미디어 핸들 또는 구매 링크를 추가하면 시청자가 나중에 확인할 수 있도록 메모할 수 있습니다.
인용문 - 하단 1/3을 사용하여 유명한 인물이나 내 스트림 또는 동영상 콘텐츠와 관련된 사람의 인용문을 전달할 수 있습니다.
교회 예배 실시간 스트리밍 - 하단 1/3에는 목회자가 설교할 때 설교 주제와 함께 목회자의 이름을 표시할 수 있습니다. 목사님이나 연사가 특정 성경 구절을 언급할 때 화면에 표시하여 집에서 시청하는 시청자가 해당 구절을 찾아볼 수 있도록 할 수 있습니다.
출처 인용 - 저작권이 있는 클립이나 내 소유가 아닌 영상을 표시하는 경우 콘텐츠 소유자에게 크레딧을 제공하도록 하단 1/3을 추가할 수 있습니다.
게스트와 더 많은 정보를 공유하세요 - 하단 1/3은 콘텐츠에 대한 유용한 팁이나 관련 정보를 제공하는 데 사용할 수도 있습니다. 정보는 가능한 한 정확하게 전달하고 단순한 사실 위주로 전달하세요.