Що таке нижній третій шар?
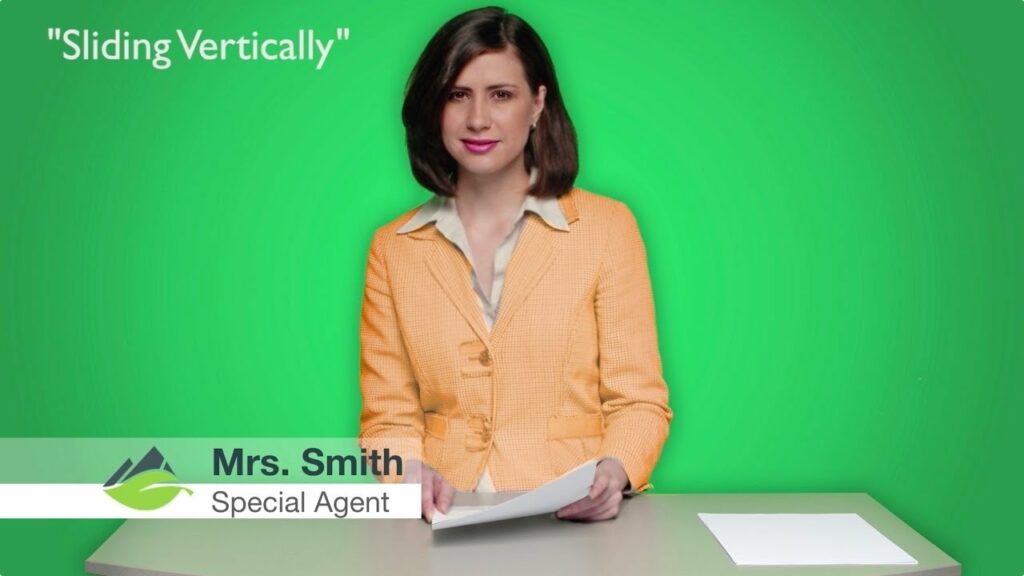
A нижня третина це графічне накладання, яке з'являється поверх відеоконтенту. Стандартне програмне забезпечення mimoLive має вбудовану функцію нижньої третини, яка дозволяє додавати інформацію в нижню третину екрана. Нижня третина допомагає створювати різні види субтитрів. Зазвичай це використовується для представлення виконавця на сцені з його ім'ям та описом.
Нижній третій рівень надає інформацію та контекст того, що відбувається на екрані. Вони можуть повідомляти, хто говорить, його посаду, місце, час або іншу важливу інформацію, яка не є очевидною під час перегляду потоку або відео.
Швидше за все, ви бачили трансляцію або відео з використанням нижніх третин. Новинні ЗМІ використовують нижню третину постійно, розміщуючи графіку з ім'ям людини, яка говорить, або місцем, де вона перебуває, внизу екрана. Документальні фільми використовують нижню третину, щоб повідомити, хто говорить. Спортивні трансляції показують рахунок та іншу інформацію під час гри або матчу.

Прості кроки для налаштування за допомогою mimoLive
Для створення нижніх третин у mimoLive ви можете додати Шар Lower Third до вашого проекту. У "The". Шар Lower Third дозволяє створювати, анімувати та контролювати всі види нижніх третин. Зазвичай вона використовується для представлення людини з її ім'ям та описом, таким як назва роботи або посада. Часто нижня третина містить комбінацію логотипу компанії, імені, посади. У mimoLive ви можете легко стилізувати нижню третину, додавши графіку, кастомну типографіку, колір, форму та стиль.
Зміст
Просто заповніть інформацію про заголовок і субтитри в розділі "Зміст", і ви готові до роботи.
Анімація
У розділі параметрів Анімація ви можете задати час і тип анімації для появи та зникнення нижньої третини. Швидкість переходу контролюється параметром Тривалість. Якщо ви хочете, щоб текст з'являвся пізніше, ніж фонова графіка, ви можете затримати текст за допомогою поля Затримка тексту.
НИЖНЯ ТРЕТИНА ПАЧКИ 1
З цим пакетом ви можете робити набагато більше творчих речей, наприклад, встановлювати анімацію для нижньої третини, визначати час і тип анімації, яку ви хочете. Мало того, ви можете налаштувати нижню третину за власним дизайном. Boinx Software створили безліч нижніх третин, які роблять анімацію більш привабливою.
Нижня третина упаковки 1 містить:
Склоочисник фар
Сховатися за ґратами
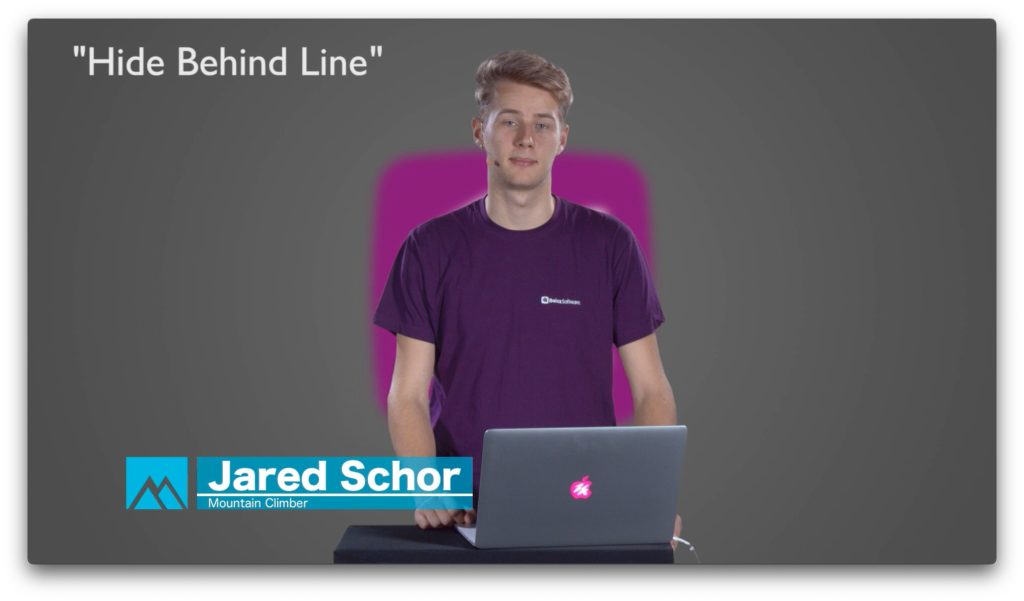
Сховатися за лінією
Орігамі
Горизонтальне розсування
Зсув по вертикалі
Vortex Push
Vortex Slide
Дизайн
Текст можна налаштувати за типом, розміром та кольором шрифту. Також можна налаштувати кольори фону. Тип тла нижньої третини можна встановити за допомогою параметра Тип у розділі Тло. Ви можете використати власний колір, градієнт зліва направо, градієнт зверху вниз, власне зображення або ефект "Матове скло".
Lower Thirds для iPhone
Додаток mimoLive Reporter має вбудовану функцію нижньої третини, спеціально розроблену для iPhone. Це дозволяє створювати професійні стріми та відео для вашої аудиторії з мінімальними вимогами до налаштування.
БІЛЬШЕ В НИЖНІЙ ТРЕТИНІ
Про що слід пам'ятати, коли ви розробляєте дизайн нижньої третини
- Читабельність - оскільки нижня третина завжди містить текст, переконайтеся, що він читабельний, інакше втрачається весь сенс нижньої третини. Текст повинен бути точним і зрозумілим для вашої аудиторії. Розмістіть текст у вдалому місці та забезпечте достатній контраст між відео та графікою.
- Шрифт - вибір шрифту повинен узгоджуватися з рештою вашого брендингу або іншими графічними елементами, які ви відображаєте, тому переконайтеся, що вони йдуть в одному напрямку. У більшості випадків шрифт без зарубок найкраще підходить для графіки в нижній третині.
- Розміщення - хоча це і називається "нижньою" третиною, вам не обов'язково розміщувати його в нижній третині екрана. Ви можете розмістити текст у нижній третині відповідно до змісту та стилю відео, щоб текст і відео доповнювали один одного. Просто переконайтеся, що ви не розміщуєте його занадто близько до краю екрана.
- Колір і стиль бренду - Підтримуйте узгодженість візуальних елементів на платформах потокового мовлення та соціальних мереж. Це допоможе вашій аудиторії встановити зв'язок з вашим брендом. Обирайте брендинг, який відповідає вашій аудиторії та категорії потокового мовлення.
- Доповнюйте контент - графіка в нижній третині екрана повинна доповнювати контент, а не ставати його основним елементом. Не дозволяйте нижній третині займати занадто багато місця на екрані і не робіть її настільки складною, щоб вона привертала до себе увагу. Під час розробки дизайну пам'ятайте, що нижня третина має бути якомога простішою, щоб вона органічно вписувалася в основний контент відео.
Коли слід використовувати нижній третій шар
Представлення гостя - якщо ви запрошуєте гостя на інтерв'ю або в якості запрошеного ведучого, ви можете попросити його представитися на початку, щоб глядачі знали, хто він такий. Але додавши нижню третину імені та посади, глядачам буде набагато легше запам'ятати його ім'я або дізнатися, як воно пишеться, якщо вони захочуть знайти інформацію про цю людину пізніше.
Заклик до дії - графіка в нижній третині екрана ідеально підходить для екранного заклику до дії. Ви можете вимовити назву вашої URL-адреси, веб-сайту або соціальної мережі вголос, але додавання графіки в нижній третині екрана з вашою URL-адресою в той самий момент, коли ви її вимовляєте, підсилює повідомлення для глядачів. Додайте URL-адресу вашого веб-сайту або блогу, ваші соціальні рубрики або посилання для покупки, щоб ваші глядачі могли записати її, щоб перевірити пізніше.
Цитати - Використовуйте нижню третину, щоб передати цитату відомої особистості або когось, хто пов'язаний з контентом, про який йдеться у вашому потоці або відео.
Прямі трансляції церковних богослужінь - у нижніх третинах екрану може відображатися ім'я пастора, коли він виступає, а також тема його проповіді. Коли пастор або спікер посилається на певний вірш з Біблії, ви можете вивести його на екран, щоб глядачі, які дивляться трансляцію вдома, могли знайти його.
Посилання на джерело - якщо ви показуєте захищені авторським правом кліпи або відео, які вам не належать, ви можете додати нижню третину, щоб віддати належне власнику контенту.
Поділіться з гостем додатковою інформацією - нижні третини також можна використати для надання корисних порад або інформації, пов'язаної з контентом чи пов'язаної з ним. Переконайтеся, що інформація передається якомога точніше і більше у вигляді простих фактів.