Цей покроковий посібник покаже вам, як використовувати власні анімації нижньої третини з Adobe After Effects у mimoLive. Це дозволить вам зручно змінювати заголовок, субтитри та логотип нижньої третини в mimoLive, без необхідності щоразу рендерити їх в Adobe After Effects.
Ваша анімація повинна мати фіксовану довжину, а початок і кінець повинні дозволяти розчиняти або виштовхувати текст всередину і назовні. Хронометраж і стиль заголовків і субтитрів можна буде налаштувати в mimoLive.
Ви зараз переглядаєте вміст заповнювача з YouTube. Щоб отримати доступ до актуального контенту, натисніть кнопку нижче. Зверніть увагу, що при цьому ви передаєте дані стороннім провайдерам.
Більше інформаціїКрок 1: Приховування текстових шарів у композиції After Effects
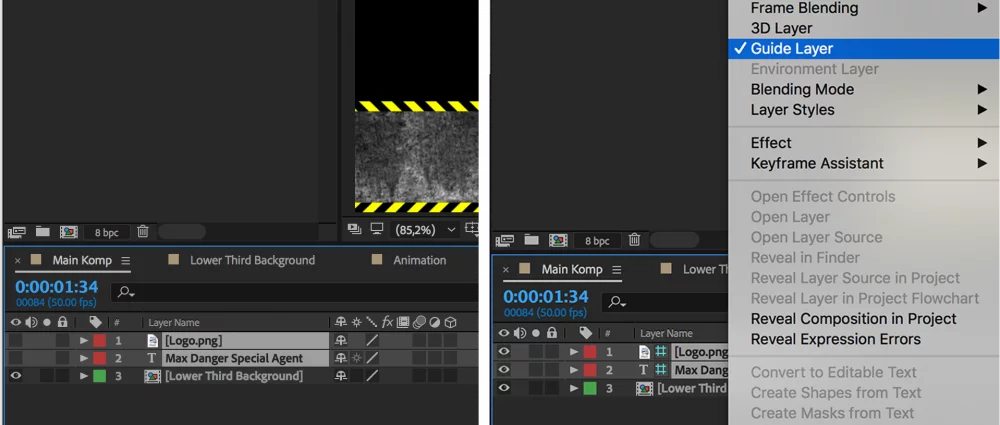
Для того, щоб текст можна було обмінювати у mimoLive, вам слід зробити текстові шари невидимими перед експортом фонової анімації.
Крім того, ви можете позначити опцію "напрямний шар", щоб переконатися, що ці шари не будуть експортовані.

Крок 2: Експортуйте анімацію в ProRes 4444 з альфа-каналом
Рекомендується використовувати "попередньо помножений" альфа-режим замість "прямого" альфа-режиму.
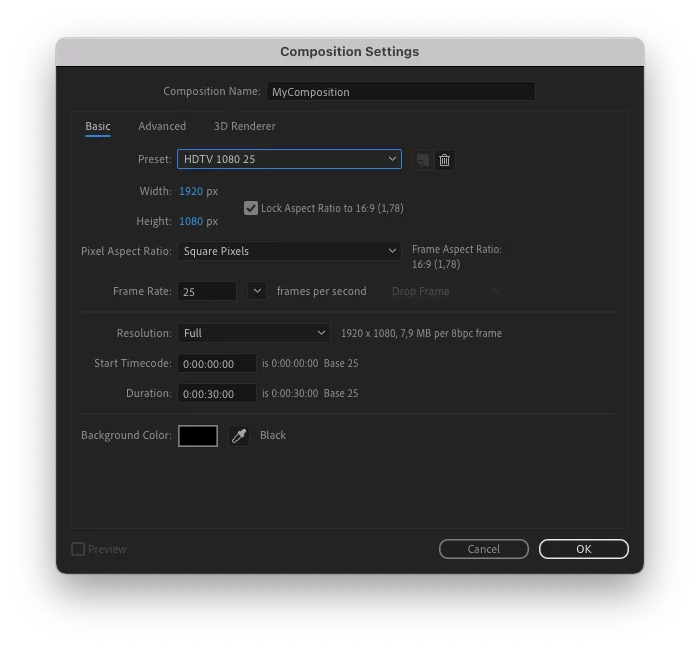
Фоновим кольором композиції має бути "Чорний". Перейдіть до меню Композиція -> Налаштування композиції, щоб встановити колір фону.

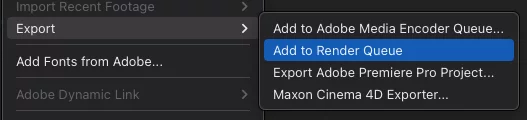
1. Натисніть на Файл -> Експорт -> Додати до черги рендерингу

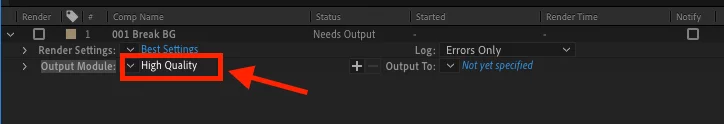
2. У черзі рендерингу натисніть на "Висока якість", щоб перейти до "Налаштувань модуля виводу"

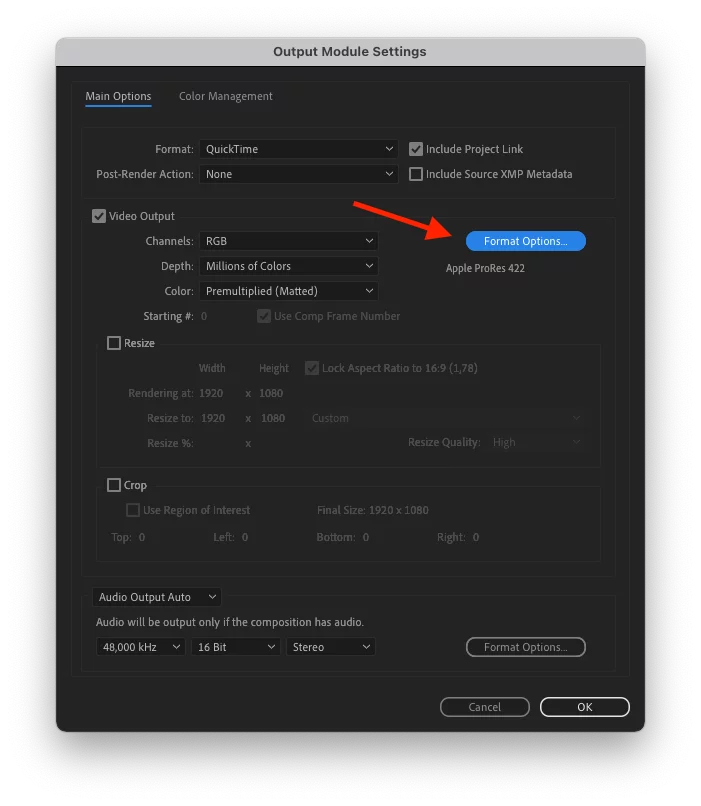
3 Натисніть "Параметри форматування"

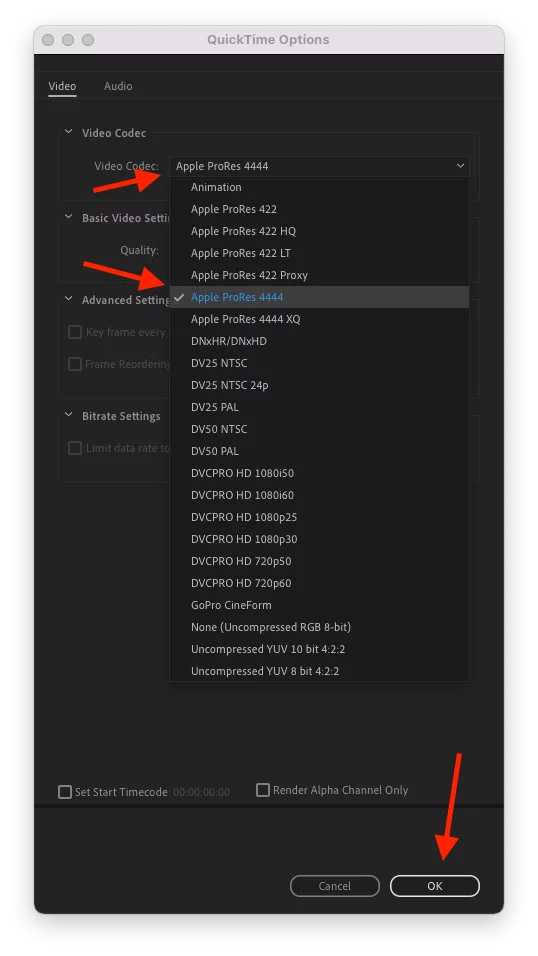
4. Виберіть "Apple ProRes 4444" зі спливного меню і натисніть OK.

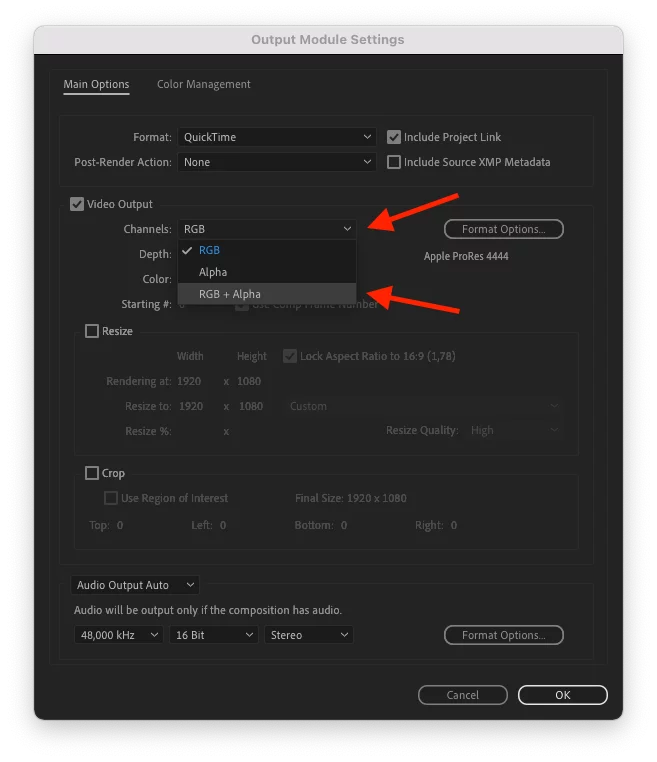
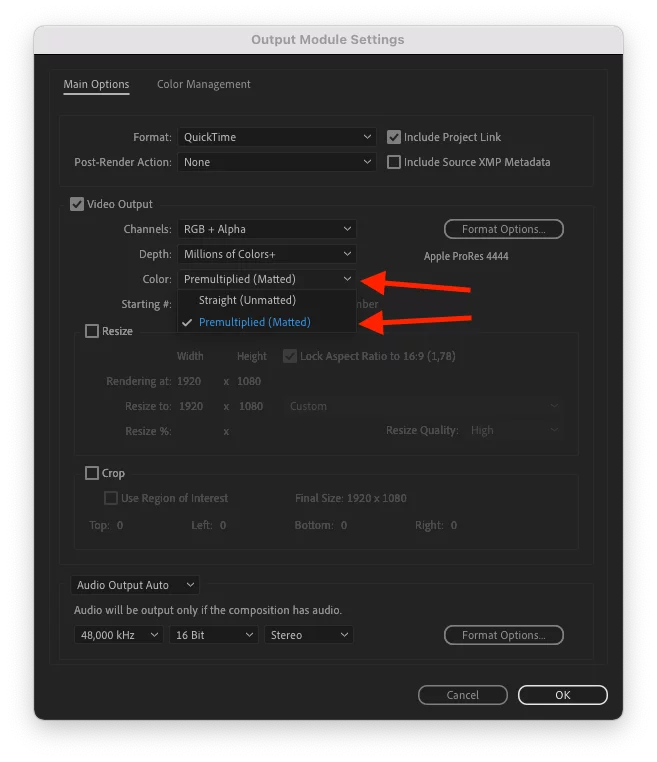
5. Виберіть "RGB + Альфа" зі спливного меню "Канали"

6. Переконайтеся, що у спливаючому вікні "Колір" вибрано "Попередньо помножений (Матовий)

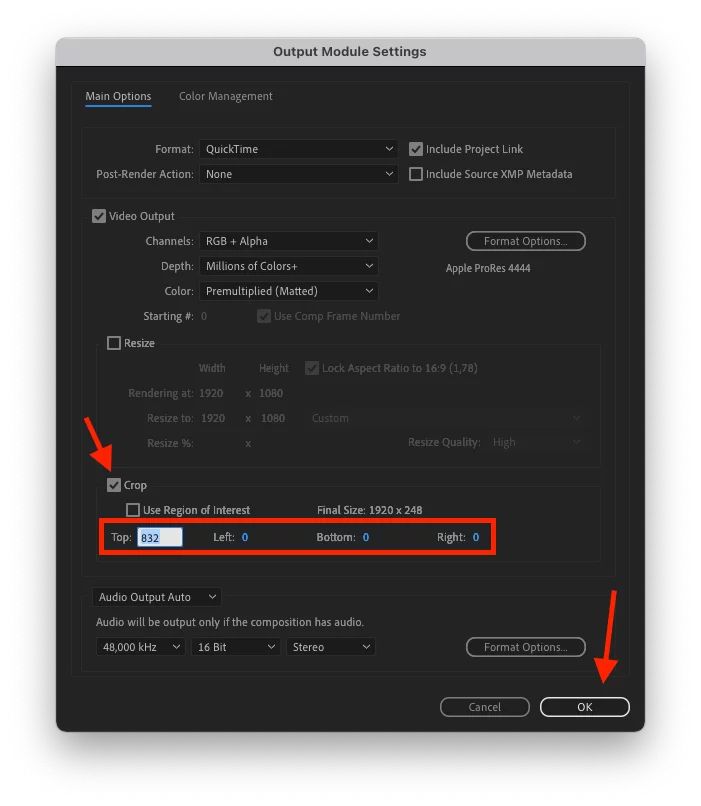
7. Встановіть прапорець "Обрізати", введіть відповідні значення, щоб переконатися, що ви відображаєте весь релевантний вміст, але не більше, і натисніть кнопку ОК.

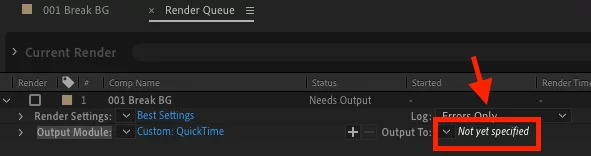
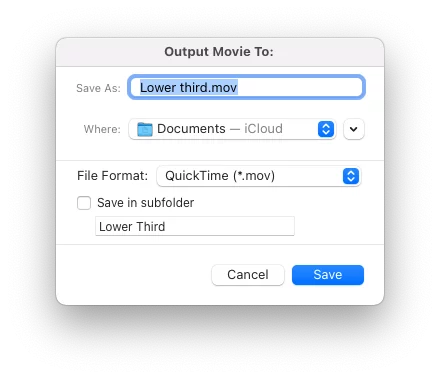
8. Натисніть "Ще не вказано", щоб задати ім'я вихідного файлу.


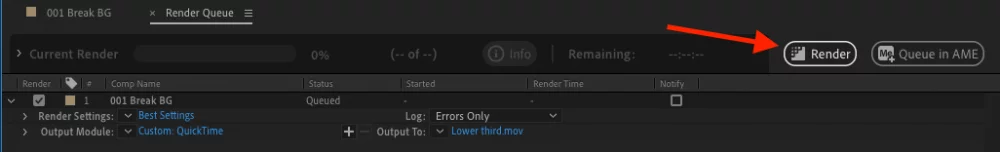
9. Запустіть експорт, натиснувши на кнопку "Відобразити" у верхньому правому куті.

Крок 3: Налаштування документа mimoLive
*Завантажити демонстраційні файли
Завантажте демонстраційний документ mimoLive з нижньою третиною, як описано нижче.
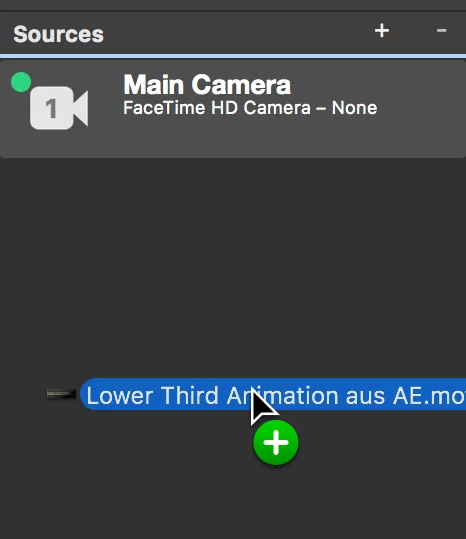
1. Перетягніть експортовану анімацію з Finder на панель джерел.
Ви також можете додати логотип в ПАПУА-НОВА ГВІНЕЯ формат з альфа-каналом.

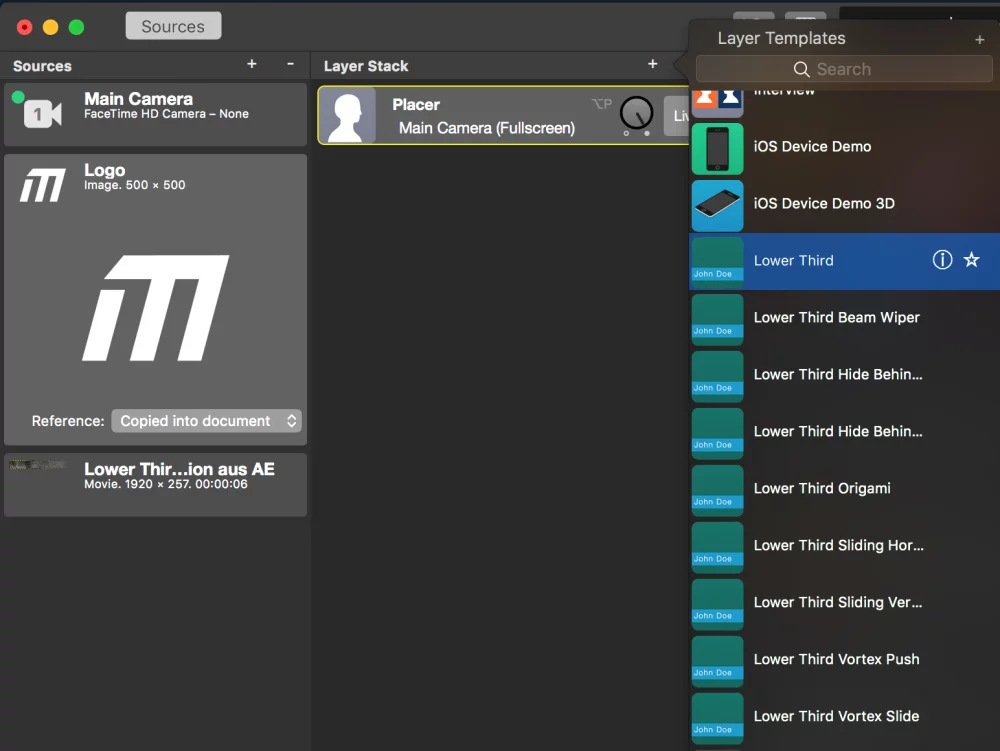
2. Стек шарів:
Додайте шар Lower Third.
Існують також інші настроювані анімації нижньої третини, але щоб працювати з власною анімацією, вам потрібно вибрати першу.

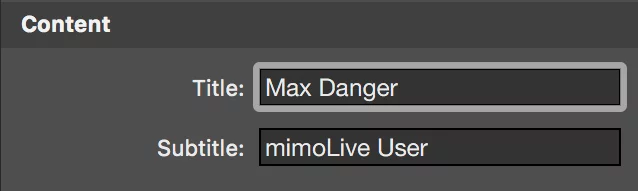
3. Зміст:
Введіть Назву і Субтитри. За бажанням ви можете залишити підзаголовок порожнім.

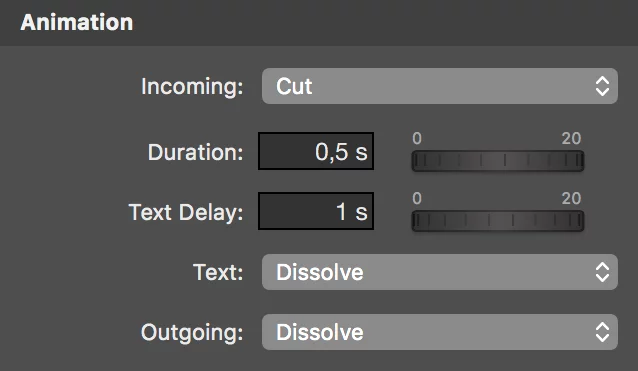
4. Анімація:
Встановіть для параметра Вхідні значення "Вирізати", щоб фонова анімація розпочалася одразу.
Текст:
Встановіть для Text значення "Розчинити" або "Відштовхнути".
Затримка тексту запускає затримку вставки тексту, тож ваша "вбудована анімація" може завершитися до появи тексту.
"Тривалість" задає тривалість зникання тексту.

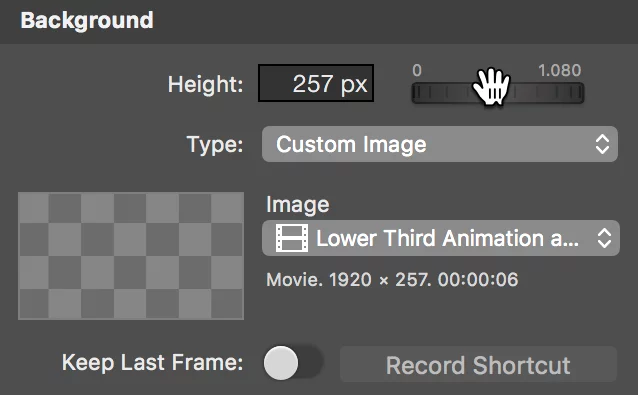
5. Передісторія:
Виберіть Тип: "Зображення на замовлення".
Зображення: Налаштуйте власну анімацію Lower Third.
Встановіть Висота на висоту вашої анімації (257px).

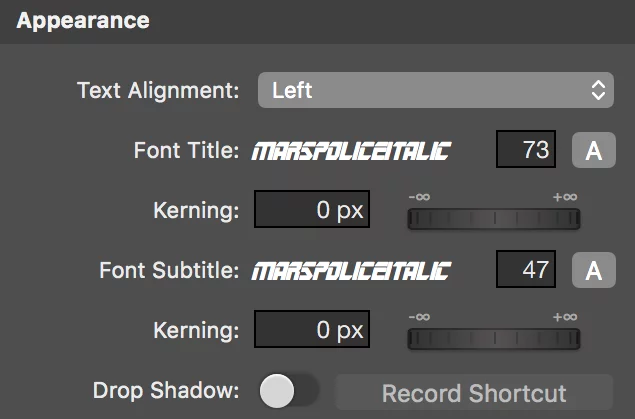
6. Зовнішність:
Налаштуйте стиль і розташування тексту.

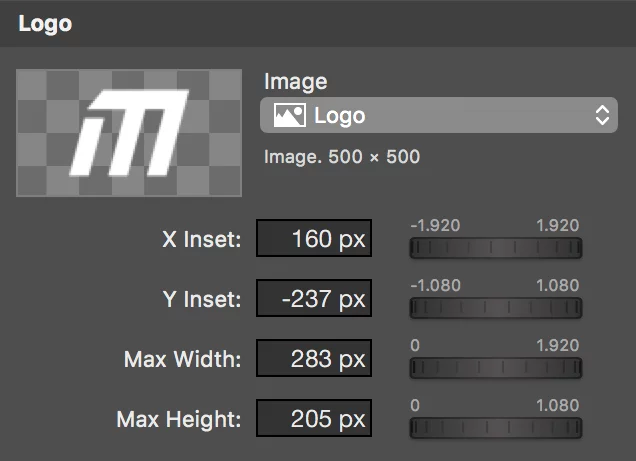
7. Логотип:
Ви можете додати свій логотип в ПАПУА-НОВА ГВІНЕЯ з альфа-каналом.