Нижні третини є важливим компонентом будь-якого відеопродукту, оскільки вони допомагають донести важливу інформацію до аудиторії за допомогою текстових накладок. Ця інформація може включати ім'я та посаду поточного спікера або ведучого, а також важливі новини або додаткові факти, пов'язані з представленим контентом. Щоб допомогти користувачам прийняти [...].
Щоб допомогти користувачам скористатися цією функцією, спеціально для mimoLive було створено шаблон Lower Third Playground Template. Цей шаблон демонструє, наскільки універсальним може бути вбудований нижній третій шар в mimoLive, надаючи користувачам ряд варіантів дизайну, які можна легко налаштувати відповідно до їхніх унікальних потреб. Незалежно від того, чи хочете ви використовувати ці дизайни для власного виробництва, модифікувати їх, налаштувавши кольори, або надихатися для створення власних дизайнів, шаблон дитячого майданчика Lower Third є чудовим ресурсом для користувачів усіх рівнів.
Обов'язкова умова
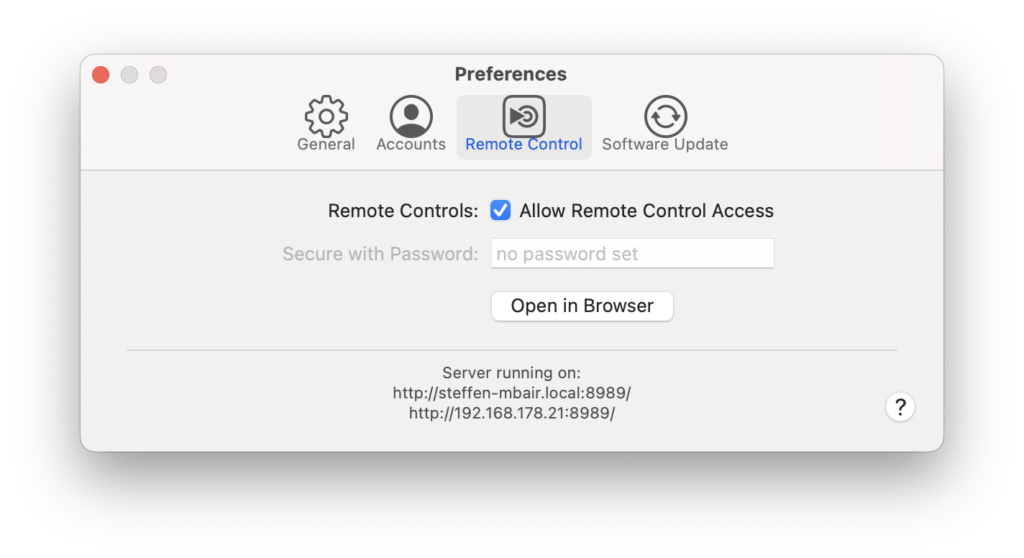
Для того, щоб mimoLive автоматично демонстрував усі варіанти Lower Third, вам потрібно увімкнути опцію Дозволити доступ до пульта дистанційного керування у розділі Пульт дистанційного керування у вікні налаштувань mimoLive, щоб запрацював рівень автоматизації.

Як завантажити шаблон дитячого майданчика Lower Third
Щоб відкрити шаблон Lower Third Playground, виберіть "New..." з меню File (Файл). Відкриється діалогове вікно Новий документ. Переконайтеся, що у верхній частині цього вікна вибрано розділ "Шаблони". Тепер ви можете прокрутити список попередньо встановлених шаблонів, щоб знайти шаблон Lower Third Playground. Двічі клацніть його, щоб відкрити.
Як скопіювати конкретний Lower Third у власний документ mimoLive
У вікні "Program out" всі дизайни нижньої третини повинні циклічно проходити через Automation Layer. Якщо вам сподобався певний дизайн Lower Third, ви можете використати його у своїх проектах, вибравши його у Стеку шарів, натиснувши "Копіювати" в меню "Редагування", перейшовши до свого документа mimoLive і натиснувши "Вставити" в меню "Редагування". Це призведе до вставки нижньої третини до вашої Стопки шарів і додасть необхідну графіку як джерела зображень до вашого Сховища джерел. Крім того, ви можете просто перетягнути шар Lower Third з документа Lower Third Playground до власного документа mimoLive.
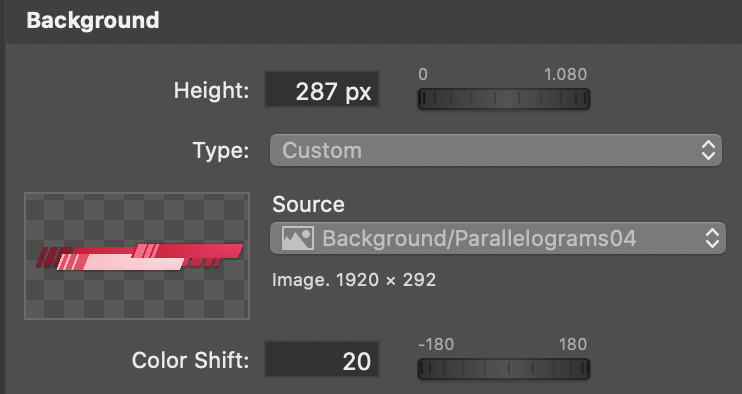
Щоб адаптувати зовнішній вигляд Lower Third до вашого власного корпоративного дизайну та кольорів, знайдіть опцію Color Shift (Зсув кольору) у розділі Background (Тло) шару Lower Third. За допомогою цієї опції ви можете легко змінити кольори фонового зображення.

Іноді корисно увімкнути опцію Apply BG Color Shift (Застосувати зсув кольору BG) у секції Logo (Логотип) шару Lower Third, якщо зображення логотипу насправді є графічним елементом, а не реальним логотипом.
