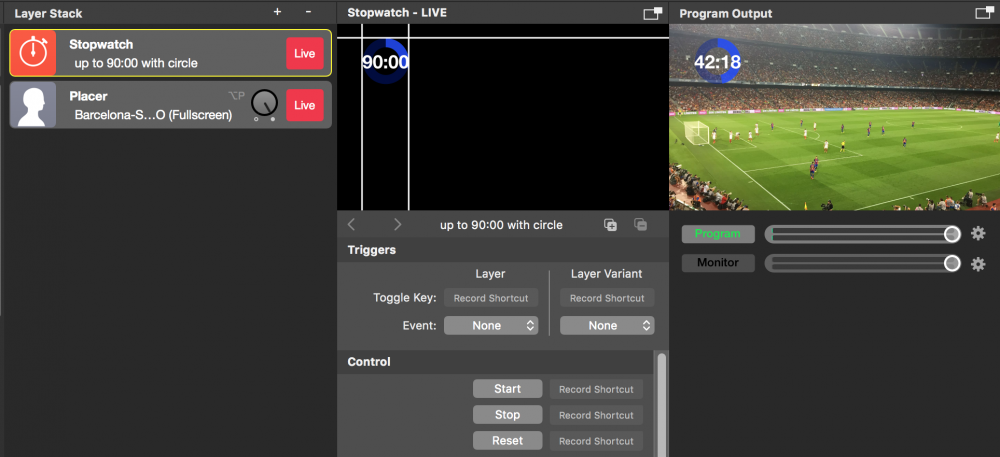
La capa Cronómetro mostrará un contador con una representación circular u horizontal de la duración.

Configuración de la capa del cronómetro
Existen varias opciones para personalizar el comportamiento y la apariencia de la capa Cronómetro.
Comportamiento contrario
La capa Cronómetro puede utilizarse tanto para la cuenta atrás como para la cuenta arriba. Este comportamiento se define mediante la opción Modo de recuento.
Puede especificar a partir de qué momento debe comenzar el contador mediante el parámetro Hora de inicio. El parámetro Tiempo Máximo definirá la marca 100% del Indicador de Progreso. En el caso de "Cuenta hasta el infinito" este parámetro se ignora y no se muestra ningún Indicador de Progreso.
Si necesitas reiniciar el contador cada vez que cambias la capa del Cronómetro en directo debes activar la opción "Reiniciar en directo".
La aparición del Reloj
En primer lugar, debe definir el aspecto del reloj. Las opciones Precisión Mín. y Precisión Máx. definen qué números se mostrarán. Por ejemplo, si desea mostrar sólo duraciones cortas de tiempo para un programa de juegos, puede establecer ambas opciones en "Segundos". O si tiene una duración larga puede elegir mostrar sólo "Minutos" y "Horas".
La opción Delimitador central fijará el delimitador en la posición central del diseño. Esto es útil si tiene un diseño de fondo personalizado o una fuente con diferente espaciado entre caracteres para los números, de modo que el reloj no cambie de posición si el texto del reloj se alarga o acorta al mostrar "11" o "00".
Indicador de progreso
Hay dos formas diferentes de mostrar visualmente el progreso del cronómetro: como un "Círculo" o como una "Barra". Si no lo necesitas, puedes desactivarlo eligiendo la opción "Ninguno".
Color 1 y Color 2 separan el progreso del Cronómetro.
*Los colores del indicador de progreso pueden ser transparentes
Elegir los colores adecuados para el Indicador de Progreso es importante para que sea claramente legible. Tenga en cuenta que también puede configurar colores transparentes que pueden dar efectos agradables.
El tamaño del indicador de progreso puede ajustarse arrastrando la línea de margen en la vista previa. Configurar la anchura de la línea de círculo con el parámetro "Anchura de línea".
Geometría
La posición del cronómetro puede ajustarse arrastrándolo en la vista previa de capas o ajustando los parámetros manualmente en la sección Geometría de los Parámetros de capa.
El parámetro "Ajuste Tiempo Y" le permite compensar el desplazamiento de la Línea Base de Fuente al elegir diferentes tipos de letra.
