La fuente de captura del navegador web
En Captura del navegador web source le permite capturar una ventana del navegador de Internet o una parte de ella y proporcionar lo que allí se muestra como vídeo para su uso en cualquier capa que admita una fuente de vídeo.
Esto puede ser útil si quieres mostrar una página web. También puede crear una superposición de gráficos transparentes con datos actualizados en directo a través de Internet utilizando HTML y CSS para formatear.
Añadir la fuente de captura del navegador web
Para añadir la fuente Web Browser Capture a su documento mimoLive, haga clic en el botón "+" situado en la parte superior de la ventana Repositorio de fuentes para mostrar una lista de los tipos de fuentes disponibles. Busque la fuente Web Browser Capture y arrástrela al repositorio de fuentes.

Introducir un URL Capturar
Haga clic en el botón URL e introduzca el URL que desea capturar.

También puede especificar archivos de su ordenador local
Si desea capturar un documento HTML de su ordenador, debe especificar la URL empezando por "file:///" seguido de la ruta completa a este documento. ¡Tenga en cuenta los tres "/" después de "file:" ! Por ejemplo: file:///Users/mimolivestation/Desktop/MyHTMLpage.html
Controlar el contenido
Para controlar el contenido de la fuente de captura del navegador web, debe abrir la ventana del navegador haciendo clic en el botón "Mostrar navegador web" situado debajo del botón URL campo. Aparecerá una nueva ventana del navegador con el contenido de su URL.

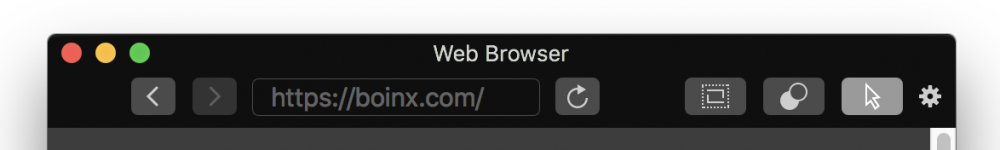
Hay varios elementos de control disponibles:
Adelante y atrás
Los dos primeros botones te permiten saltar por el historial del navegador si has navegado a través de enlaces en las páginas web.
URL campo
El campo de texto del centro le permite introducir un nuevo URL para el contenido de la web.
Recarga
Con el botón circular puede forzar una recarga de la página web actual.
Cultivo
Si sólo desea capturar una parte determinada del contenido del navegador web, puede activar el recorte con este botón. Aparecerá un borde rojo que le permitirá definir la parte que desea capturar arrastrando los tiradores rojos. Aparecerán campos numéricos en la parte inferior de la ventana del navegador web para que pueda introducir los parámetros exactos si es necesario.
Fondo transparente
A veces quieres tener sólo el contenido textual de una página web como una superposición para tu producción de vídeo, pero el contenido de la página web tiene un color de fondo definido. En este caso puedes intentar eliminar la transparencia haciendo clic en este botón. Como esto es manipular el HTML estructura del documento a través de código JavaScript inyectado esto puede no funcionar para todas las páginas web.
El siguiente código JavaScript se ejecuta para hacer el fondo transparente:
document.body.style = document.body.style.cssText + \“;background: transparent !important;\“;Utiliza el filtro Chromakey si la función de eliminación de fondo no funciona.
Aún puede solicitarlo Chroma Keying Básico para que el fondo sea transparente. Aprenda a añadir un filtro a la fuente del Navegador Web.
Cursor del ratón
Especialmente si quieres mostrar páginas web a tu audiencia, puede que quieras que vean el cursor del ratón para que puedan seguir tu narración. Utilice este botón para activar y desactivar el cursor del ratón.
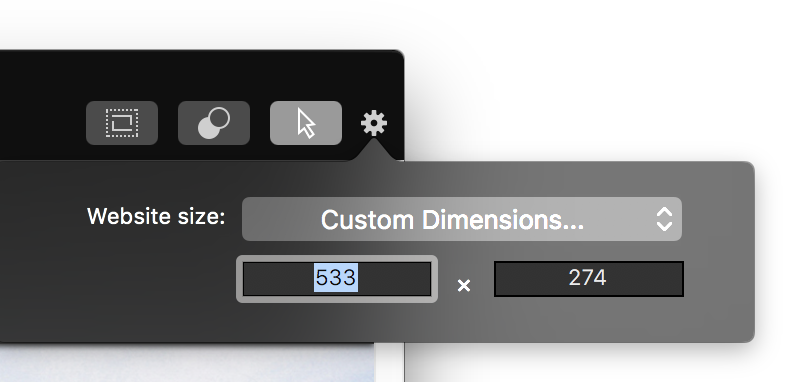
Configuración de las dimensiones de los píxeles
Es importante saber que las dimensiones en píxeles de la página web capturada es la misma que la ventana del navegador web. Por defecto, la ventana tendrá las dimensiones de su producción de vídeo. Una vez que cambie el tamaño de la ventana también cambiarán las dimensiones en píxeles de la imagen capturada resultante.
Para especificar una determinada dimensión en píxeles para tu fuente, puedes hacer clic en la rueda de acción de la esquina superior derecha para que aparezca un menú emergente con formatos de vídeo predefinidos o puedes cambiar a una dimensión personalizada.

Capturar el audio del ordenador
Para saber cómo capturar el audio de un ordenador, consulte Fuentes (Entrada) / Computer Audio
