Sports Graphics Packは、mimoLive® StudioおよびmimoLive® Broadcastのライセンスにバンドルされています。
mimoLive Non-Profitライセンスをお持ちの方は、このアドオンの購入は ミモライブオンラインショップ
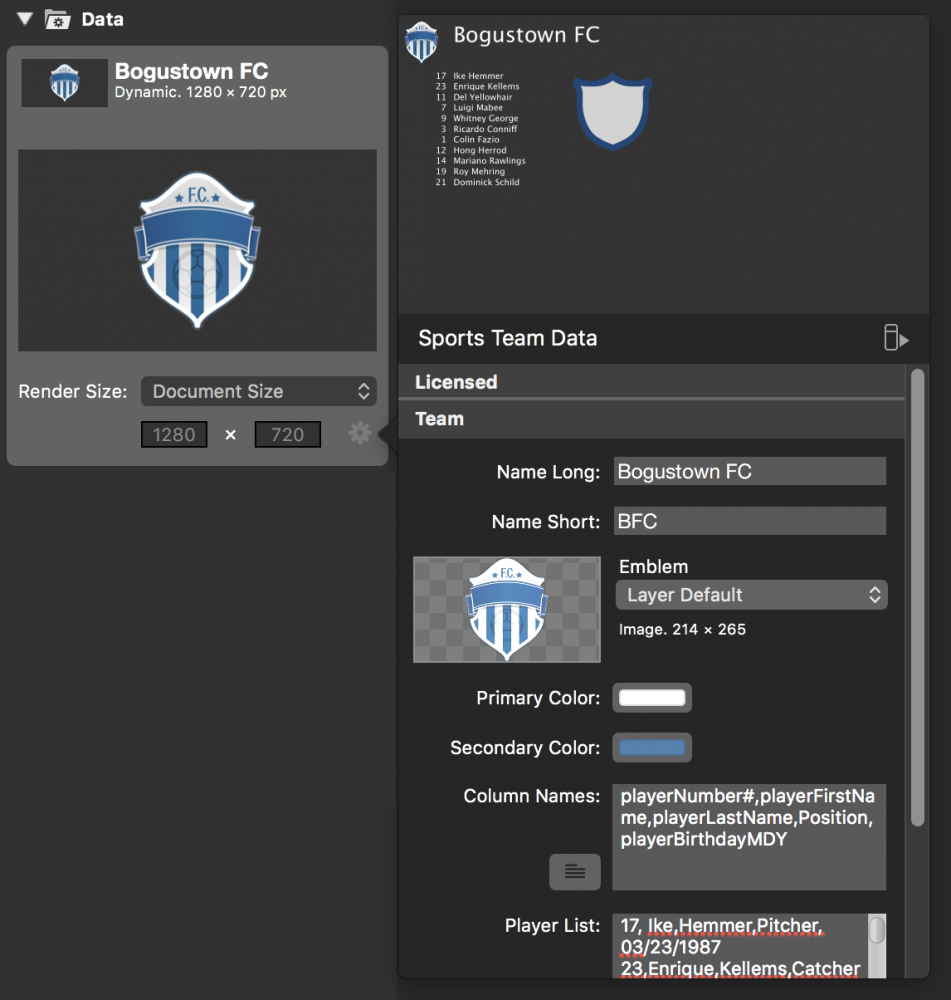
スポーツ・チーム・データ・ソースには、1 つのチームに関するあらゆる種類の情報が格納されます。チームごとに1つのソースをソース・リポジトリに追加する必要があります。
チームのデータを編集するには、ソースの右下にあるアクションボタンをクリックします。

チームデータフィールド
| データ | 目的 |
|---|---|
| ネームロング | チームの正式名称です。十分なスペースがあれば、レイヤーの中で使用されます。 |
| ネームショート | チーム名を短くしたものです。通常、これは略語である。チーム名を表示するのに十分なスペースがない場合、レイヤーで使用されます(例:「スポーツサッカー」の「プレーの流れ」レイヤーなど)。入力しない場合は、「名前の長さ」フィールドに戻ります。 |
| エンブレム | エンブレムは、チームのロゴです。チーム名の選手名の横に何重にも表示されます。 |
| 原色 | 1次色と2次色は、背景を描くとき(Sports Game Titleレイヤーなど)や、選手のシャツに使用します。 |
| セカンダリーカラー | 原色を参照してください。 |
| カラム名 | これは、どのカラムがどのデータを保持しているかをmimoLiveに伝えるキーのリストです(カンマまたはタブで区切られています)。あらかじめ定義されたカラム名がいくつかありますが、自分で追加することもできます。(下記の「データカラムの指定」を参照してください) |
| プレイヤーリスト | このテーブル(カンマ区切りまたはタブ区切り)には、各チームメンバーのデータが含まれています。(下記の「チームデータの入力方法」を参照)。 |
| ラインアップ | チーム名を短くしたものです。通常、これは省略形である。チーム名を表示するのに十分なスペースがない場合、レイヤーで使用されます(例:「スポーツサッカー」の「プレーの流れ」レイヤーなど)。入力しない場合は、「名前の長さ」フィールドに戻されます。 |
チームデータの入力方法
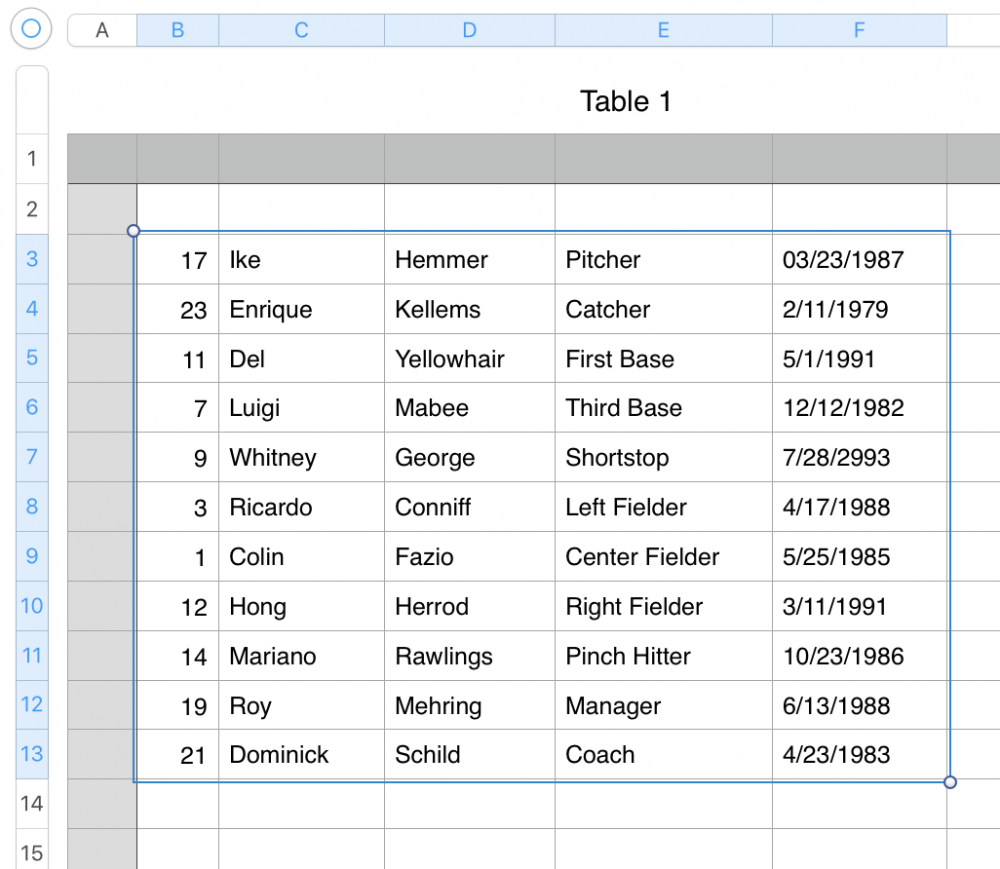
通常、チーム選手リストは、AppleのNumbersやMicrosoftのExcelなど、何らかの表計算アプリケーションに保存されています。これらのアプリケーションからデータをコピーするには、テーブルのコンテンツを選択してcommand-Cを押し、mimoLiveで該当するスポーツチームデータソースを見つけ、アクションギアでエディタパネルを開き、command-Pでプレイヤーリストデータフィールドにコンテンツをペーストするだけです。

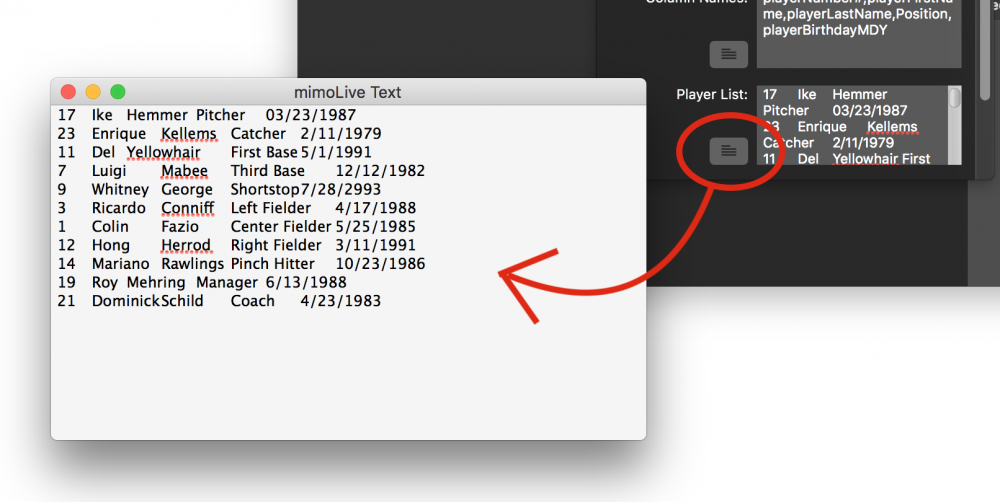
複数行のテキスト入力フィールドは、これだけのデータに対してかなり小さいです。テキストフィールドの横にあるウィンドウボタンをクリックすると、大きなウィンドウが表示され、サイズを変更することができます。

データカラムを指定する
データのカラムを指定することを忘れないでください。
あらかじめ定義されたキーワードもありますが、独自のキーを追加することもできます。
playerNumber "フィールドは必須です。
| キーワード | 商品説明 |
| プレイヤー番号 (必須!)。 | 選手番号。Sports Lineupレイヤーで選手名を抽出するために使用されます。 |
| プレイヤー名 | プレーヤーのフルネーム。存在しない場合は、playerFirstName + playerLastNameが自動的に入力されます。 |
| プレイヤー名 | 選手のファーストネーム。 |
| プレーヤーの姓 | 選手の姓。 |
| プレイヤー年齢 | プレーヤーの年齢。存在しない場合、年齢は誕生日から計算されます(playerBirthdayMDY/playerBirthdayDMYを参照)。 |
| 選手誕生日MDY | 誕生日フィールドがある場合、playerAgeが計算され、レイヤーで利用できるようになります。MDY"の語尾は、このフィールドが "月/日/年 "のフォーマットであることを意味します。 |
| 選手誕生日DMY | 誕生日フィールドがある場合、playerAgeが計算され、レイヤーで利用できるようになります。ディーエムワイ"の語尾は、このフィールドが "月/日/年 "のフォーマットであることを意味します。 |
| プレイヤー画像 | ローカル・フォルダまたはベース・ダウンロードを指定した場合 URL 選手画像の場合は、各選手が画像のファイル名を指定する必要があります。 |
p(バナーのヒント)。もし、あなたのスプレッドシートのテーブルに、ミモライブで必要な以上のカラムがある場合は、それらもコピーして、ダミーのカラム名を指定してください。こうすることで、テーブルのデータをmimoLiveに合わせて変更する必要がありません。
選手シャツの画像を定義する方法
チームデータソースは、各選手番号のシャツイメージを自動的に生成します。これらのイメージは、スポーツ レイヤーの一部で使用されます (たとえば、スポーツ ラインナップ レイヤーまたはスポーツ選手 Lower Third)。)シャツは、チームのプライマリ カラーとセカンダリ カラーでレンダリングされます。各シャツには選手の背番号が書かれています。さまざまなシャツを選択できます:

カスタムシャツオプションでは、自分でデザインしたシャツを使うことができます。それは、透明な ピーエヌジー ファイルを作成します。
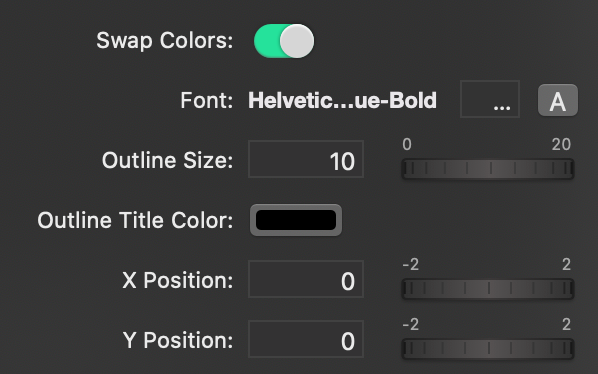
シャツ自体の番号の外観を定義するために、いくつかのオプションがあります:

- 色の入れ替え:原色と二次色の使い方が間違っている場合、チームデータソースの元の設定を変更することなく、ここで入れ替えが可能です。
- フォントフォントフェイスやフォントサイズ、シャツの数字のフォントカラーを変更します。
- アウトラインのサイズと色:フォントのアウトラインのボーダーサイズと色を変更します。
- X/とYの位置:数字がシャツの正しい位置に表示されない場合、この2つの値で位置を調整することができます。
選手画像を個別に指定する方法
この動作を変更して、各選手の画像を個別に読み込むことも可能です。

2つのオプションが用意されています:
- ローカルファイルストレージから画像を読み込む
- ウェブサーバーから画像をダウンロードする
ローカルファイル保存の場合は、画像の読み込み元となるフォルダを指定する必要があります。
ウェブサーバーから画像を読み込む場合は、以下のように設定する必要があります。 URL どこで画像を見るか
どちらの場合も、Player Listを拡張してplayerImageという別のカラムを追加する必要があります。この値は、各選手の画像の個別ファイル名を保持します。
を変更したら、更新ボタンで画像を再読み込みしてください。 URL またはフォルダーを選択します。
playerImageの名前には、フォルダー情報、または完全な
画像フォルダやダウンロードベースURLはplayerImage値の前に追加されるだけなので、playerImage値に画像への完全なパスのパーツを入れたり、ダウンロードベースURLやファイルパスを空にしてこの列に完全なパスを指定することもできます。

