Sports Graphics Pack comes bundled with mimoLive® Studio and mimoLive® Broadcast licenses.
If you have a mimoLive Non-Profit license, you can purchase this add-on through the mimoLive Online Shop
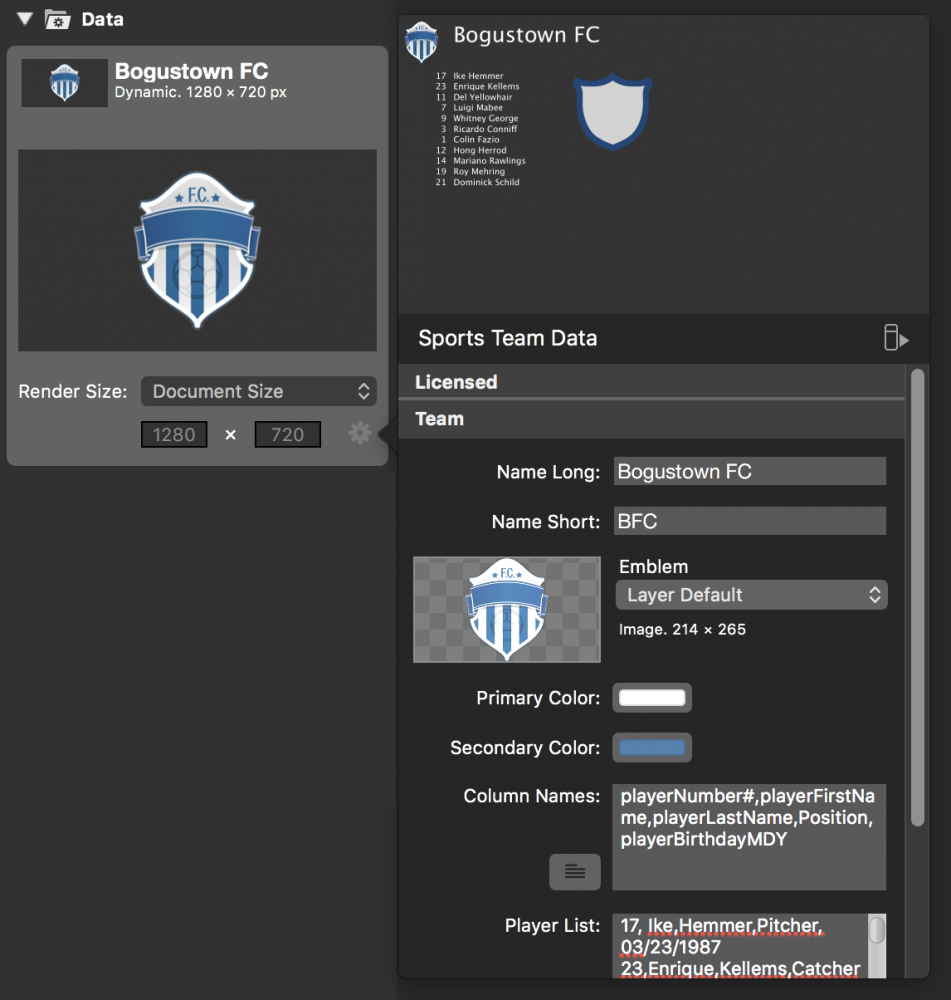
The Sports Team Data source stores all kinds of information about a single team. You need to add one source per team to your Sources Repository.
To edit the data for a team click on the action button in the lower right of the source.

Team Data Fields
| Data | Purpose |
|---|---|
| Name Long | This is the full name of the team. It will be used in the layers wherever there is enough space. |
| Name Short | This is the short version of the team name. Usually, this is an abbreviation. It will be used in the layers wherever there is not enough space to display the full name of the team (e.g. in Sports Soccer Run of Play layer). If not entered it will fall back to the Name Long field. |
| Emblem | The emblem is the logo of the team. It will be displayed in several layers next to the players name of the team name. |
| Primary Color | The primary and secondary colors are used when drawing backgrounds (e.g. in Sports Game Title layer) or for the player shirts. |
| Secondary Color | See Primary Color. |
| Column Names | This is a list of keys (comma or tab separated) that will tell mimoLive what column holds which data. There are some predefined column names but you can add your own. (See “Specify The Data Columns” below) |
| Player List | This table (comma or tab separated) contains the data for each team member. (see “How To Enter Team Data” below) |
| Lineup | This is the short version of the team name. Usually, this is a abbreviation. It will be used in the layers wherever there is not enough space to display the full name of the team (e.g. in Sports Soccer Run of Play layer). If not entered it will fall back to the Name Long field. |
How To Enter Team Data
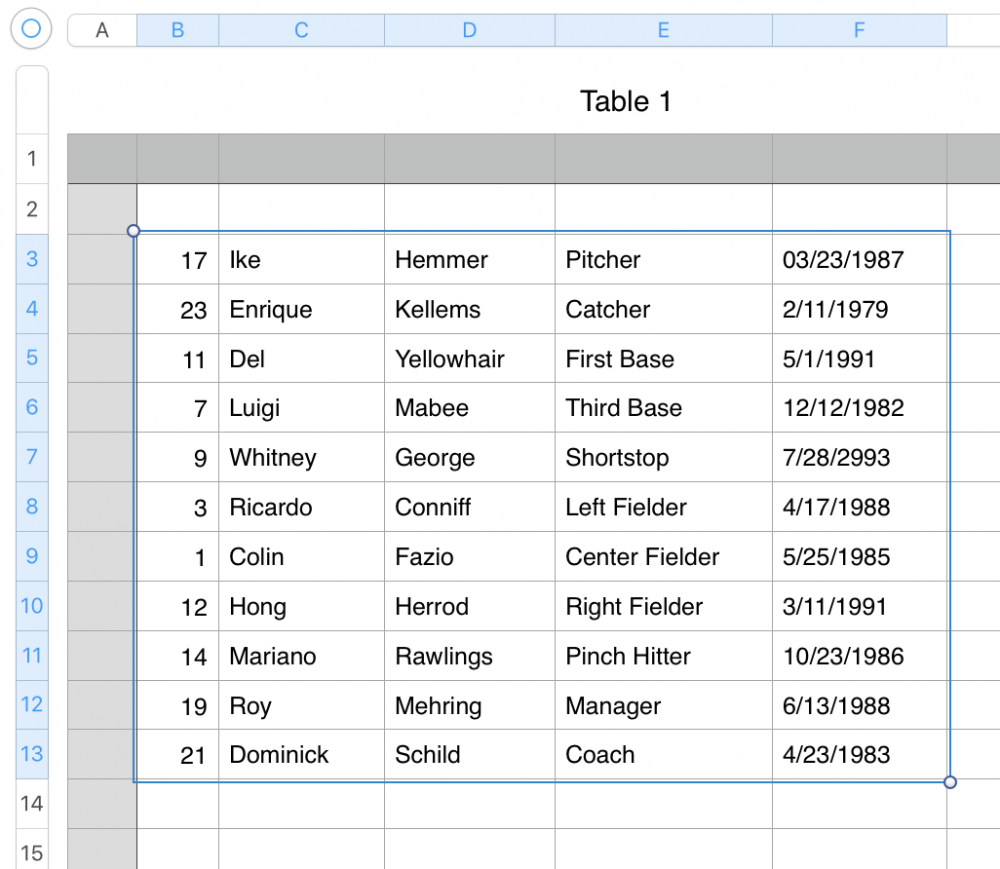
Usually, you have stored the team player list in some kind of spreadsheet application like Numbers by Apple or Excel by Microsoft. To copy the data from those apps you simply select the table’s content, hit command-C, find the appropriate Sports Team Data source in mimoLive, open the Editor panel with the action gear and paste the content into the Player List data field with command-P.

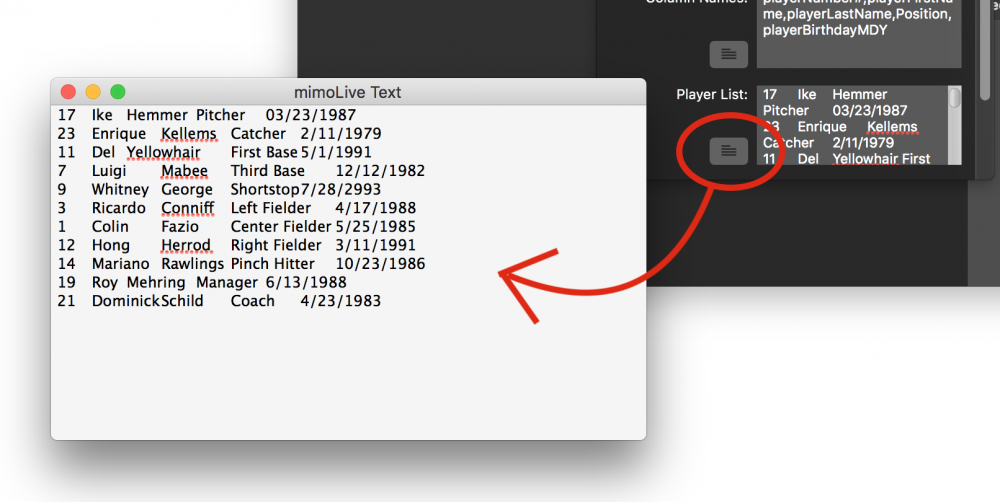
The multiline text input field is pretty small for all this data. Please click on the window button next to the Text field to get a large window that also can be resized.

Specify The Data Columns
Don’t forget to specify the columns of your data because mimoLive needs to know what they represent.
There are some predefined keywords to use, but you can also add your own keys.
Note that the “playerNumber” field is required.
| Keyword | Description |
| playerNumber (Required!) | The players number. It will be used in the Sports Lineup layer to extract the players names. |
| playerName | The full name of a player. If not present it will be filled with playerFirstName + playerLastName automatically. |
| playerFirstName | The first name of the player. |
| playerLastName | The last name of the player. |
| playerAge | The players age. If not present the age gets calculated from the birthday, see playerBirthdayMDY/playerBirthdayDMY |
| playerBirthdayMDY | If there is a birthday field then the playerAge gets calculated and available to the layers. the “MDY” ending means that this field is “month/day/year” formatted. |
| playerBirthdayDMY | If there is a birthday field then the playerAge gets calculated and available to the layers. the “DMY” ending means that this field is “day/month/year” formatted. |
| playerImage | If you have specified a local folder or a base download URL for player images then each player needs to specify the file name of their image. |
If your spreadsheet table contains more columns than you would need in mimoLive just copy them over too and specify dummy column names for them. This way you don’t need to alter your table data to fit mimoLive.
How To Define Player Shirt Images
The Team Data source will generate shirt images for each player number automatically. Those images are used in some of the Sports layers (E.g. the Sports Lineup layer or Sport Player Lower Third) ) The shirts will be rendered in the primary and secondary colors of the team. Each shirt will have the player’s number written on it. You can choose to form a variety of shirts:

The custom shirt option lets you use your own shirt design. It makes sense to use a transparent PNG file.
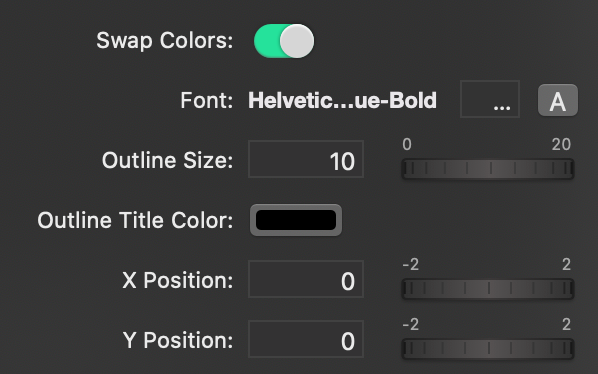
There are several options to define the look of the number on the shirt itself:

- Swap Colors: If the primary color and secondary color are used the wrong way, you can swap them here without the need of changing the original setting of the Team Data source.
- Font: Change the font face and font size, as well as the font color of the numbers on the shirts.
- Outline Size and Color: Change the border size and color of the font outline.
- X/ and Y Position: If the number doesn’t appear at the right spot on the shirt you can adjust the position with those two values.
How To Specify Individual Player Images
You can change this behavior to load individual images for each player.

There are two options available:
- Load the images from a local file storage
- Download the Image from a webserver
In case for local file storage, you need to specify the folder from which the images need to be loaded.
In case the images should be loaded from a webserver you need to set up the base URL where to find the images.
In both cases, you need to extend the Player List for another column called playerImage. This value will hold the individual file name for the image of each player.
Use the Update button to reload the images once you changed the URL or the folder.
The playerImage name can contain also folder information or the complete URL
Because the image folder or the download base URL are just added in front of the playerImage value you can put parts for the complete path into an image into the playerImage value or even specify the complete path in this column leaving the download baseURL or file path empty.

