Sports Graphics Pack viene incluido con las licencias mimoLive® Studio y mimoLive® Broadcast.
Si dispone de una licencia mimoLive Non-Profit, puede adquirir este complemento a través de la página Tienda en línea mimoLive
La fuente de datos de equipos deportivos almacena todo tipo de información sobre un único equipo. Debe añadir una fuente por equipo a su Repositorio de fuentes.
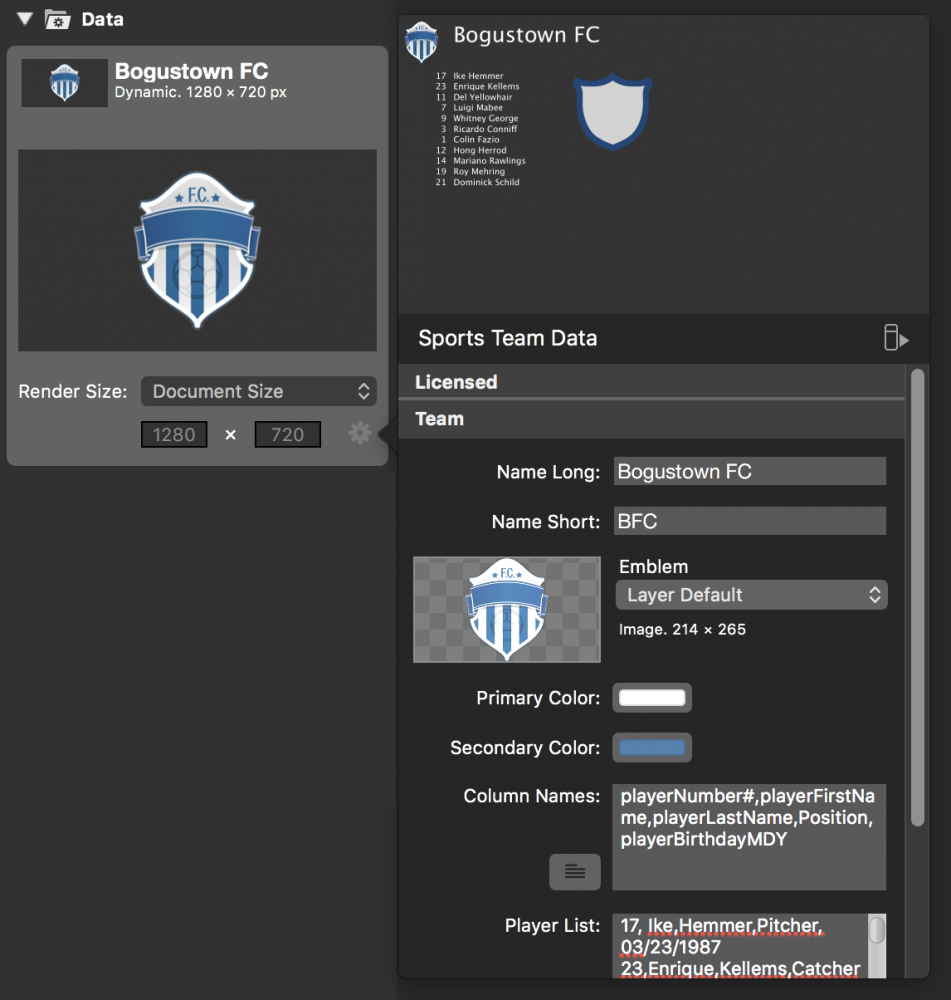
Para editar los datos de un equipo, haga clic en el botón de acción situado en la parte inferior derecha de la fuente.

Campos de datos del equipo
| Datos | Propósito |
|---|---|
| Nombre Largo | Es el nombre completo del equipo. Se utilizará en las capas siempre que haya espacio suficiente. |
| Nombre Corto | Es la versión abreviada del nombre del equipo. Normalmente, se trata de una abreviatura. Se utilizará en las capas en las que no haya espacio suficiente para mostrar el nombre completo del equipo (por ejemplo, en la capa de fútbol de deportes). Si no se introduce, volverá al campo Nombre largo. |
| Emblema | El emblema es el logotipo del equipo. Aparecerá en varias capas junto al nombre de los jugadores del nombre del equipo. |
| Color principal | Los colores primario y secundario se utilizan al dibujar fondos (por ejemplo, en la capa Título del juego deportivo) o para las camisetas de los jugadores. |
| Color secundario | Véase Color primario. |
| Nombres de columnas | Se trata de una lista de claves (separadas por comas o tabuladores) que indicarán a mimoLive qué columna contiene qué datos. Hay algunos nombres de columnas predefinidos, pero puede añadir los suyos propios. (Vea "Especificar las columnas de datos" más abajo) |
| Lista de jugadores | Esta tabla (separada por comas o tabulaciones) contiene los datos de cada miembro del equipo. (véase más abajo "Cómo introducir los datos del equipo") |
| Alineación | Es la versión abreviada del nombre del equipo. Normalmente, se trata de una abreviatura. Se utilizará en las capas en las que no haya espacio suficiente para mostrar el nombre completo del equipo (por ejemplo, en la capa Carrera de Fútbol de Deportes). Si no se introduce, volverá al campo Nombre largo. |
Cómo introducir los datos del equipo
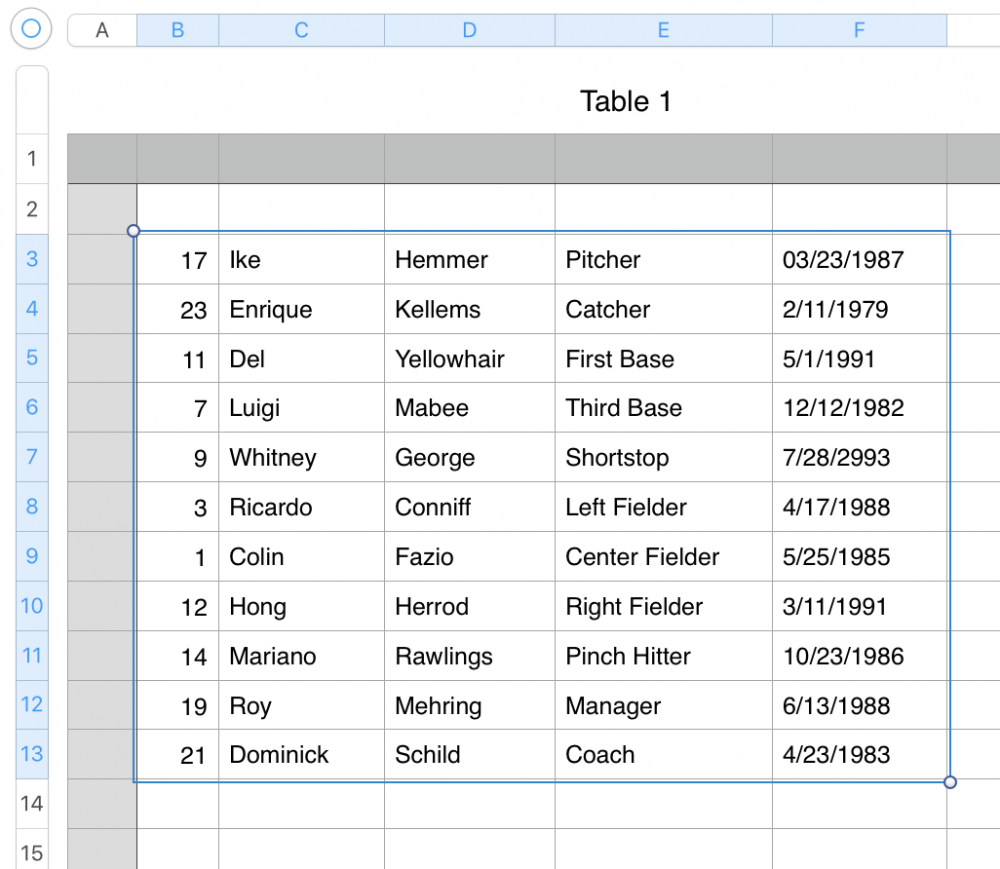
Normalmente, has almacenado la lista de jugadores del equipo en algún tipo de aplicación de hoja de cálculo como Numbers de Apple o Excel de Microsoft. Para copiar los datos de esas aplicaciones, sólo tienes que seleccionar el contenido de la tabla, pulsar comando-C, buscar la fuente de datos de equipos deportivos adecuada en mimoLive, abrir el panel Editor con el engranaje de acción y pegar el contenido en el campo de datos Lista de jugadores con comando-P.

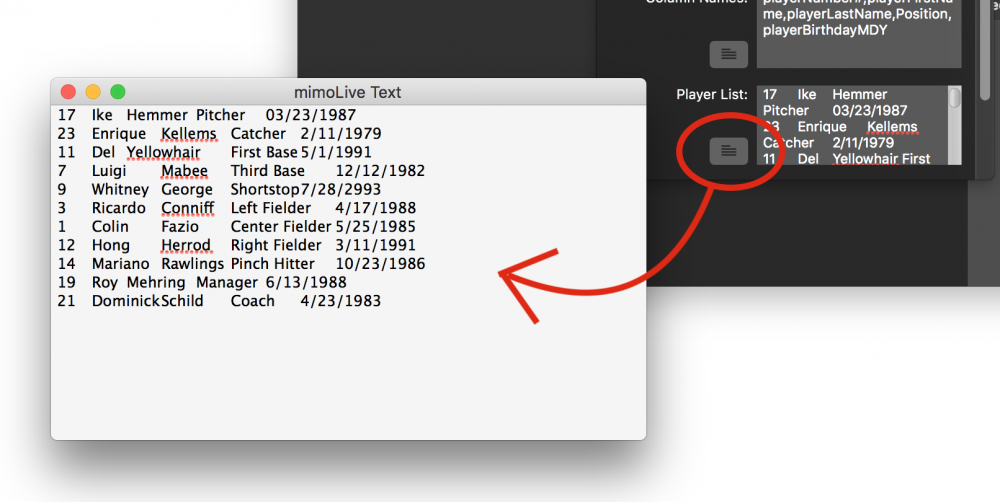
El campo de entrada de texto multilínea es bastante pequeño para todos estos datos. Haga clic en el botón de ventana situado junto al campo de texto para obtener una ventana grande cuyo tamaño también puede modificarse.

Especifique las columnas de datos
No olvide especificar las columnas de sus datos porque mimoLive necesita saber qué representan.
Hay algunas palabras clave predefinidas que puede utilizar, pero también puede añadir sus propias claves.
Tenga en cuenta que el campo "playerNumber" es obligatorio.
| Palabra clave | Descripción |
| playerNumber (¡Obligatorio!) | El número de los jugadores. Se utilizará en la capa Alineación deportiva para extraer los nombres de los jugadores. |
| playerName | El nombre completo de un jugador. Si no está presente se rellenará con playerFirstName + playerLastName automáticamente. |
| playerFirstName | El nombre de pila del jugador. |
| playerLastName | El apellido del jugador. |
| playerAge | La edad del jugador. Si no está presente la edad se calcula a partir de la fecha de nacimiento, ver playerBirthdayMDY/playerBirthdayDMY |
| playerBirthdayMDY | Si hay un campo de cumpleaños, la playerAge se calcula y se pone a disposición de las capas. el "MDY" significa que este campo tiene el formato "mes/día/año". |
| jugadorCumpleañosDMY | Si hay un campo de cumpleaños, la playerAge se calcula y se pone a disposición de las capas. el "DMY" significa que este campo tiene el formato "mes/día/año". |
| playerImage | Si ha especificado una carpeta local o una descarga base URL para las imágenes de los jugadores, cada jugador debe especificar el nombre de archivo de su imagen. |
p(consejo de banner). Si tu tabla de hoja de cálculo contiene más columnas de las que necesitarías en mimoLive, cópialas también y especifica nombres de columna ficticios para ellas. De este modo no tendrá que modificar los datos de su tabla para adaptarlos a mimoLive.
Cómo definir las imágenes de las camisetas de los jugadores
La fuente de datos Equipo generará automáticamente imágenes de camisetas para cada número de jugador. Esas imágenes se utilizan en algunas de las capas de Deportes (Por ejemplo, la capa Alineación de Deportes o Jugador de Deportes Lower Third). ) Las camisetas se renderizarán con los colores primarios y secundarios del equipo. Cada camiseta llevará escrito el número del jugador. Puede elegir formar una variedad de camisetas:

La opción de camiseta personalizada le permite utilizar su propio diseño de camiseta. Tiene sentido utilizar una PNG archivo.
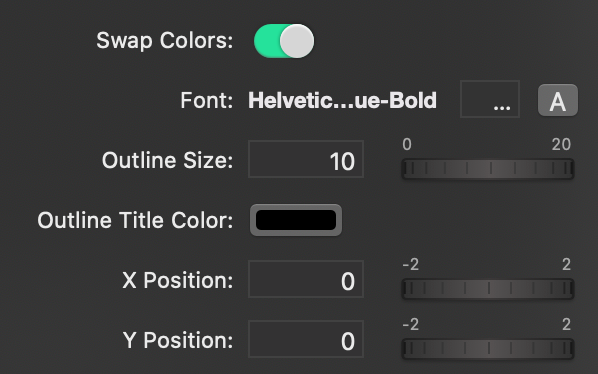
Hay varias opciones para definir el aspecto del número en la propia camiseta:

- Intercambiar colores: Si el color primario y el secundario se utilizan de forma incorrecta, puede intercambiarlos aquí sin necesidad de cambiar la configuración original de la fuente de datos del equipo.
- Fuente: Cambia el tipo y tamaño de letra, así como el color de los números de las camisetas.
- Tamaño y color del contorno: Cambie el tamaño del borde y el color del contorno de la fuente.
- Posición X/ y Posición Y: Si el número no aparece en el punto correcto de la camiseta puedes ajustar la posición con esos dos valores.
Cómo especificar imágenes de jugadores individuales
Puede cambiar este comportamiento para cargar imágenes individuales para cada jugador.

Hay dos opciones disponibles:
- Cargar las imágenes desde un almacenamiento de archivos local
- Descargar la imagen de un servidor web
En el caso de almacenamiento local de archivos, debe especificar la carpeta desde la que deben cargarse las imágenes.
En caso de que las imágenes deban cargarse desde un servidor web, es necesario configurar la base URL dónde encontrar las imágenes.
En ambos casos, debe ampliar la Lista de jugadores para incluir otra columna llamada playerImage. Este valor contendrá el nombre de archivo individual para la imagen de cada jugador.
Utilice el botón Actualizar para volver a cargar las imágenes una vez que haya cambiado el URL o la carpeta.
El nombre de playerImage puede contener también información sobre la carpeta o el archivo completo
Dado que la carpeta de la imagen o la URL base de descarga se añaden simplemente delante del valor playerImage, puede poner partes de la ruta completa a una imagen en el valor playerImage o incluso especificar la ruta completa en esta columna dejando vacía la URL base de descarga o la ruta del archivo.

