ローワーサードは、ビデオ制作において重要な要素です。テキストをオーバーレイすることで、視聴者に重要な情報を伝えることができるからです。この情報には、現在のスピーカーやプレゼンターの名前や肩書きのほか、重要なニュースや紹介されているコンテンツに関連する追加情報などを含めることができます。
ユーザーがこの機能を活用できるよう Lower Third遊び場テンプレート はミモライブのために特別に作成されました。このテンプレートは、mimoLiveに内蔵されているロワーサードレイヤーがいかに多機能であるかを示すもので、ユーザー独自のニーズに合わせて簡単にカスタマイズできるさまざまなデザインオプションを提供します。これらのデザインを自分のプロダクションに使用するにしても、色を調整して修正するにしても、あるいはインスピレーションを得て独自のデザインを作成するにしても、Lower Third Playground Templateはあらゆるレベルのユーザーにとって優れたリソースです。
前提条件
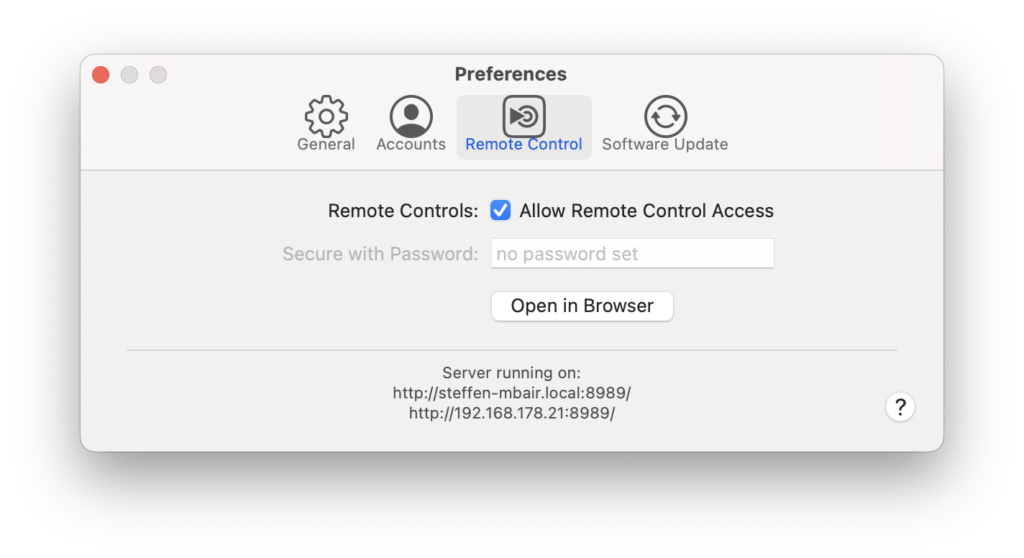
mimoLiveにLower Thirdの全バリエーションを自動的にデモさせるには、以下のスイッチをオンにする必要があります。 リモート・コントロール・アクセスを許可する オートメーションレイヤーを動作させるために、mimoLive プリファレンスウィンドウのリモートコントロールセクションにあるオプションを選択します。

Lower Third Playground Templateの読み込み方法
Lower Third Playgroundテンプレートを開くには、Fileメニューから "New... "を選択します。すると 新規ドキュメントダイアログウィンドウ.このウィンドウの上部にある "テンプレート "セクションが選択されていることを確認してください。プリインストールされたテンプレートのリストをスクロールして、Lower Third Playgroundテンプレートを見つけてください。それをダブルクリックして開きます。
特定のLower Thirdを自分のmimoLiveドキュメントにコピーする方法
プログラム・アウト・ウィンドウでは、下位3分の1のデザインはすべて、次のように制御されて循環します。 オートメーション層.あるLower Thirdデザインに魅力を感じたら、レイヤースタックでそれを選択し、「編集」メニューの「コピー」をクリックし、自分のmimoLiveドキュメントに移動し、「編集」メニューの「貼り付け」をクリックすることで、自分のプロジェクトでそれを利用することができます。これで下の3分の1があなたの レイヤースタック に画像ソースとして必要なグラフィックを追加する。 ソースリポジトリ.または、Lower ThirdレイヤーをLower Third PlaygroundドキュメントからあなたのmimoLiveドキュメントにドラッグ&ドロップすることもできます。
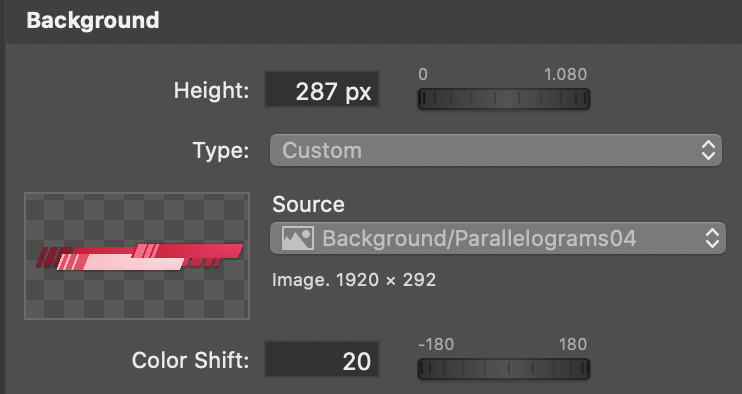
Lower Thirdの外観をあなたの企業デザインや色に合わせるには、Lower Thirdレイヤーの背景セクションにあるカラーシフトオプションを見つけてください。このオプションで、背景画像の色を簡単に変更できます。

ロゴ画像を実際のロゴではなくグラフィック要素として使用する場合、Lower Thirdレイヤーのロゴセクションにある「BGカラーシフトを適用」をオンにすると便利なことがあります。
