Нижние трети - важнейший компонент любого видеоролика, поскольку они помогают донести до зрителей важную информацию с помощью текстовых наложений. Эта информация может включать имя и должность выступающего или ведущего, а также важные новости или дополнительные факты, связанные с представленным контентом. Чтобы помочь пользователям воспринять [...].
Чтобы помочь пользователям воспользоваться этой функцией, на сайте Шаблон детской площадки Lower Third был создан специально для mimoLive. Этот шаблон демонстрирует, насколько универсальным может быть встроенный нижний третий слой в mimoLive, предоставляя пользователям ряд вариантов дизайна, которые могут быть легко настроены в соответствии с их уникальными потребностями. Независимо от того, хотите ли вы использовать эти дизайны для собственного производства, изменить их, изменив цвета, или вдохновиться на создание собственного дизайна, шаблон Lower Third Playground - это отличный ресурс для пользователей любого уровня.
Пререквизит
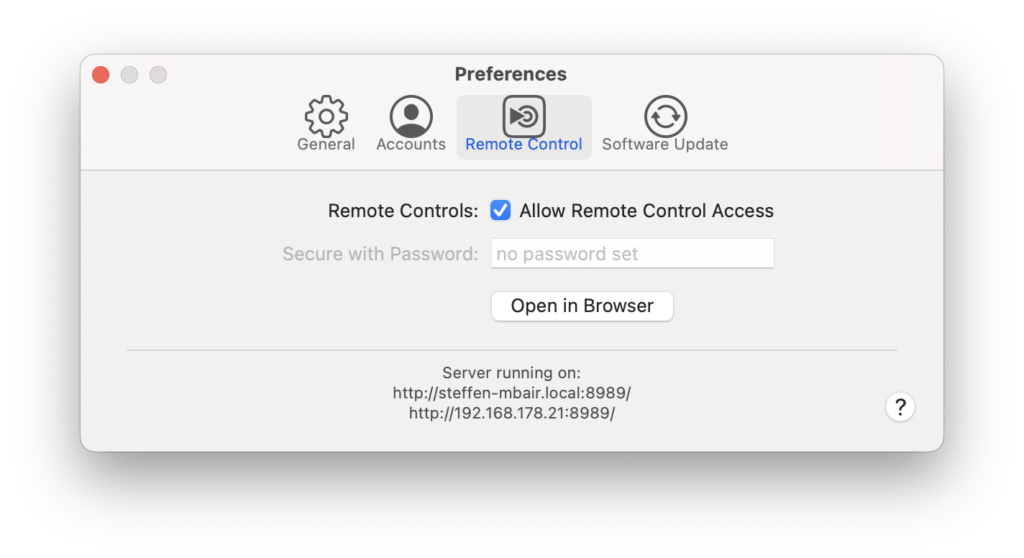
Для того чтобы mimoLive мог автоматически продемонстрировать все варианты Lower Third, вам необходимо включить Разрешить доступ к удаленному управлению опцию в разделе Remote Control окна предпочтений mimoLive, чтобы слой Automation работал.

Как загрузить шаблон игровой площадки Lower Third
Чтобы открыть шаблон Lower Third Playground, выберите "New..." в меню File. Перед вами откроется окно Диалоговое окно Новый документ. Убедитесь, что в верхней части этого окна выбран раздел "Шаблоны". Теперь вы можете пролистать список предустановленных шаблонов, чтобы найти шаблон Lower Third Playground. Дважды щелкните по нему, чтобы открыть.
Как скопировать конкретный Lower Third в свой собственный документ mimoLive
В окне Program out все дизайны нижней трети должны циклически выполняться под управлением Слой автоматизации. Если вам приглянулся какой-то дизайн Lower Third, вы можете использовать его в своих проектах, выбрав его в стеке слоев, нажав "Копировать" в меню "Правка", перейдя в свой собственный документ mimoLive и нажав "Вставить" в меню "Правка". Это позволит вставить нижнюю треть в ваш Стек слоев и добавьте необходимую графику в качестве источника изображения в вашем Репозиторий источников. В качестве альтернативы вы можете просто перетащить слой Lower Third из документа Lower Third Playground в свой собственный документ mimoLive.
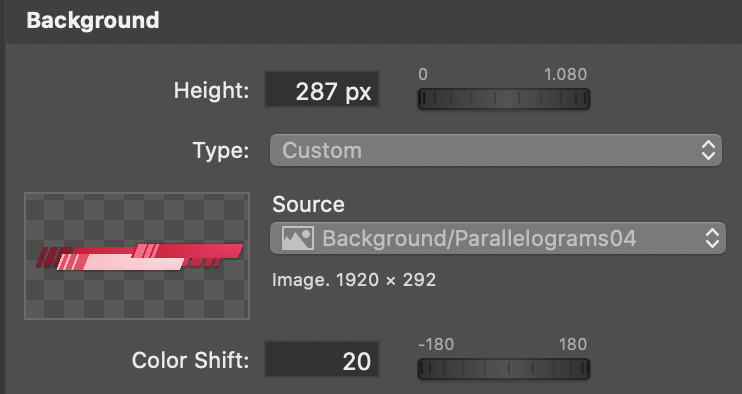
Чтобы приспособить внешний вид Lower Third к своему собственному корпоративному дизайну и цветам, найдите опцию Color Shift в разделе Background слоя Lower Third. С помощью этой опции вы можете легко изменить цвета фонового изображения.

Иногда полезно также включить Apply BG Color Shift в разделе Logo слоя Lower Third, если изображение логотипа используется как графический элемент, а не как настоящий логотип.
