Sepertiga bagian bawah adalah komponen penting dari setiap produksi video, karena membantu menyampaikan informasi penting kepada penonton melalui hamparan teks. Informasi ini dapat mencakup nama dan jabatan pembicara atau presenter, serta berita penting atau fakta tambahan yang terkait dengan konten yang sedang dipresentasikan.
Untuk membantu pengguna memanfaatkan fitur ini, fitur Templat Taman Bermain Lower Third telah dibuat khusus untuk mimoLive. Templat ini menunjukkan betapa serbagunanya lapisan ketiga bawah bawaan di mimoLive, memberikan pengguna berbagai pilihan desain yang dapat dengan mudah disesuaikan untuk memenuhi kebutuhan unik mereka. Apakah Anda ingin menggunakan desain ini untuk produksi Anda sendiri, memodifikasinya dengan menyesuaikan warna, atau mengambil inspirasi untuk membuat desain Anda sendiri, Templat Taman Bermain Lower Third adalah sumber daya yang sangat baik untuk pengguna dari semua tingkatan.
Prasyarat
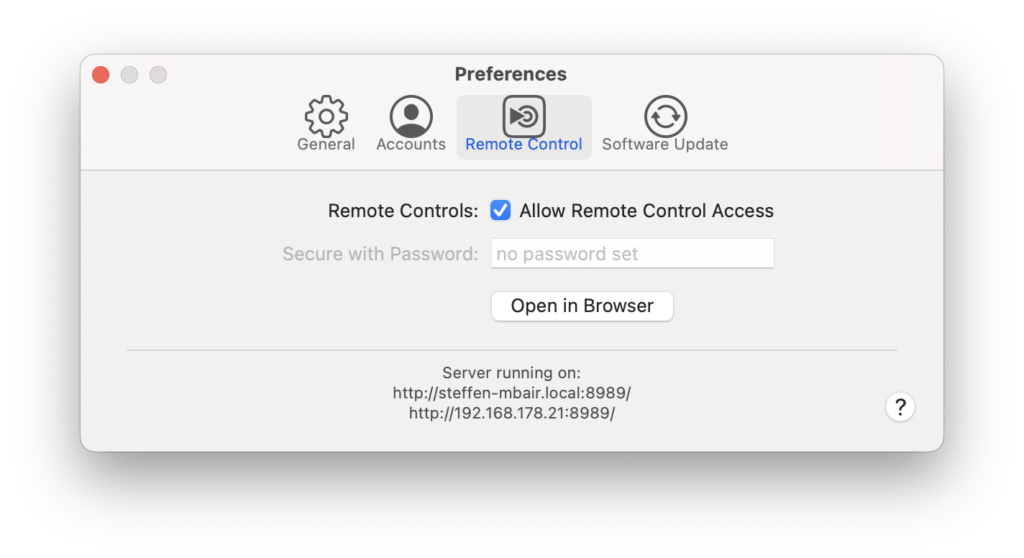
Agar mimoLive dapat mendemonstrasikan semua varian Lower Third secara otomatis, Anda harus mengaktifkan fitur Izinkan Akses Kontrol Jarak Jauh di bagian Remote Control pada jendela Preferensi mimoLive untuk membuat lapisan Otomasi berfungsi.

Cara memuat Templat Taman Bermain Lower Third
Untuk membuka templat Lower Third Playground, pilih "New..." dari menu File. Anda akan mendapatkan Jendela dialog Dokumen Baru. Pastikan bahwa bagian "Templates" sudah dipilih di bagian atas jendela ini. Sekarang, Anda bisa menggulir daftar template Pra-pasang untuk menemukan template Lower Third Playground. Klik dua kali untuk membukanya.
Cara menyalin Lower Third tertentu ke dokumen mimoLive Anda sendiri
Di jendela Program keluar, semua desain ketiga bagian bawah harus berputar melalui dikendalikan oleh Lapisan Otomasi. Jika Anda menemukan desain Lower Third tertentu yang menarik, Anda dapat menggunakannya dalam proyek Anda sendiri dengan memilihnya di Layer Stack, klik "Copy" pada menu "Edit", buka dokumen mimoLive Anda dan klik "Paste" dari menu "Edit". Ini akan menyisipkan sepertiga bagian bawah ke Tumpukan Lapisan dan menambahkan grafik yang diperlukan sebagai sumber gambar di Repositori Sumber. Atau Anda dapat menyeret & menjatuhkan layer Lower Third dari dokumen Lower Third Playground ke dokumen mimoLive Anda sendiri.
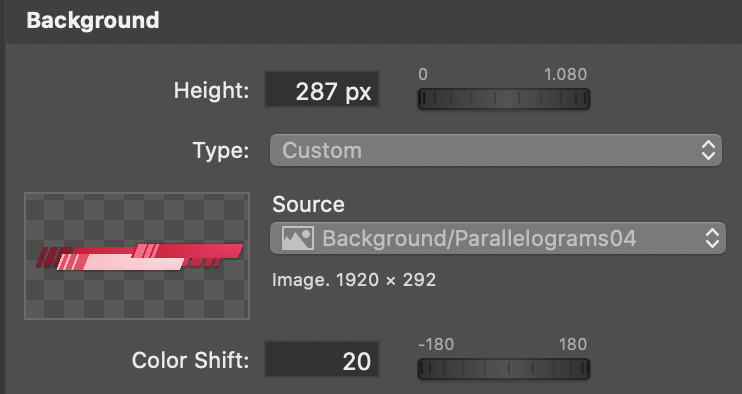
Untuk mengadopsi tampilan Lower Third ke desain dan warna perusahaan Anda sendiri, temukan opsi Pergeseran Warna di bagian Latar Belakang pada lapisan Lower Third. Dengan opsi ini, Anda dapat mengubah warna gambar latar belakang dengan mudah.

Kadang-kadang, akan berguna untuk mengaktifkan "Terapkan Pergeseran Warna BG" di bagian Logo pada lapisan Lower Third, juga jika gambar logo benar-benar digunakan sebagai elemen grafis daripada logo yang sesungguhnya.
