Lower thirds are a crucial component of any video production, as they help to convey important information to the audience through text overlays. This information can include the name and title of the current speaker or presenter, as well as important news or additional facts related to the content being presented.
To help users take advantage of this feature, the Lower Third Playground Template has been created specifically for mimoLive. This template showcases just how versatile the built-in lower third layer in mimoLive can be, providing users with a range of design options that can be easily customized to meet their unique needs. Whether you want to use these designs for your own production, modify them by adjusting the colors, or take inspiration to create your own designs, the Lower Third Playground Template is an excellent resource for users of all levels.
Prerequisite
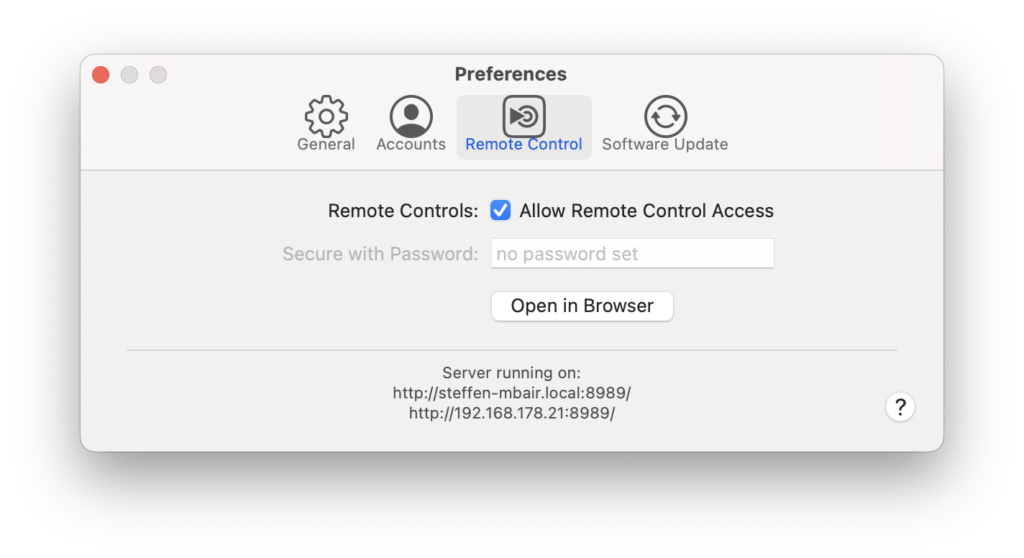
In order to let mimoLive demonstrate all the Lower Third variants automatically you will need to switch on the Allow Remote Control Access option in the Remote Control section of the mimoLive Preference window in order to make the Automation layer work.

How to load the the Lower Third Playground Template
To open the Lower Third Playground template select “New…” from the File menu. You will get the New Document dialog window. Please make sure that the “Templates” section is selected at the top of this window. Now you can scroll through the list of Pre-installed templates in order to find the Lower Third Playground template. Double click it to open it.
How to copy a specific Lower Third to your own mimoLive document
In the Program out window all the lower third designs should cycle through controlled by an Automation Layer. If you find a certain Lower Third design appealing you can make use of it in your own projects by selecting it in the Layer Stack, click on “Copy” in the “Edit” menu, head over to your own mimoLive document and click “Paste” from the “Edit” menu. This will insert the lower third to your Layer Stack and add the necessary graphics as image sources in your Source Repository. Alternatively you can just drag&drop the Lower Third layer from the Lower Third Playground document to your own mimoLive document.
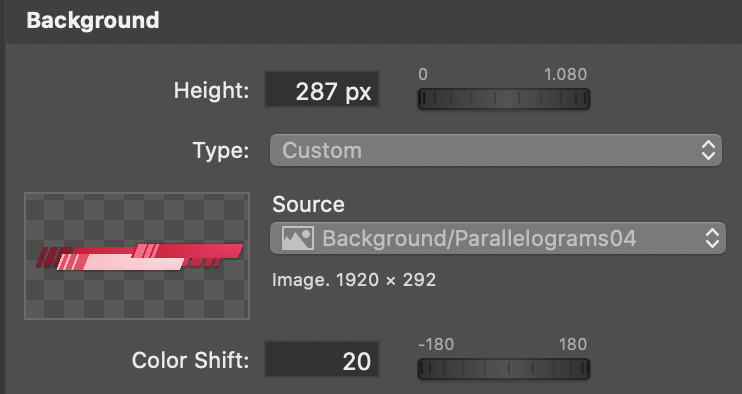
To adopt the look of the Lower Third to your own corporate design and colors find the Color Shift option in the Background section of the Lower Third layer. With this option you can change the colors of the background image easily.

Sometimes it is useful to switch on the Apply BG Color Shift in the Logo section of the Lower Third layer as well if the logo image is actually used a graphical element rather than a real logo.

