A fonte de captura do navegador da Web
A fonte Captura de navegador da Web permite-lhe capturar uma janela do navegador da Internet ou parte dela e fornecer o que é apresentado como vídeo para utilização em qualquer camada que suporte uma fonte de vídeo.
Isto pode ser útil se quiser mostrar uma página Web. Ou pode criar uma sobreposição de gráficos transparentes com dados em direto actualizados através da Internet utilizando HTML e CSS para formatação.
Adição da fonte de captura do navegador da Web
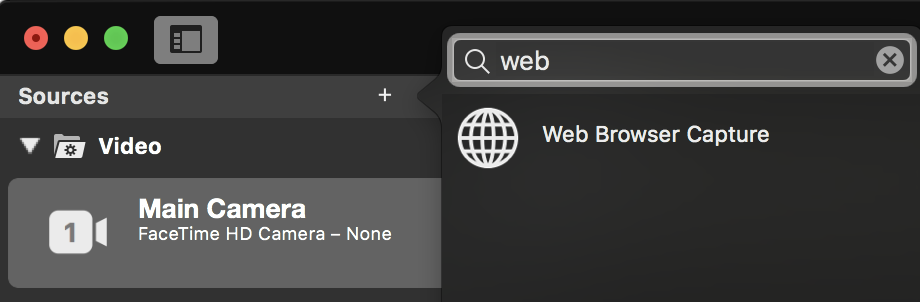
Para adicionar a fonte do Web Browser Capture ao seu documento mimoLive, clique no botão "+" no topo do Repositório de Fontes para mostrar uma lista de tipos de fontes disponíveis. Encontre a fonte Captura do navegador da Web e arraste-a para o Repositório de fontes.

Entrada de um URL Para capturar
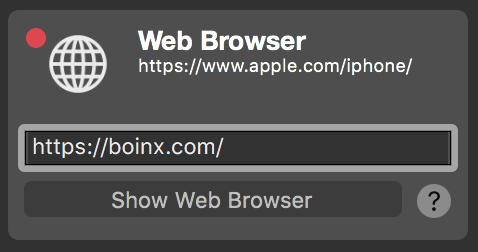
Clique no botão URL e introduzir o campo URL que pretende captar.

Também pode especificar ficheiros do seu computador local
Se quiser capturar um documento HTML do seu computador, tem de especificar o URL que começa com "file:///" seguido do caminho completo para esse documento. Tenha em atenção os três "/" a seguir a "file:" ! Por exemplo, file:///Users/mimolivestation/Desktop/MyHTMLpage.html
Controlar o conteúdo
Para controlar o conteúdo da fonte de captura do navegador da Web, é necessário abrir a janela do navegador clicando no botão "Mostrar navegador da Web" abaixo do URL campo. Aparecerá uma nova janela do browser com o conteúdo do seu URL.

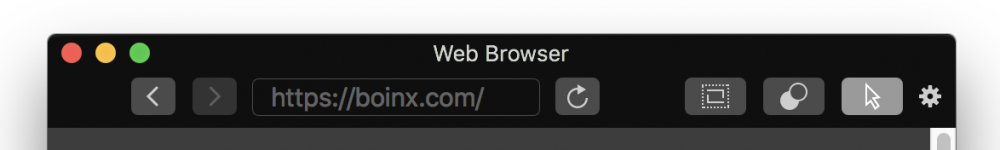
Estão disponíveis vários elementos de controlo:
Para trás e para a frente
Os dois primeiros botões permitem-lhe percorrer o histórico do browser se tiver navegado através de ligações nas páginas Web.
URL domínio
O campo de texto no meio permite-lhe introduzir um novo URL para o conteúdo da Web.
Recarregar
Com o botão circular, pode forçar o recarregamento da página Web atual.
Cultivo
Se pretender capturar apenas uma determinada parte do conteúdo do navegador Web, pode ativar o recorte com este botão. Aparece uma moldura vermelha que permite definir a parte que pretende capturar arrastando as pegas vermelhas. Aparecerão campos numéricos na parte inferior da janela do navegador Web para permitir a introdução de parâmetros exactos, se necessário.
Fundo transparente
Por vezes, pretende ter apenas o conteúdo textual de uma página Web como uma sobreposição para a sua produção de vídeo, mas o conteúdo da página Web tem uma cor de fundo definida. Neste caso, pode tentar remover a transparência, clicando neste botão. Uma vez que isto está a manipular o HTML estrutura do documento através de código JavaScript injetado, isto pode não funcionar em todas as páginas Web.
O seguinte código JavaScript é executado para tornar o fundo transparente:
document.body.style = document.body.style.cssText + \“;background: transparent !important;\“;Utilize o filtro Chromakey se a funcionalidade de remoção de fundo não funcionar!
Ainda é possível candidatar-se Chroma Keying básico para tornar o fundo transparente! Saiba como adicionar um filtro para a fonte do Web Browser.
Cursor do rato
Especialmente se quiser mostrar páginas Web à sua audiência, pode querer ver o cursor do rato para que possam seguir a sua narração. Utilize este botão para ativar e desativar o cursor do rato.
Configurar as dimensões do pixel
É importante saber que as dimensões em pixéis da página Web capturada são as mesmas da janela do navegador Web. Por defeito, a janela terá as dimensões da sua produção de vídeo. Se redimensionar a janela, as dimensões em píxeis da imagem capturada resultante também serão alteradas.
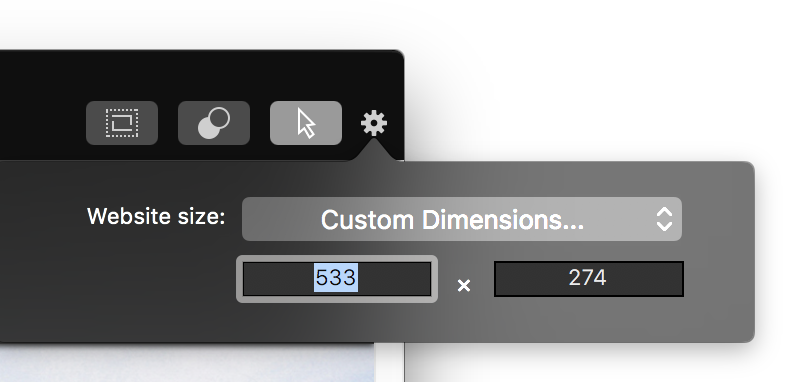
Para especificar uma determinada dimensão de píxeis para a sua fonte, pode clicar na roda de ação no canto superior direito para revelar um menu pop-up com formatos de vídeo predefinidos ou pode mudar para uma dimensão personalizada.

Captura de áudio do computador
Para saber como capturar o áudio do computador, consulte Fontes (entrada) / Áudio do computador

