스포츠 그래픽 팩은 mimoLive® 스튜디오 및 mimoLive® 브로드캐스트 라이선스와 함께 번들로 제공됩니다.
mimoLive 비영리 라이선스를 보유한 경우, 이 애드온은 다음을 통해 구매할 수 있습니다. 미모라이브 온라인 샵
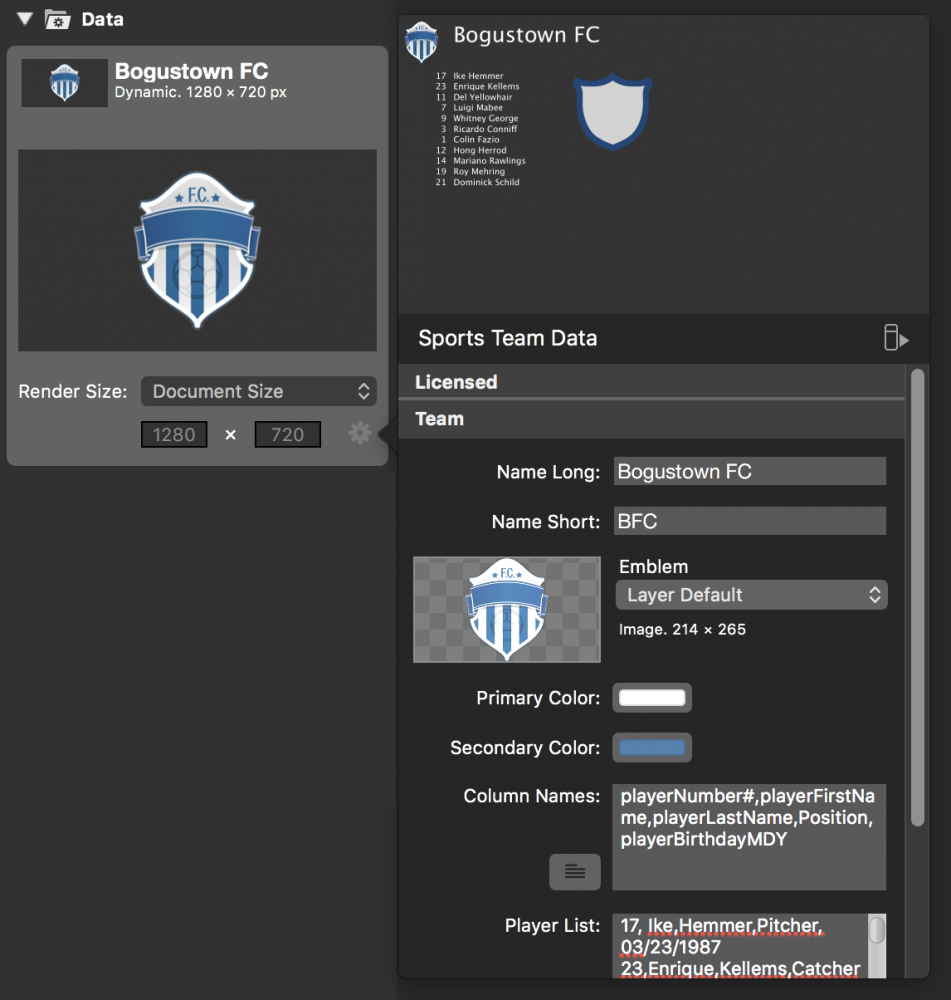
스포츠 팀 데이터 소스에는 단일 팀에 대한 모든 종류의 정보가 저장됩니다. 팀당 하나의 소스를 팀에 추가해야 합니다. 소스 리포지토리.
팀의 데이터를 편집하려면 소스 오른쪽 아래에 있는 작업 버튼을 클릭합니다.

팀 데이터 필드
| 데이터 | 목적 |
|---|---|
| 긴 이름 | 팀의 전체 이름입니다. 충분한 공간이 있는 모든 레이어에서 사용됩니다. |
| 짧은 이름 | 팀 이름의 짧은 버전입니다. 일반적으로 약어입니다. 팀의 전체 이름을 표시할 공간이 충분하지 않은 레이어(예: 스포츠 축구 런오브플레이 레이어)에서 사용됩니다. 입력하지 않으면 이름 긴 필드로 돌아갑니다. |
| 엠블럼 | 엠블럼은 팀의 로고입니다. 팀 이름의 선수 이름 옆에 여러 겹으로 표시됩니다. |
| 기본 색상 | 기본 색상과 보조 색상은 배경을 그릴 때(예: 스포츠 게임 타이틀 레이어) 또는 선수 셔츠에 사용됩니다. |
| 보조 색상 | 기본 색상을 참조하십시오. |
| 열 이름 | 이것은 어떤 열에 어떤 데이터가 있는지 알려주는 키 목록(쉼표 또는 탭으로 구분)입니다. 미리 정의된 열 이름이 몇 가지 있지만 직접 열 이름을 추가할 수 있습니다. (아래 "데이터 열 지정하기" 참조). |
| 플레이어 목록 | 이 표(쉼표 또는 탭으로 구분)에는 각 팀원의 데이터가 포함되어 있습니다. (아래의 '팀 데이터를 입력하는 방법' 참조). |
| 라인업 | 팀 이름의 짧은 버전입니다. 일반적으로 약어입니다. 팀의 전체 이름을 표시할 공간이 충분하지 않은 레이어(예: 스포츠 축구 런오브플레이 레이어)에서 사용됩니다. 입력하지 않으면 이름 긴 필드로 돌아갑니다. |
팀 데이터를 입력하는 방법
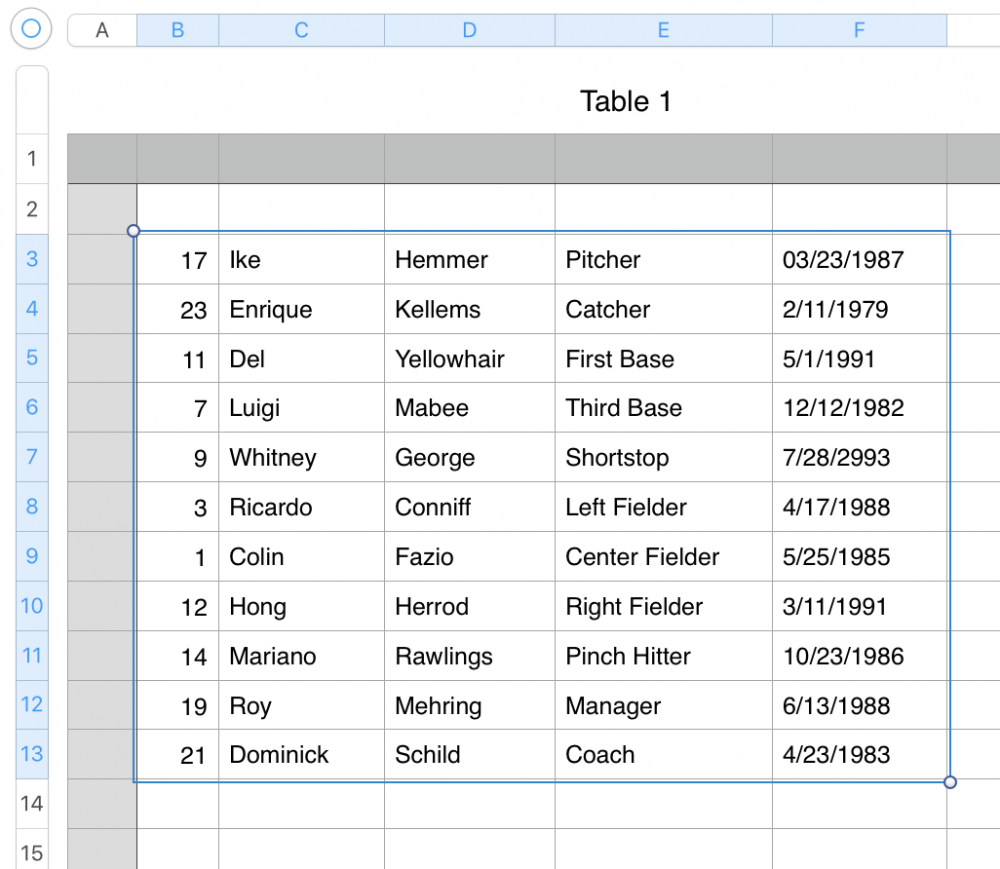
일반적으로 팀 선수 목록은 Apple의 Numbers 또는 Microsoft의 Excel과 같은 스프레드시트 애플리케이션에 저장되어 있습니다. 이러한 앱에서 데이터를 복사하려면 표의 콘텐츠를 선택하고, command-C를 누른 다음, mimoLive에서 적절한 스포츠팀 데이터 소스를 찾은 다음, 액션 기어를 사용하여 편집기 패널을 열고, command-P를 사용하여 선수 목록 데이터 필드에 콘텐츠를 붙여넣기만 하면 됩니다.

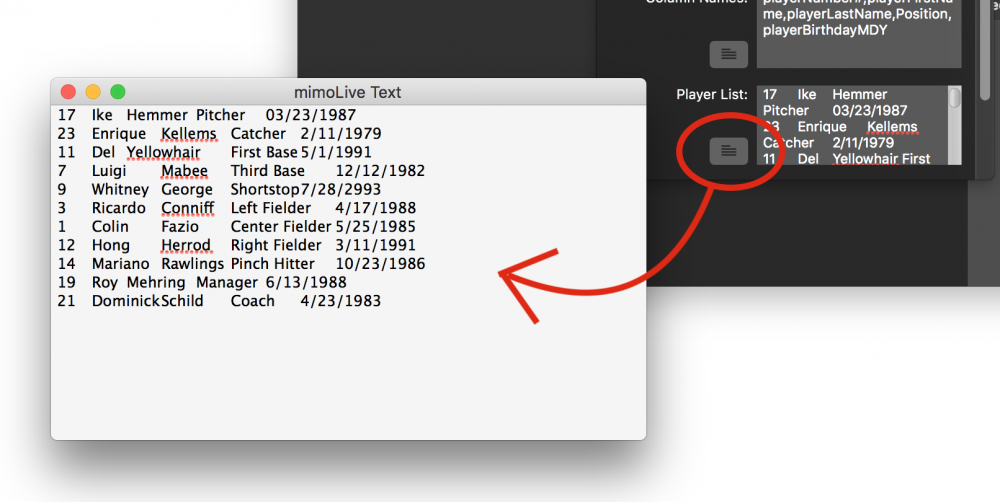
여러 줄의 텍스트 입력 필드는 이 모든 데이터를 입력하기에 매우 작습니다. 텍스트 필드 옆에 있는 창 버튼을 클릭하면 크기를 조정할 수 있는 큰 창이 나타납니다.

데이터 열 지정
미모라이브는 데이터의 열이 무엇을 나타내는지 알아야 하므로 데이터의 열을 지정하는 것을 잊지 마세요.
미리 정의된 몇 가지 키워드가 있지만 자신만의 키워드를 추가할 수도 있습니다.
|_. 키워드|_. 설명|
|플레이어번호|선수 번호입니다. 스포츠 라인업 레이어]에서 선수 이름을 추출하는 데 사용됩니다. 필수!
|플레이어 이름|플레이어의 전체 이름입니다. 없는 경우 플레이어 이름 + 플레이어 성으로 자동 채워집니다.
|플레이어 이름|플레이어의 이름입니다.
|플레이어의 성입니다.
|플레이어나이|플레이어의 나이입니다. 없는 경우 나이는 생일을 기준으로 계산됩니다(플레이어 생일MDY/플레이어 생일DMY| 참조).
|플레이어 생일 필드가 있는 경우 플레이어 연령이 계산되어 레이어에서 사용할 수 있습니다.MDY" 끝은 이 필드가 "월/일/년" 형식임을 의미합니다.
|플레이어 생일 필드가 있는 경우 플레이어 연령이 계산되어 레이어에서 사용할 수 있습니다.DMY" 끝은 이 필드가 "일/월/년" 형식임을 의미합니다.
|플레이어이미지|로컬 폴더 또는 기본 다운로드를 지정한 경우 URL 플레이어 이미지의 경우 각 플레이어가 이미지의 파일 이름을 지정해야 합니다.
p(배너 팁). 스프레드시트 테이블에 필요한 것보다 많은 열이 있는 경우, 해당 열도 복사하여 더미 열 이름을 지정하면 됩니다. 이렇게 하면 mimoLive에 맞게 테이블 데이터를 변경할 필요가 없습니다.
선수 셔츠 이미지를 정의하는 방법
팀 데이터 소스는 각 선수 번호에 대한 셔츠 이미지를 자동으로 생성합니다. 이러한 이미지는 일부 스포츠 레이어에서 사용됩니다(예 스포츠 라인업 레이어 또는 스포츠 플레이어 Lower Third) ) 셔츠는 팀의 기본 색상과 보조 색상으로 렌더링됩니다. 각 셔츠에는 선수의 등번호가 적혀 있습니다. 다양한 셔츠를 선택할 수 있습니다:

맞춤 셔츠 옵션을 사용하면 나만의 셔츠 디자인을 사용할 수 있습니다. 투명한 PNG 파일을 만듭니다.
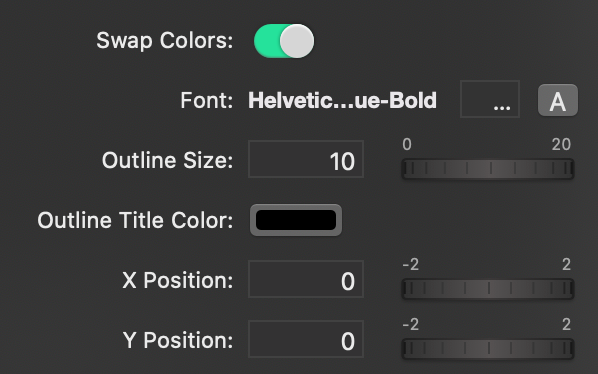
셔츠 자체의 숫자 모양을 정의하는 몇 가지 옵션이 있습니다:

- 색상 바꾸기: 기본 색상과 보조 색상이 잘못된 방식으로 사용된 경우 팀 데이터 소스의 원래 설정을 변경할 필요 없이 여기에서 색상을 바꿀 수 있습니다.
- 글꼴: 글꼴: 셔츠에 있는 숫자의 글꼴과 글꼴 크기, 글꼴 색상을 변경할 수 있습니다.
- 윤곽선 크기 및 색상: 글꼴 윤곽선의 테두리 크기와 색상을 변경합니다.
- X/ 및 Y 위치: 셔츠의 올바른 위치에 숫자가 표시되지 않는 경우 이 두 값을 사용하여 위치를 조정할 수 있습니다.
개별 플레이어 이미지를 지정하는 방법
이 동작을 변경하여 각 플레이어에 대해 개별 이미지를 로드할 수 있습니다.

두 가지 옵션을 사용할 수 있습니다:
- 로컬 파일 저장소에서 이미지 로드
- 웹서버에서 이미지 다운로드
로컬 파일 저장소의 경우 이미지를 로드할 폴더를 지정해야 합니다.
웹서버에서 이미지를 로드해야 하는 경우 기본 설정이 필요합니다. URL 이미지를 찾을 수 있는 위치.
두 경우 모두 플레이어 목록에서 playerImage라는 다른 열을 확장해야 합니다. 이 값에는 각 플레이어의 이미지에 대한 개별 파일 이름이 저장됩니다.
업데이트 버튼을 사용하여 이미지를 변경한 후 다시 로드합니다. URL 또는 폴더로 이동합니다.
*플레이어 이미지 이름에는 폴더 정보 또는 전체 URL
이미지 폴더 또는 다운로드 베이스 URL 를 플레이어 이미지 값 앞에 추가하면 전체 경로에 대한 부분을 플레이어 이미지 값에 넣거나 이 열에 전체 경로를 지정하고 다운로드 baseURL 또는 파일 경로를 비워둘 수도 있습니다.
