La source de capture du navigateur Web
Le site Capture du navigateur Web vous permet de capturer une fenêtre de navigateur Internet ou une partie de celle-ci et de fournir ce qui s'y affiche sous forme de vidéo à utiliser dans n'importe quelle couche prenant en charge une source vidéo.
Cela peut s'avérer utile si vous souhaitez mettre en valeur une page web. Vous pouvez également créer une superposition graphique transparente avec des données actualisées en direct via l'internet à l'aide de la fonction HTML et CSS pour la mise en forme.
Ajout de la source de capture du navigateur Web
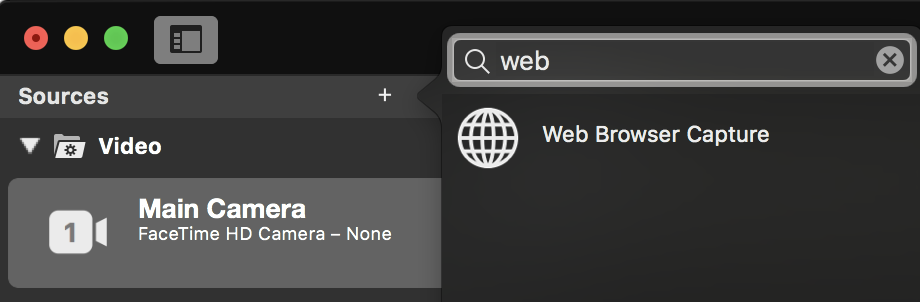
Pour ajouter la source Web Browser Capture à votre document mimoLive, cliquez sur le bouton "+" situé en haut de la page d'accueil. Dépôt des sources pour afficher une liste des types de sources disponibles. Recherchez la source Web Browser Capture et faites-la glisser vers le référentiel de sources.

Saisie d'un URL Saisir
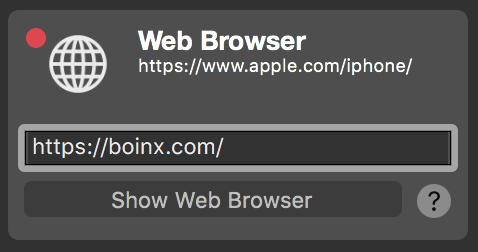
Cliquez sur le bouton URL et saisissez le URL que vous souhaitez capturer.

Vous pouvez également spécifier des fichiers à partir de votre ordinateur local
Si vous souhaitez capturer un document HTML à partir de votre ordinateur, vous devez spécifier l'URL commençant par "file:///" suivi du chemin d'accès complet à ce document. Veuillez noter les trois "/" après "file :" ! Par exemple, file:///Users/mimolivestation/Desktop/MyHTMLpage.html
Contrôler le contenu
Pour contrôler le contenu de la source de capture du navigateur Web, vous devez ouvrir la fenêtre du navigateur en cliquant sur le bouton "Afficher le navigateur Web" situé sous la fenêtre de capture du navigateur Web. URL champ. Une nouvelle fenêtre de navigateur s'ouvrira, contenant le contenu de votre URL.

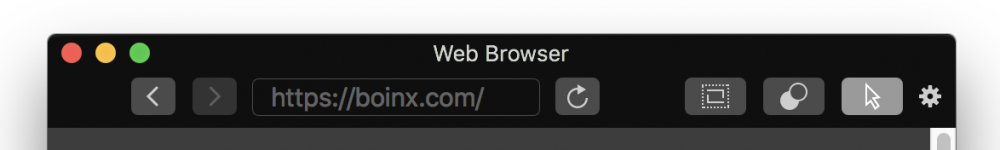
Plusieurs éléments de contrôle sont disponibles :
En avant et en arrière
Les deux premiers boutons vous permettent de consulter l'historique du navigateur si vous avez navigué via des liens sur les pages web.
URL champ
Le champ de texte au milieu vous permet de saisir un nouveau URL pour le contenu web.
Recharge
Le bouton circulaire permet de forcer le rechargement de la page web en cours.
Cultures
Si vous ne souhaitez capturer qu'une partie du contenu du navigateur web, vous pouvez activer le recadrage à l'aide de ce bouton. Une bordure rouge s'affiche et vous permet de définir la partie à capturer en faisant glisser les poignées rouges. Des champs numériques apparaissent en bas de la fenêtre du navigateur web pour vous permettre de saisir des paramètres exacts si nécessaire.
Fond transparent
Il arrive que vous souhaitiez que seul le contenu textuel d'une page web soit superposé à votre production vidéo, mais que le contenu de la page web ait une couleur d'arrière-plan définie. Dans ce cas, vous pouvez essayer de supprimer la transparence en cliquant sur ce bouton. Comme il s'agit d'une manipulation de l'élément HTML via un code JavaScript injecté, il se peut que cela ne fonctionne pas pour toutes les pages web.
Le code JavaScript suivant est exécuté pour rendre l'arrière-plan transparent :
document.body.style = document.body.style.cssText + \“;background: transparent !important;\“;Utilisez le filtre Chromakey si la fonction de suppression de l'arrière-plan ne fonctionne pas !
Vous pouvez encore postuler Chroma Keying Basic pour rendre l'arrière-plan transparent ! Apprenez à ajouter un filtre à la source du navigateur Web.
Curseur de souris
Si vous souhaitez présenter des pages web à votre public, vous voudrez peut-être leur montrer le curseur de la souris afin qu'ils puissent suivre votre narration. Ce bouton permet d'activer et de désactiver le curseur de la souris.
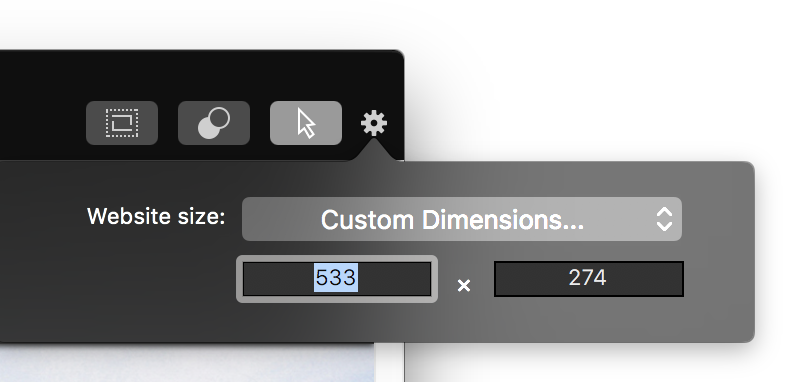
Paramétrage des dimensions des pixels
Il est important de savoir que les dimensions en pixels de la page web capturée sont les mêmes que celles de la fenêtre du navigateur web. Par défaut, la fenêtre aura les dimensions de votre production vidéo. Lorsque vous redimensionnez la fenêtre, les dimensions en pixels de l'image capturée qui en résulte sont également modifiées.
Pour spécifier une certaine dimension de pixel pour votre source, vous pouvez cliquer sur la roue d'action dans le coin supérieur droit pour faire apparaître un menu contextuel avec des formats vidéo prédéfinis ou vous pouvez passer à une dimension personnalisée.

Capturer l'audio d'un ordinateur
Pour en savoir plus sur la manière de capturer le son d'un ordinateur, voir Sources (entrées) / Audio de l'ordinateur
