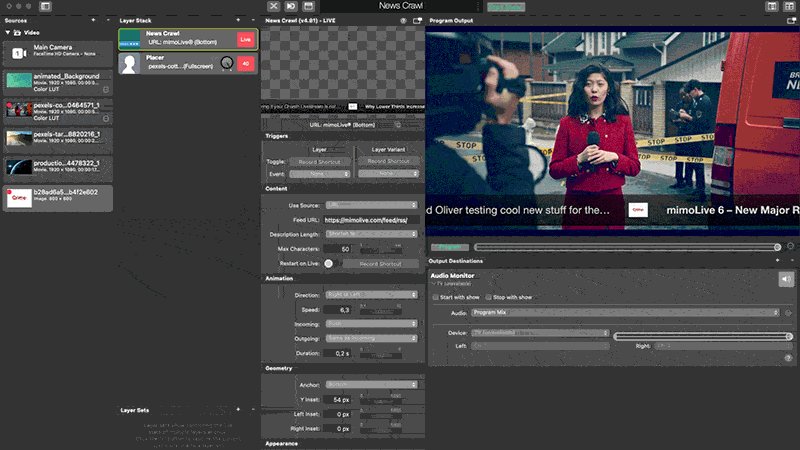
Uno degli elementi più importanti di qualsiasi notiziario è mantenere il pubblico informato con informazioni aggiornate. Per questo abbiamo creato il News Crawler Layer per mimoLive, un potente strumento che consente di visualizzare continuamente testo scorrevole nella parte inferiore dello schermo. Sia che lo si utilizzi per condividere notizie dell'ultima ora o informazioni aggiuntive sul proprio show, il News Crawler Layer è un elemento essenziale per qualsiasi notiziario o produzione dal vivo.

Grazie alla possibilità di estrarre informazioni da Internet, da un file locale o da un testo digitato direttamente nel documento mimoLive, è possibile personalizzare facilmente il news crawler in base alle proprie esigenze specifiche. Inoltre, è possibile vedere un esempio di Layer News Crawler in azione nel nostro sito web Modelli di generatori di grafica per notiziari e sovrimpressioni. Quindi perché aspettare? Iniziate a tenere il vostro pubblico informato e coinvolto oggi stesso con il Layer News Crawler di mimoLive. Visitate il nostro sito web per saperne di più!
Impostazione della sorgente News Crawler

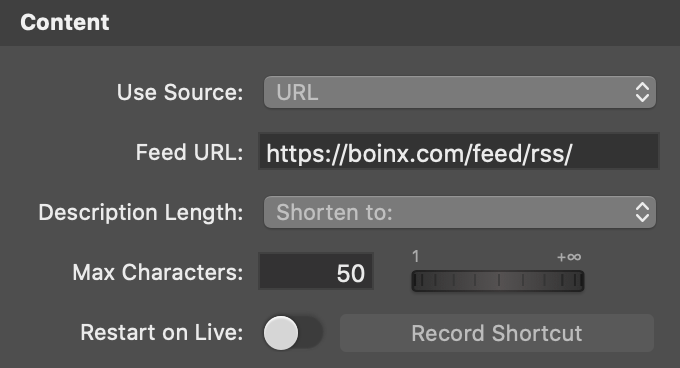
Nella sezione Contenuto delle impostazioni del livello, è possibile selezionare il tipo di origine dati da utilizzare. Esistono tre modi per inserire i dati nel livello News Crawler:
- URL: Consente di specificare un URL che punta a un RSS su Internet. Al di sotto del menu a tendina, è necessario inserire i dati relativi al URL per questo feed.
- File locale: con questa opzione, è possibile avere un file sul disco che contiene il file RSS feed. Questo ha senso se si desidera visualizzare i dati ma non si vuole metterli su un server web pubblico.
- Testo: Selezionando questa opzione, si ottiene un campo di testo per inserire il testo del crawler direttamente in mimoLive. Si noti che tra il titolo e il testo c'è un carattere | che fa da separatore.
Quando si carica un file RSS Il testo della descrizione, proveniente da Internet, può essere a volte eccessivamente lungo. Con l'opzione Lunghezza descrizione, è possibile accorciarlo alla lunghezza massima di caratteri.
Se si desidera che News Crawler parta sempre dall'inizio una volta messo in funzione, è necessario attivare l'opzione Riavvia in funzione.
Controllare l'animazione di News Crawler

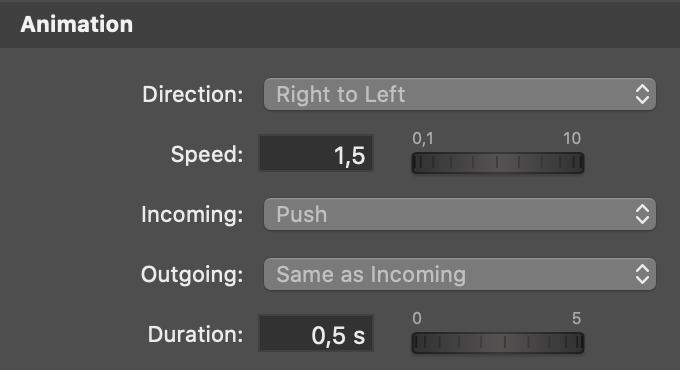
Nella sezione Animazione sono presenti diversi parametri che controllano il movimento di News Crawler.
- Direzione: Il crawler può muoversi da sinistra a destra o da destra a sinistra. È importante regolare questo parametro in base alla direzione di lettura della scrittura, ad esempio Ebrei è scritto da destra a sinistra, quindi la direzione di scorrimento deve essere "da sinistra a destra".
- Velocità: la velocità di scorrimento è più che altro un valore artistico e può variare a seconda del pubblico.
- Animazione in entrata e in uscita: Il News Crawler è definito come una barra orizzontale. Questi parametri controllano l'aspetto di questa barra. Può essere inserita, sfumata (dissolvenza) o semplicemente apparsa (taglio). Nota: la direzione di spinta dipende dal parametro Ancoraggio della sezione Geometria.
- Durata: È il tempo dell'animazione in entrata e in uscita, in secondi.
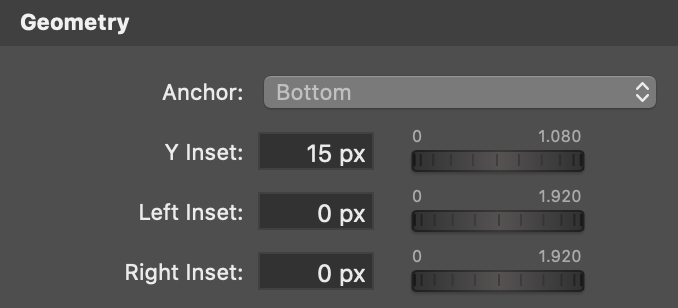
Posizionamento della barra News Crawler

Il News Crawler è una barra orizzontale che può essere posizionata in qualsiasi punto dello schermo. I parametri della sezione Geometria descrivono la posizione della barra. Con gli inserti di tutti i bordi, viene definita la posizione della barra. Nota: il parametro Ancoraggio definisce anche la direzione dell'animazione in arrivo, se è impostato su "push".
Impostazione di caratteri e colori

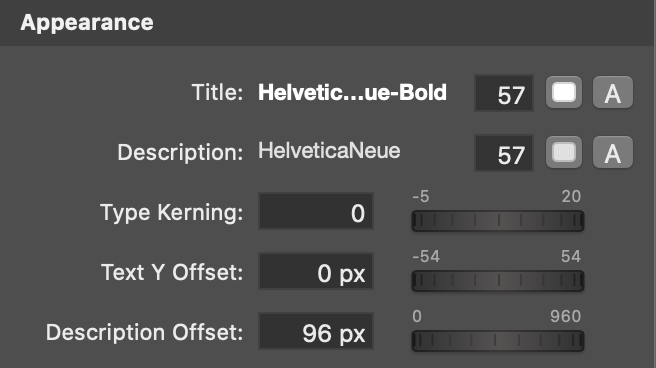
Nella sezione Aspetto delle impostazioni di News Crawler, è possibile specificare il carattere, la dimensione e il colore del testo del titolo e della descrizione separatamente.
L'opzione Type Kerning consente un ulteriore controllo creativo della spaziatura dei caratteri.
Con Testo, offset Y è possibile posizionare il testo all'interno della barra di News Crawler.
L'offset della descrizione specifica lo spazio tra il titolo e il testo della descrizione in pixel.
Il divisore di voci dà struttura alle notizie

Ogni notizia è composta da un titolo e da un testo descrittivo. È importante avere un divisorio per rendere chiaro al pubblico quando inizia un nuovo articolo.
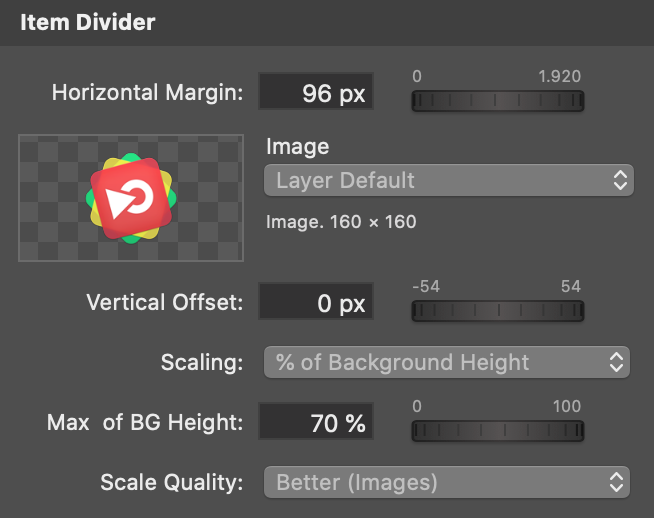
Il Margine orizzontale specifica quanto spazio ci sarà tra l'ultima descrizione e l'immagine divisoria dell'articolo e tra l'immagine divisoria e il titolo successivo.
L'immagine può essere una qualsiasi fonte che produce un'immagine (probabilmente una fonte File multimediale). Si noti che il divisorio viene disegnato solo una volta quando viene spostato un nuovo elemento. Di conseguenza, ci vorrà un po' di tempo prima di vedere le modifiche al divisorio degli elementi. Inoltre, non ci sarà alcuna animazione.
Con il parametro Offset verticale è possibile regolare la posizione verticale se il divisore degli elementi non è nella posizione corretta.
Con tutti i parametri di scala viene definita la dimensione risultante del supporto divisorio.
Modifica del colore di sfondo della barra News Crawler

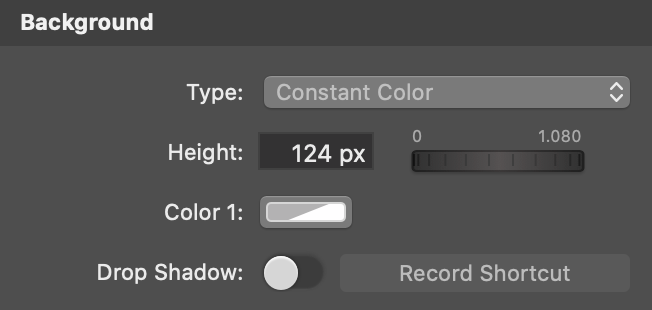
È molto semplice adottare l'aspetto di News Crawler al proprio design aziendale. Nella sezione Sfondo è possibile selezionare il tipo di sfondo che si desidera visualizzare per la barra di News Crawler:
- Nessuno: se il progetto ha incorporato lo sfondo di News Crawler in un altro livello, è possibile disattivare il disegno dello sfondo in questo livello.
- Colore costante: riempirà lo sfondo con lo stesso colore specificato sotto il menu a discesa. Nota: il colore può anche essere traslucido. Questo è controllato dal valore Opacità nel popover del selezionatore di colori.
- Gradiente superiore/inferiore o sinistro/destro: Questa opzione richiede che vengano specificati due colori. Nota: è possibile ottenere un effetto gradevole se un colore è 100% opaco mentre l'altro ha un po' di trasparenza.
- Personalizzato: Utilizzare una qualsiasi fonte di immagine come sfondo. Verrà allungata per adattarsi alle dimensioni della barra del news crawler.
Per comodità, è disponibile l'opzione Ombra a goccia, che consente di disegnare un'ombra a goccia attorno alla barra di News Crawler. L'ombra può essere specificata in base al colore, al fattore di sfocatura, alla distanza e alla direzione.
Aggiungete un'animazione alla barra di News Crawler per renderla più vivace!

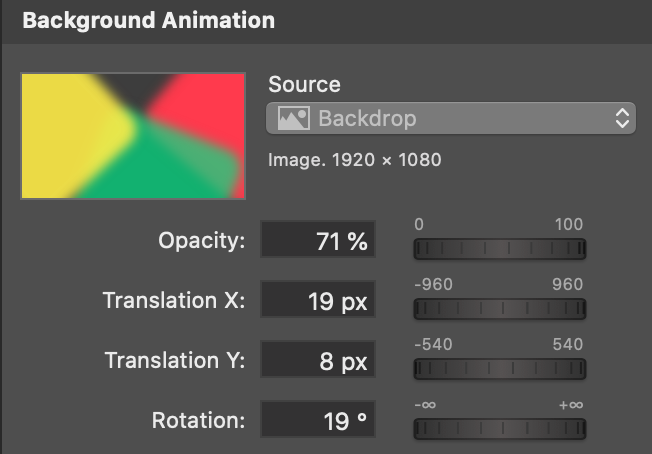
Si può essere molto creativi aggiungendo un'animazione allo sfondo della barra di News Crawler. Per prima cosa, specificare un'immagine che verrà sovrapposta allo sfondo definito nella sezione Sfondo. Nota: l'immagine sovrapposta può essere trasparente da sola, ma esiste un parametro Opacità per rendere l'immagine complessivamente trasparente. Inoltre, è buona norma che l'immagine possa essere affiancata senza soluzione di continuità.
Con il parametro Traslazione X e Y e il parametro Rotazione è possibile far muovere e ruotare questa sovrapposizione nel tempo.
Aggiornare il contenuto di News Crawler da remoto
È possibile utilizzare la funzione HTTP API o il Superficie di controllo remoto per aggiornare il contenuto di News Crawler da un dispositivo secondario, anche attraverso Internet.
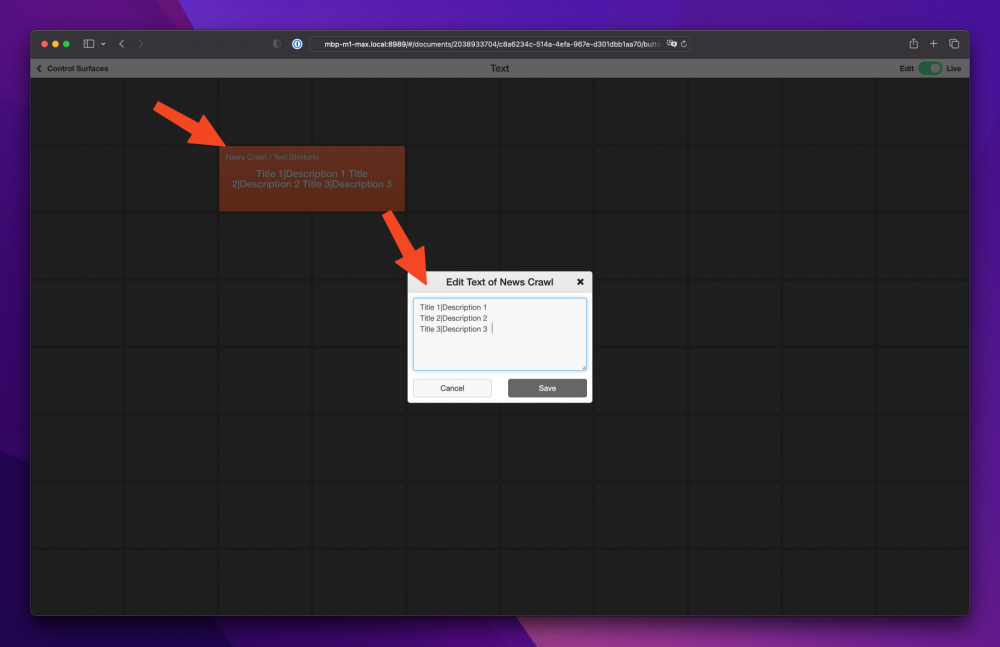
Per aggiornare utilizzando la superficie di controllo remoto, è sufficiente aggiungere il pulsante "Modifica" Button: