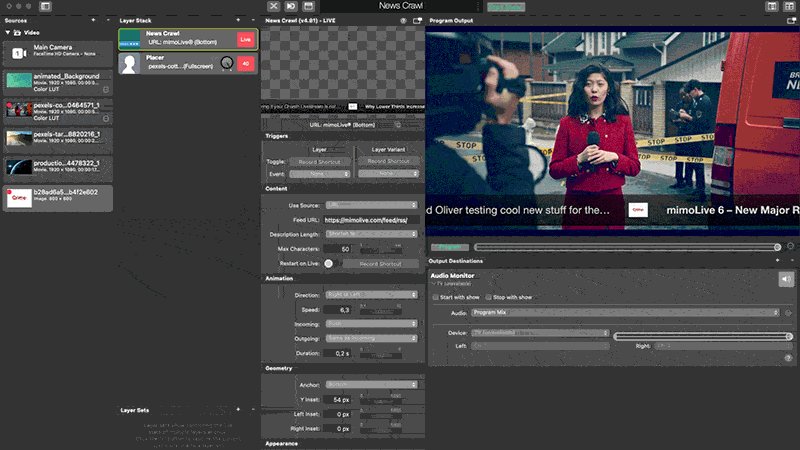
Een van de belangrijkste elementen in een nieuwsshow is het publiek op de hoogte houden met actuele informatie. Daarom hebben we de News Crawler Layer voor mimoLive gemaakt - een krachtige tool waarmee je continu scrollende tekst onderin je scherm kunt weergeven. Of je het nu gebruikt om het laatste nieuws of aanvullende informatie over je show te delen, de News Crawler Layer is een essentieel element voor elke nieuws- of live productie.

Met de mogelijkheid om informatie van het internet, een lokaal bestand of tekst die u rechtstreeks in uw mimoLive-document typt op te halen, kunt u uw nieuws crawler eenvoudig aanpassen aan uw specifieke behoeften. Bovendien kunt u een voorbeeld van de Nieuws Crawler Layer in actie zien in onze Sjablonen voor nieuwsuitzending en overlaygrafiekgenerator. Dus waarom wachten? Houd uw publiek vandaag nog op de hoogte en betrokken met de News Crawler Layer van mimoLive. Bekijk onze website voor meer informatie!
De Nieuws Crawler Bron instellen

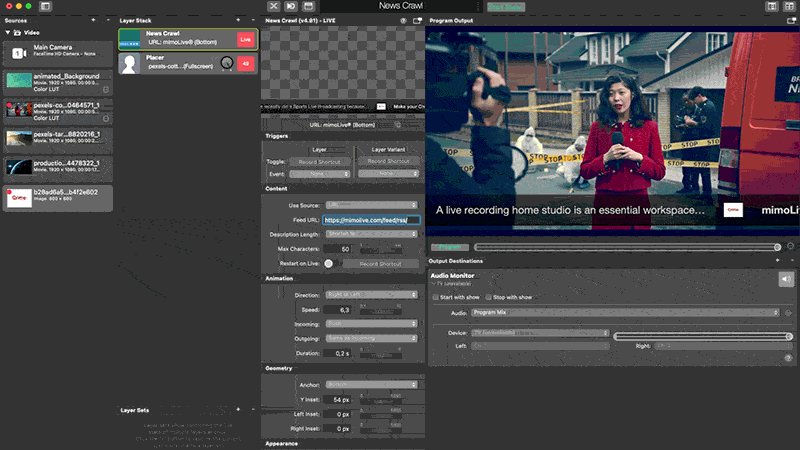
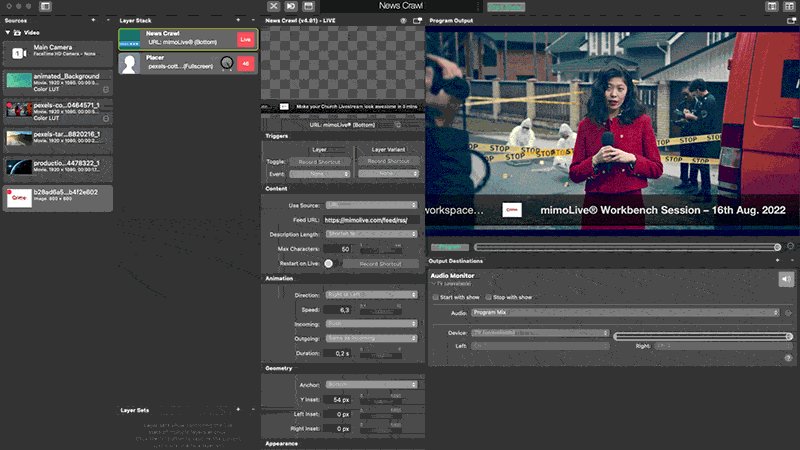
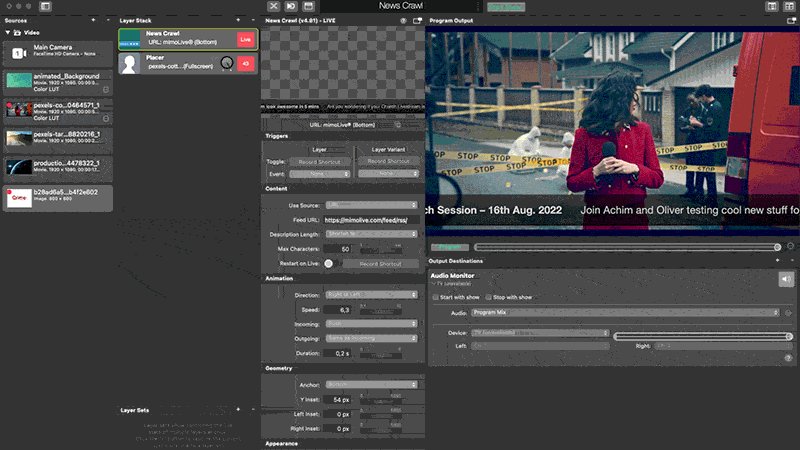
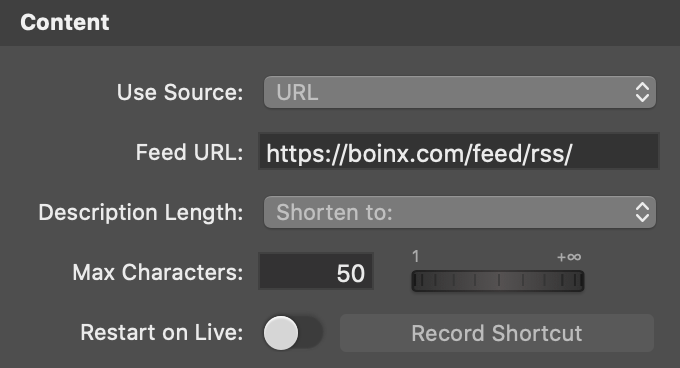
In het gedeelte Inhoud van de laaginstellingen kun je selecteren welk type gegevensbron je wilt gebruiken. Er zijn drie manieren om de gegevens in de Nieuws Crawler laag te krijgen:
- URL: Hiermee kunt u een URL wijzend naar een RSS feed op het internet. Onder het vervolgkeuzemenu moet u de URL voor deze feed.
- Lokaal bestand: Met deze optie kunt u een bestand op uw schijf zetten met de RSS feed. Dit is zinvol als je gegevens wilt weergeven, maar deze niet op een openbare webserver wilt plaatsen.
- Tekst: Wanneer u deze optie selecteert, krijgt u hieronder een tekstveld om de tekst voor de crawler rechtstreeks in mimoLive in te voeren. Merk op dat er een | teken is als scheidingsteken tussen de titel en de tekst.
Bij het laden van een RSS feed van het internet kan de beschrijvingstekst soms buitensporig lang zijn. Met de optie Lengte beschrijving kun je deze inkorten tot de maximale lengte aan tekens.
Als je de News Crawler altijd vanaf het begin wilt laten starten zodra je hem live zet, dan moet je de optie Restart On Live aanzetten.
De animatie van de nieuwscrawler regelen

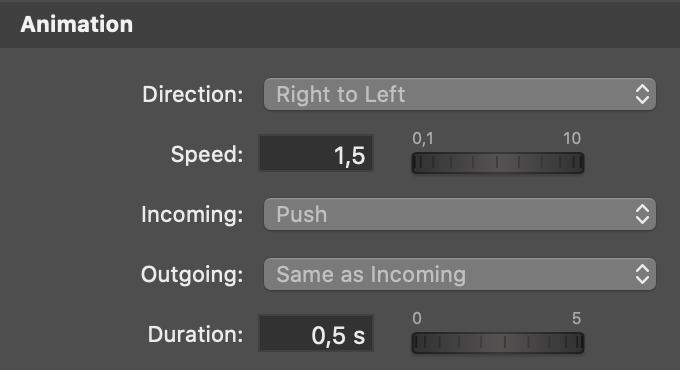
Er zijn verschillende parameters in de Animatie sectie die de beweging van de Nieuws Crawler regelen.
- Richting: De crawler kan van links naar rechts of van rechts naar links bewegen. Het is belangrijk om dit aan te passen aan de leesrichting van je schrift. Hebreeën wordt bijvoorbeeld van rechts naar links geschreven, dus de scrollrichting moet "Van links naar rechts" zijn.
- Snelheid: De scrollsnelheid is meer een artistieke waarde en kan per publiek verschillen.
- Inkomende/uitgaande animatie: De Nieuws Crawler is gedefinieerd als een horizontale balk. Deze parameters bepalen het uiterlijk van deze balk. Hij kan worden ingeduwd, vervagen (overvloeien) of gewoon tevoorschijn komen (knippen). Opmerking: De duwrichting is afhankelijk van de Ankerparameter van de Geometriesectie.
- Duur: Dit is de tijd voor de inkomende en uitgaande animatie in seconden.
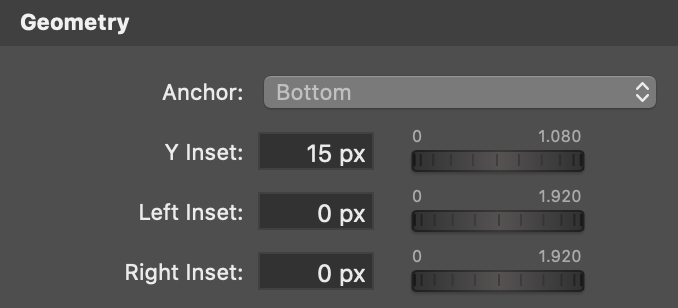
Positionering van de Nieuws Crawler Bar

De Nieuws Crawler is een horizontale balk die overal op het scherm kan worden geplaatst. De parameters in het Geometrie-gedeelte beschrijven waar deze locatie komt. Met de inzet van alle randen wordt de locatie van de balk gedefinieerd. Opmerking: De parameter Anker bepaalt ook de richting van de inkomende animatie als deze is ingesteld op "duwen".
Lettertypen en kleuren instellen

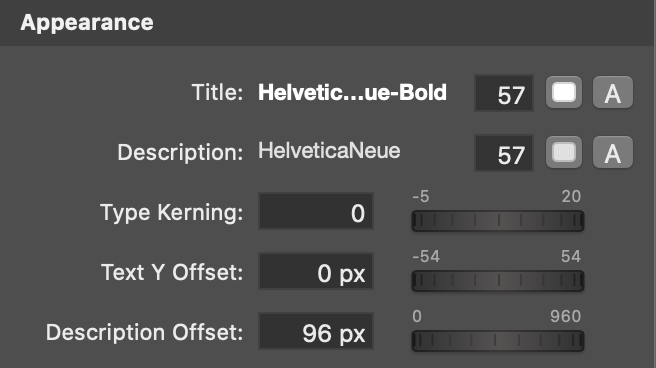
In het gedeelte Uiterlijk van de Nieuws Crawler instellingen kun je het lettertype, de lettergrootte en de kleur voor de titeltekst en de beschrijvingstekst afzonderlijk opgeven.
De optie Type Kerning geeft je extra creatieve controle over de tekenafstand.
Met de Tekst, Y Offset kun je de tekst binnen de Nieuws Crawler balk positioneren.
De Beschrijving Offset bepaalt de afstand tussen de titel en de beschrijvingstekst in pixels.
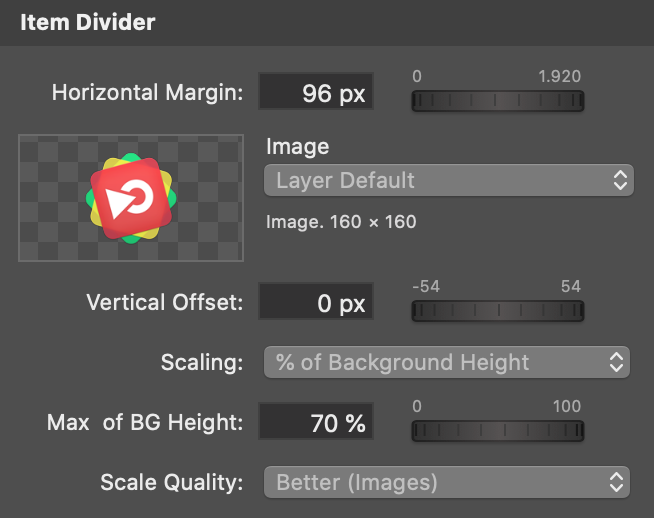
De Item Divider geeft structuur aan het nieuws

Elk nieuwsbericht bestaat uit een titel en een beschrijvingstekst. Het is belangrijk om een scheidingslijn te hebben zodat het voor het publiek duidelijk is wanneer een nieuw item begint.
De horizontale marge bepaalt hoeveel ruimte er is tussen de laatste beschrijving en de afbeelding voor de artikelscheiding, en verder tussen de afbeelding voor de scheidingslijn en de volgende titel.
De afbeelding kan elke bron zijn die een afbeelding uitvoert (waarschijnlijk een bron van mediabestanden). Houd er rekening mee dat de scheidingslijn slechts eenmaal wordt getekend wanneer een nieuw item wordt ingevoegd. Het kan dus even duren voordat je de veranderingen aan de itemverdeler ziet. Er is ook geen animatie.
Met de parameter Verticale offset kun je de verticale positie aanpassen als de itemverdeler niet in de juiste positie staat.
Met alle parameters voor het schalen wordt de resulterende grootte van je item verdelermedia gedefinieerd.
De achtergrondkleur van de Nieuws Crawler Bar wijzigen

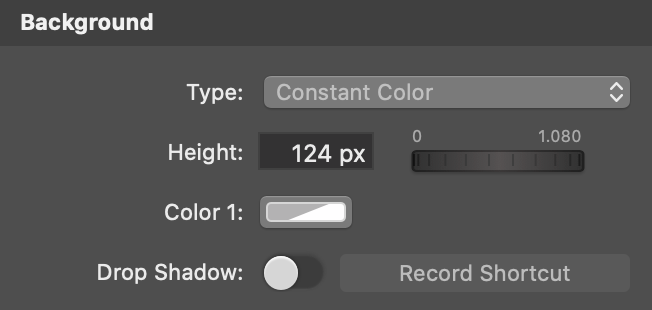
Het is heel eenvoudig om het uiterlijk van de Nieuws Crawler aan te passen aan je huisstijl. In de sectie Achtergrond kun je het type achtergrond selecteren dat je wilt zien voor je Nieuws Crawler balk:
- Geen: Als in je ontwerp de achtergrond voor de Nieuws Crawler in een andere laag is opgenomen, kun je de achtergrondtekening in deze laag uitschakelen.
- Constante kleur: Hiermee wordt de achtergrond gevuld met allemaal dezelfde kleur die je opgeeft onder het vervolgkeuzemenu. Opmerking: De kleur kan ook doorschijnend zijn. Dit wordt geregeld door de waarde Ondoorzichtigheid in de popover van de kleurkiezer.
- Kleurverloop boven/onder of links/rechts: Bij deze optie moeten twee kleuren worden opgegeven. Opmerking: Er kan een mooi effect worden bereikt als de ene kleur 100% ondoorzichtig is en de andere een beetje transparant.
- Aangepast: Gebruik een willekeurige afbeeldingsbron als achtergrond. De afbeelding wordt uitgerekt zodat deze past in de afmetingen van de nieuwsbrowserbalk.
Voor je gemak is er een optie Slagschaduw om een slagschaduw rond de Nieuws Crawler-balk te tekenen. De slagschaduw kan worden gespecificeerd met de kleur, vervagingsfactor, afstand en richting.
Voeg een animatie toe aan de News Crawler Bar om hem te laten knallen!

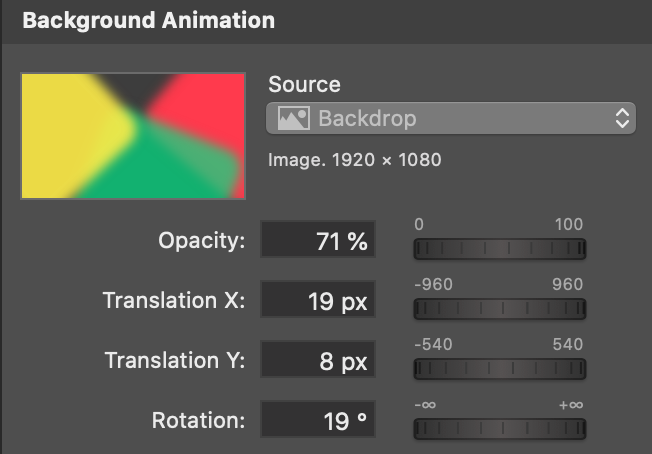
Je kunt echt creatief worden door een animatie toe te voegen aan de achtergrond van de Nieuws Crawler balk. Geef eerst een afbeelding op die wordt bedekt met de achtergrond die je hebt gedefinieerd in het gedeelte Achtergrond. Opmerking: deze overlappende afbeelding kan op zichzelf transparant zijn, maar er is een parameter Opacity om de afbeelding in zijn geheel transparant te maken. Het is ook een goed gebruik als de afbeelding naadloos kan worden betegeld.
Met de parameter Vertaling X en Y en de parameter Rotatie kun je deze overlay in de loop van de tijd laten bewegen en draaien.
De inhoud van de Nieuws Crawler op afstand bijwerken
U kunt de HTTP API of de Afstandsbedieningsoppervlak om de inhoud van de Nieuws Crawler bij te werken vanaf een tweede apparaat, zelfs over het internet.
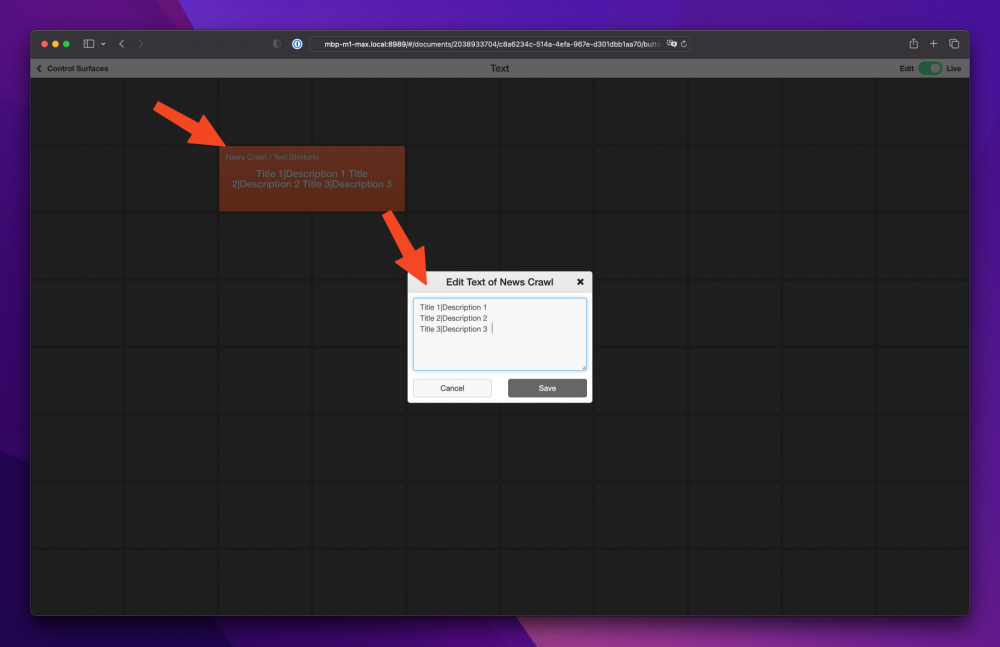
Om bij te werken met behulp van het afstandsbedieningsoppervlak voegt u gewoon de "Edit" Button toe: