
Salah satu elemen terpenting dalam setiap acara berita adalah memberikan informasi terkini kepada penonton. Itulah mengapa kami menciptakan News Crawler Layer untuk mimoLive - alat canggih yang memungkinkan Anda untuk terus menampilkan teks bergulir di bagian bawah layar. Baik Anda menggunakannya untuk membagikan berita terbaru atau informasi tambahan tentang acara Anda, News Crawler Layer merupakan elemen penting untuk berita atau produksi siaran langsung apa pun.

Dengan kemampuan untuk mengambil informasi dari internet, berkas lokal, atau teks yang Anda ketik langsung ke dalam dokumen mimoLive, Anda dapat dengan mudah menyesuaikan perayap berita agar sesuai dengan kebutuhan Anda. Selain itu, Anda dapat melihat contoh Layer Perayap Berita yang sedang bekerja di Template Generator Grafik Berita dan Hamparan. Jadi, mengapa harus menunggu? Mulailah memberikan informasi dan melibatkan audiens Anda hari ini dengan News Crawler Layer mimoLive. Kunjungi situs web kami untuk mempelajari lebih lanjut!
Menyiapkan Sumber Perayap Berita

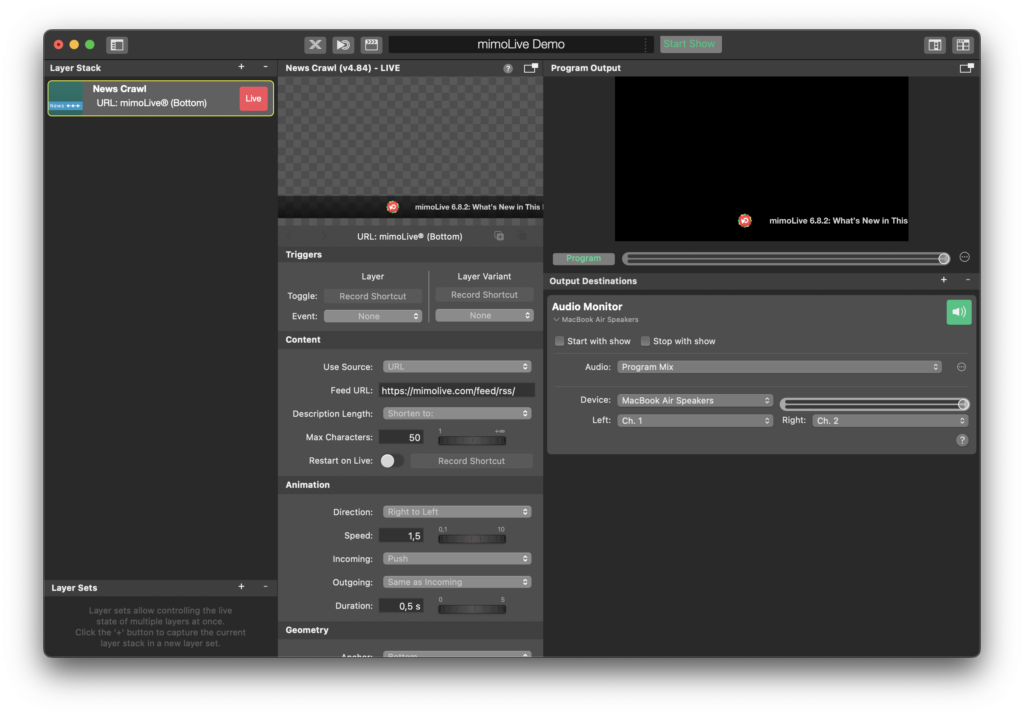
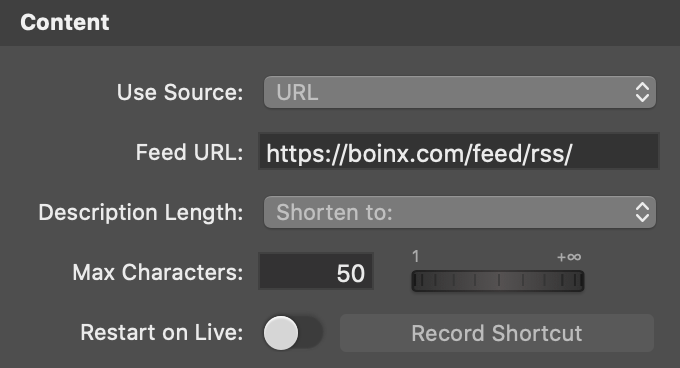
Di bagian Konten pada pengaturan lapisan, Anda dapat memilih Jenis sumber data yang ingin Anda gunakan. Ada tiga cara untuk memasukkan data ke dalam lapisan Perayap Berita:
- URL: Ini akan memungkinkan Anda menentukan URL menunjuk ke sebuah RSS feed di Internet. Di bawah menu tarik-turun, Anda diminta untuk memasukkan URL untuk umpan ini.
- File Lokal: Dengan opsi ini, Anda dapat memiliki file pada disk Anda yang berisi RSS feed. Hal ini masuk akal jika Anda ingin menampilkan data tetapi tidak ingin menaruhnya di server web publik.
- Teks: Ketika Anda memilih opsi ini, Anda akan mendapatkan bidang teks di bawah ini untuk memasukkan teks untuk perayap secara langsung di mimoLive. Perhatikan bahwa ada karakter | sebagai pemisah antara judul dan teks.
Saat memuat sebuah RSS feed dari Internet, teks deskripsi terkadang bisa terlalu panjang. Dengan opsi Panjang Deskripsi, Anda dapat mempersingkatnya hingga panjang karakter maksimum.
Jika Anda ingin membiarkan News Crawler selalu memulai dari awal setelah Anda menayangkannya, maka Anda perlu mengaktifkan opsi Restart On Live.
Mengontrol Animasi Perayap Berita

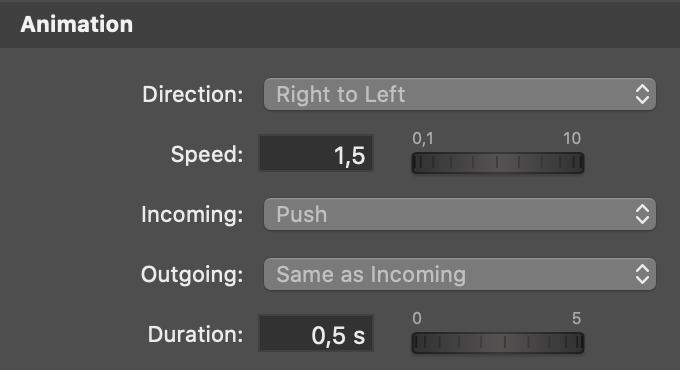
Ada beberapa parameter di bagian Animasi yang mengontrol pergerakan Perayap Berita.
- Arah: Perayap dapat bergerak dari kiri ke kanan, atau dari kanan ke kiri. Penting untuk menyesuaikannya dengan arah baca tulisan Anda, misalnya bahasa Ibrani ditulis dari kanan ke kiri, sehingga arah pengguliran harus "Kiri ke Kanan".
- Kecepatan: Kecepatan gulir lebih seperti nilai artistik dan dapat bervariasi menurut pemirsanya.
- Animasi masuk/keluar: Perayap Berita didefinisikan sebagai bilah horizontal. Parameter ini mengontrol tampilan bilah ini. Bilah ini dapat didorong masuk, memudar (menghilang), atau hanya muncul (terpotong). Catatan: Arah dorong tergantung pada parameter Jangkar pada bagian Geometri.
- Durasi: Ini adalah waktu untuk animasi masuk dan keluar dalam hitungan detik.
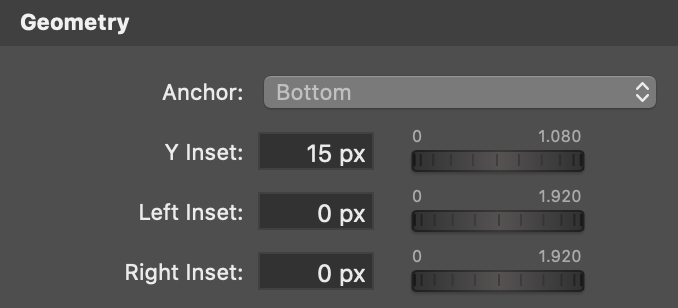
Penempatan Bar Perayap Berita

Perayap Berita adalah bilah horizontal yang dapat diposisikan di mana saja pada layar. Parameter-parameter di bagian Geometri menjelaskan di mana lokasi ini akan berada. Dengan inset dari semua tepi, lokasi bilah ditentukan. Catatan: Parameter Anchor juga menentukan arah animasi yang masuk jika diatur ke "push".
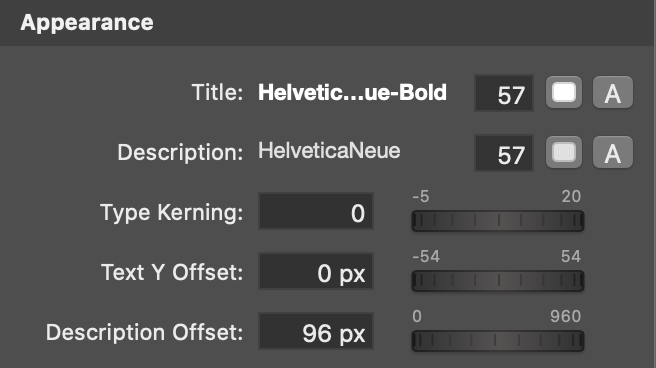
Menyiapkan Font dan Warna

Di bagian Penampilan pada pengaturan Perayap Berita, Anda bisa menentukan jenis huruf, ukuran dan warna untuk teks judul dan teks deskripsi secara terpisah.
Opsi Type Kerning akan memberi Anda kontrol kreatif tambahan untuk spasi karakter.
Dengan Teks, Y Offset Anda dapat memposisikan teks di dalam bilah Perayap Berita.
Description Offset menentukan jarak antara judul dan teks deskripsi dalam piksel.
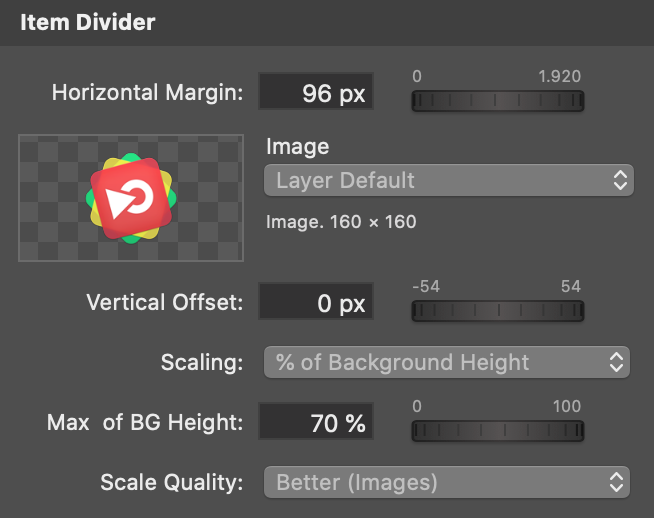
Pembagi Item memberikan Struktur pada Berita

Setiap item berita terdiri dari judul dan teks deskripsi. Margin Horisontal menentukan berapa banyak ruang yang akan berada di antara deskripsi terakhir dan gambar pembatas item, dan selanjutnya di antara gambar pembatas dan judul berikutnya. Harap diperhatikan bahwa pembatas hanya digambar satu kali ketika item baru dipindahkan. Sebagai konsekuensinya, akan membutuhkan waktu sampai Anda melihat perubahan pada pembatas item. Dengan parameter Vertical Offset, Anda dapat mengatur posisi vertikal jika pembatas item tidak berada pada posisi yang tepat. Dengan semua parameter Scaling, ukuran yang dihasilkan dari media pembatas item Anda ditentukan.
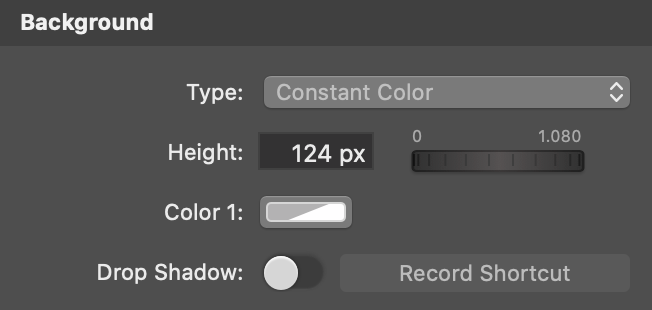
Mengubah warna latar belakang Bar Perayap Berita

Sangat mudah untuk mengadopsi tampilan dan nuansa News Crawler ke desain korporat Anda. Di bagian Latar Belakang, Anda dapat memilih jenis latar belakang yang ingin Anda lihat untuk bilah News Crawler:
- Tidak ada: Jika desain Anda memasukkan latar belakang untuk News Crawler di lapisan lain, Anda dapat mengganti gambar latar belakang di lapisan ini.
- Constant Color (Warna Konstan): Ini akan mengisi latar belakang dengan warna yang sama dengan warna yang Anda tentukan di bawah menu tarik-turun. Catatan: Warna juga bisa tembus cahaya. Hal ini dikendalikan oleh nilai Opacity dalam popover pemilih warna.
- Gradien atas/bawah, atau kiri/kanan: Opsi ini mengharuskan dua warna yang akan ditentukan. Catatan: Efek yang bagus dapat dihasilkan jika satu warna 100% buram, sedangkan warna lainnya memiliki sedikit transparansi.
- Kustom: Gunakan sumber gambar apa pun sebagai latar belakang. Sumber gambar akan direntangkan agar sesuai dengan dimensi bilah perayap berita.
Untuk kenyamanan Anda, ada opsi Drop Shadow untuk menggambar bayangan jatuh di sekitar bilah News Crawler. Drop shadow dapat ditentukan berdasarkan warna, faktor keburaman, jarak, dan arahnya.
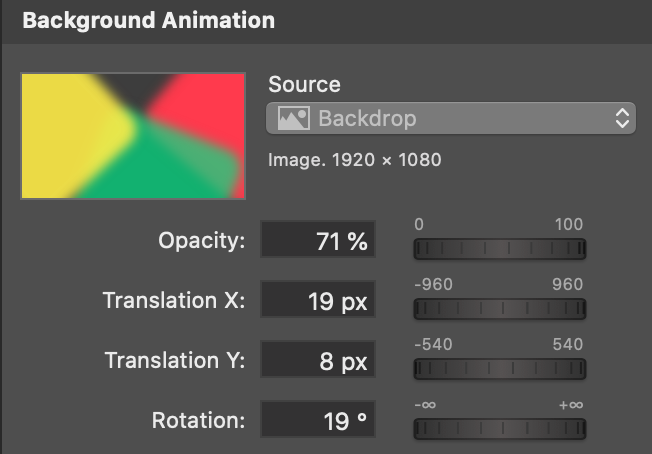
Tambahkan Animasi ke Bar Perayap Berita untuk membuatnya lebih menarik!

Anda dapat berkreasi dengan menambahkan animasi ke latar belakang bilah News Crawler. Pertama, tentukan gambar yang akan dilapis dengan latar belakang yang Anda tentukan di bagian Latar Belakang. Catatan: gambar hamparan ini dapat memiliki transparansi sendiri, namun, ada parameter Opacity untuk membuat gambar transparan secara keseluruhan. Selain itu, akan lebih baik lagi jika gambar dapat dilapis dengan mulus.
Dengan parameter Translation X dan Y serta parameter Rotation, Anda dapat membiarkan hamparan ini bergerak dan berputar dari waktu ke waktu.
Perbarui Konten Perayap Berita dari Jarak Jauh
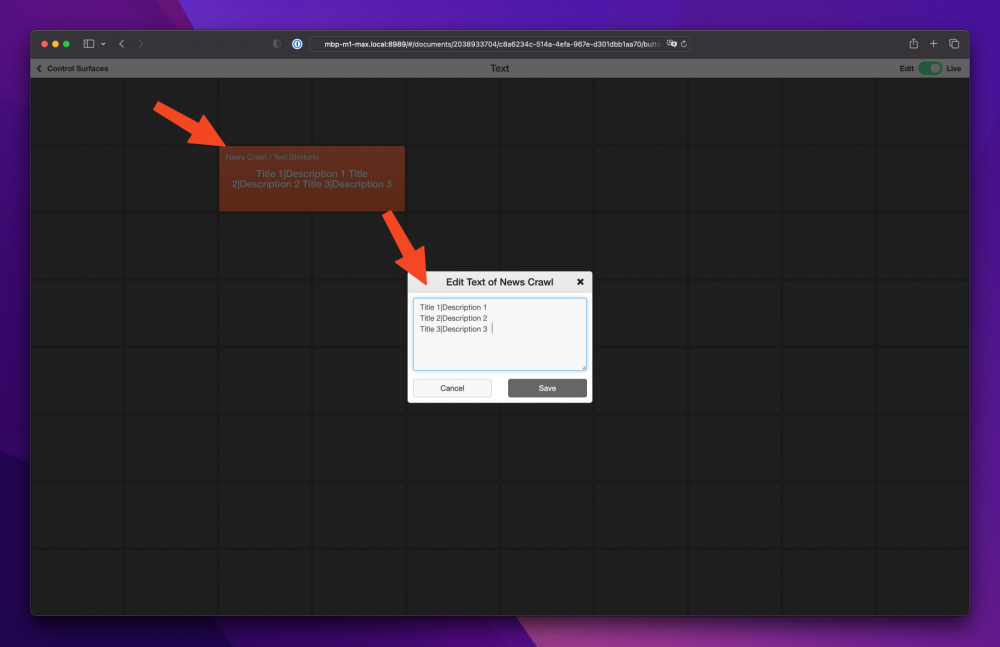
Anda dapat menggunakan fitur HTTP API atau Permukaan Kontrol Jarak Jauh untuk memperbarui konten Perayap Berita dari perangkat sekunder, bahkan di internet.
Untuk memperbarui menggunakan Remote Control Surface, cukup tambahkan "Edit" Button: