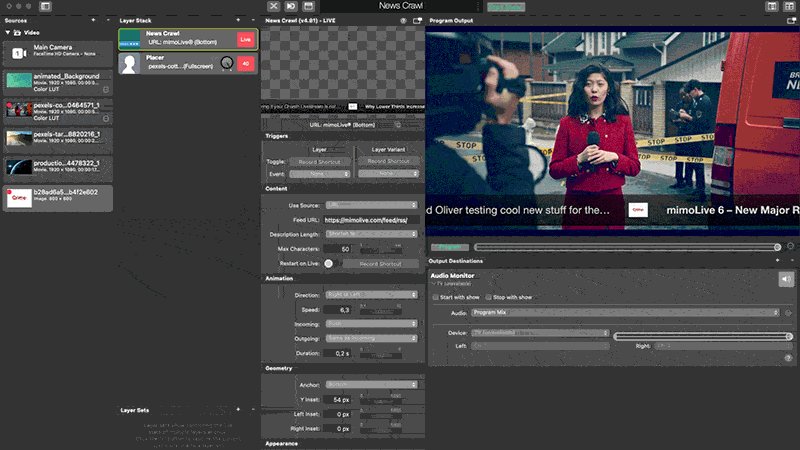
Одним з найважливіших елементів будь-якого новинного шоу є інформування аудиторії про актуальну інформацію. Саме тому ми створили для mimoLive шар бегунка новин - потужний інструмент, який дозволяє безперервно відображати прокручуваний текст у нижній частині екрана. Незалежно від того, чи використовуєте ви його для того, щоб поділитися останніми новинами або додатковою інформацією про ваше шоу, News Crawler Layer є важливим елементом для будь-якого новинного або прямого ефіру.

Завдяки можливості отримувати інформацію з інтернету, локального файлу або тексту, який ви вводите безпосередньо у вашому документі mimoLive, ви можете легко налаштувати рухомий рядок новин відповідно до ваших конкретних потреб. Крім того, ви можете переглянути приклад шару повзунка новин у дії у нашому Шаблони генератора новин і накладання графіки. Тож навіщо чекати? Почніть інформувати та залучати свою аудиторію вже сьогодні за допомогою шару новин mimoLive. Відвідайте наш сайт, щоб дізнатися більше!
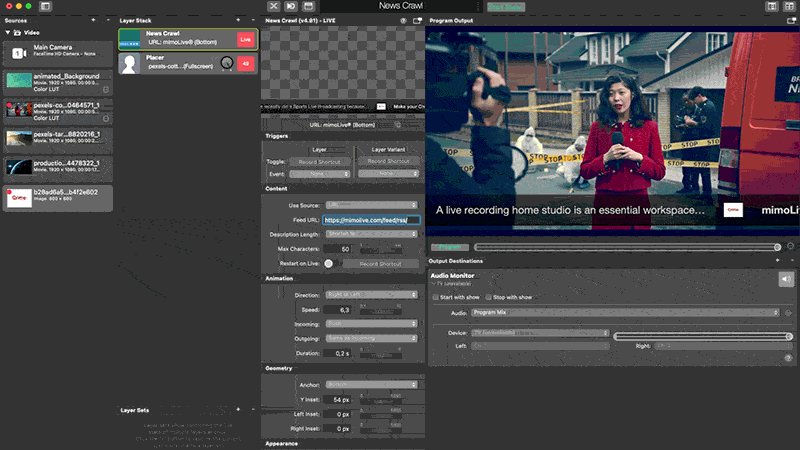
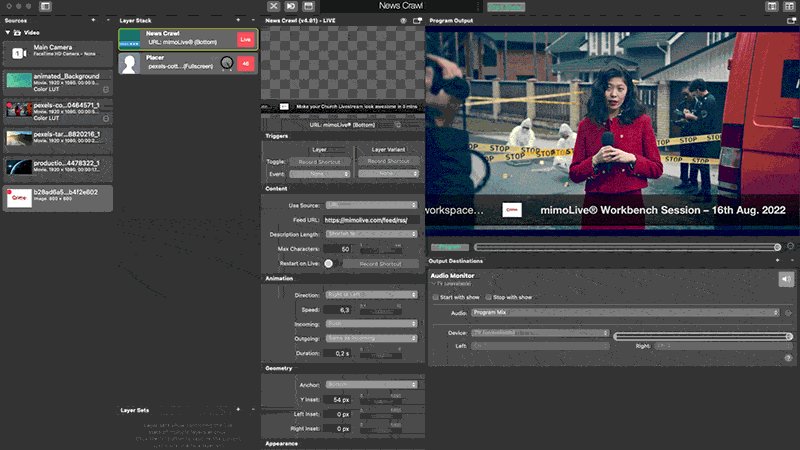
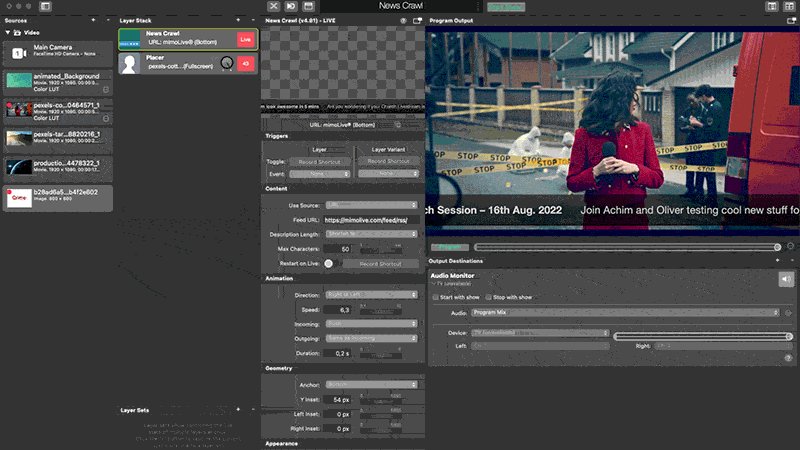
Налаштування джерела новинної стрічки

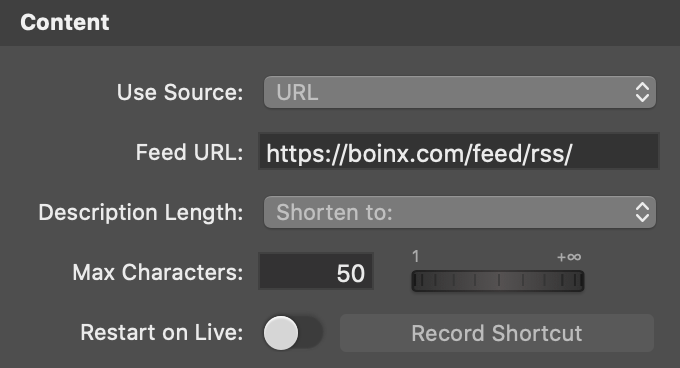
У розділі "Вміст" налаштувань шару ви можете вибрати тип джерела даних, який ви хочете використовувати. Існує три способи отримання даних для шару News Crawler:
- URL: Це дозволить вам вказати URL вказуючи на RSS стрічку в Інтернеті. Нижче у випадаючому меню потрібно ввести URL за цей корм.
- Локальний файл: За допомогою цього параметра ви можете мати на диску файл, що містить RSS feed. Це має сенс, якщо ви хочете відображати дані, але не хочете розміщувати їх на загальнодоступному веб-сервері.
- Текст: Коли ви виберете цю опцію, ви отримаєте текстове поле нижче для введення тексту для сканера безпосередньо у mimoLive. Зверніть увагу, що між заголовком і текстом стоїть символ | як роздільник.
При завантаженні RSS текст опису може бути надто довгим, якщо ви завантажуєте його з інтернету. За допомогою параметра Довжина опису ви можете скоротити його до максимальної довжини символів.
Якщо ви хочете, щоб після запуску новинний кроулер завжди запускався з самого початку, вам потрібно увімкнути опцію "Перезапустити в прямому ефірі".
Керування анімацією стрічки новин

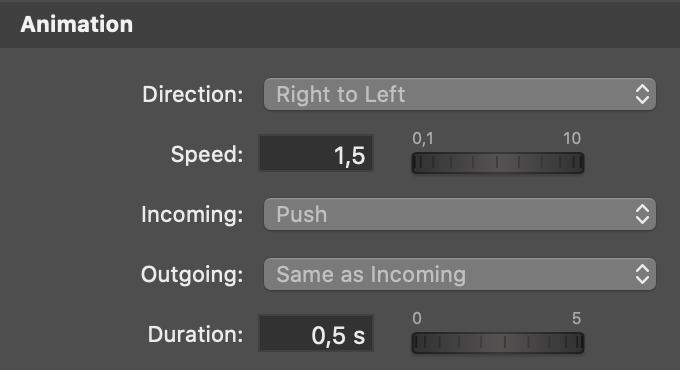
У розділі Анімація є кілька параметрів, які керують рухом повзунка новин.
- Напрямок: Повзунок може рухатися зліва направо або справа наліво. Важливо налаштувати його відповідно до напрямку читання, наприклад, іврит пишеться справа наліво, тому напрямок прокрутки має бути "Зліва направо".
- Швидкість: Швидкість прокрутки є скоріше художньою цінністю і може змінюватися залежно від аудиторії.
- Вхідна/вихідна анімація: Біжучий рядок новин має вигляд горизонтальної смуги. Ці параметри керують зовнішнім виглядом цієї смуги. Вона може втягуватися, зникати (розчинятися) або просто з'являтися (обрізатися). Примітка: Напрямок натискання залежить від параметра Прив'язка в розділі Геометрія.
- Тривалість: Це час вхідної та вихідної анімації в секундах.
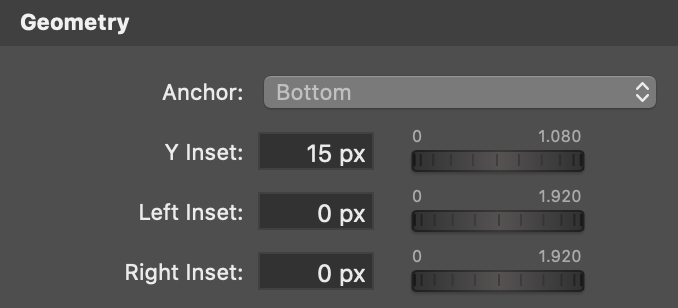
Позиціонування рухомого рядка новин

Біжучий рядок новин - це горизонтальна смуга, яку можна розташувати будь-де на екрані. Параметри в розділі Геометрія описують, де буде це місце. За допомогою вставок з усіх боків визначається місце розташування смуги. Примітка: Параметр Anchor визначає також напрямок анімації, що надходить, якщо він встановлений на "push".
Налаштування шрифтів і кольорів

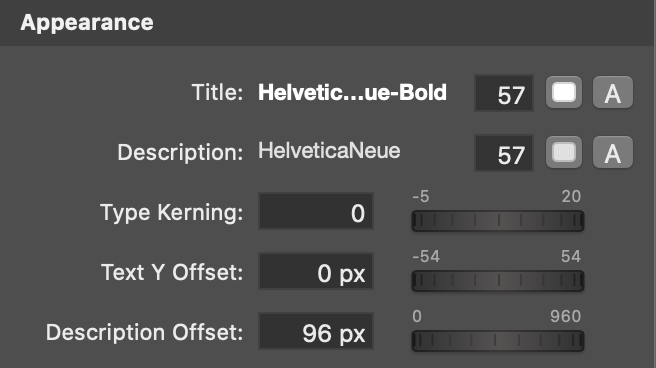
У розділі "Зовнішній вигляд" налаштувань новинного краулера ви можете вказати гарнітуру, розмір і колір шрифту для тексту заголовка і тексту опису окремо.
Опція Type Kerning надасть вам додатковий творчий контроль над інтервалами між символами.
За допомогою Text, Y Offset ви можете позиціонувати текст у смузі повзунка новин.
Відступ опису задає проміжок між заголовком і текстом опису в пікселях.
Розділювач елементів надає структурованості новинам

Кожна новина складається з заголовка та тексту опису. Важливо мати роздільник, щоб дати зрозуміти аудиторії, коли починається нова новина.
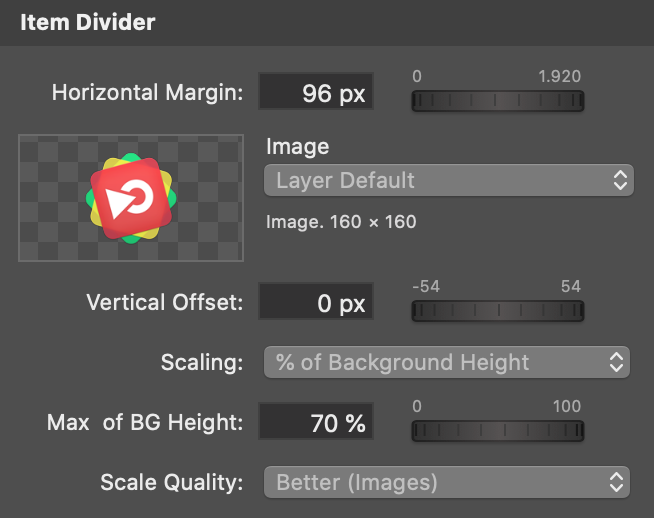
Горизонтальний відступ визначає, скільки місця буде між останнім описом і зображенням-розділювачем елемента, а також між зображенням-розділювачем і наступним заголовком.
Зображення може бути будь-яким джерелом, що виводить зображення (найімовірніше, джерелом медіафайлу). Зверніть увагу, що роздільник малюється лише один раз при переміщенні нового елемента. Отже, пройде деякий час, перш ніж ви побачите зміни в розділювачі елементів. Крім того, з'явилася анімація.
За допомогою параметра Вертикальний зсув ви можете відрегулювати положення по вертикалі, якщо роздільник елементів знаходиться в неправильному положенні.
За допомогою всіх параметрів Масштабування визначається кінцевий розмір вашого медіа-розділювача елементів.
Зміна кольору фону біжучого рядка новин

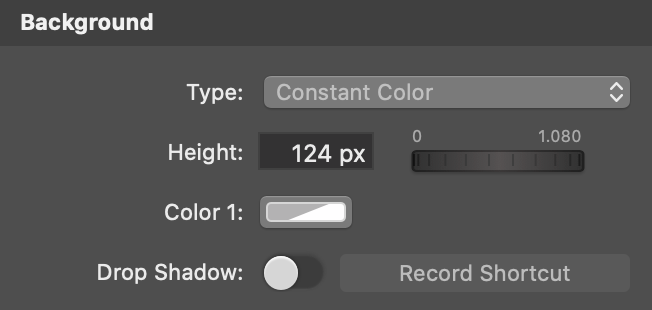
Дуже легко адаптувати вигляд і відчуття від повзунка новин до вашого корпоративного дизайну. У розділі "Фон" ви можете вибрати тип фону, який ви хочете бачити для панелі "Повзунок новин":
- Ні: якщо у вашому дизайні тло для повзунка новин міститься в іншому шарі, ви можете перемкнути малюнок тла в цьому шарі.
- Постійний колір: Цей параметр заповнить тло тим самим кольором, який ви вкажете у випадаючому меню. Примітка: Колір також може бути напівпрозорим. Це контролюється значенням параметра Непрозорість у спливаючому списку вибору кольору.
- Градієнт зверху/знизу або зліва/справа: Для цього параметра потрібно вказати два кольори. Примітка: Гарного ефекту можна досягти, якщо один колір буде непрозорим на 100%, а інший - трохи прозорим.
- Нестандартний: Використовуйте будь-яке джерело зображення як фон. Його буде розтягнуто відповідно до розмірів рухомого рядка новин.
Для вашої зручності існує опція Drop Shadow, яка дозволяє намалювати тінь навколо смуги повзунка новин. Тінь можна налаштувати за кольором, коефіцієнтом розмиття, відстанню та напрямком.
Додайте анімацію в біжучий рядок новин, щоб зробити його спливаючим!

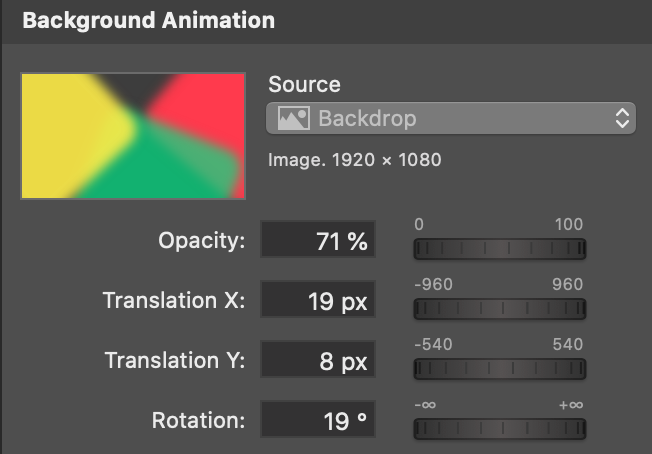
Ви можете проявити справжню творчість, додавши анімацію до фону рухомого рядка новин. Спочатку вкажіть зображення, яке буде накладено на тло, визначене вами у розділі "Тло". Примітка: це зображення може мати власну прозорість, проте існує параметр Непрозорість, щоб зробити зображення прозорим в цілому. Крім того, добре, якщо зображення можна плавно накладати плитками.
За допомогою параметрів Переклад X і Y, а також параметра Обертання ви можете дозволити цьому накладенню рухатися і обертатися в часі.
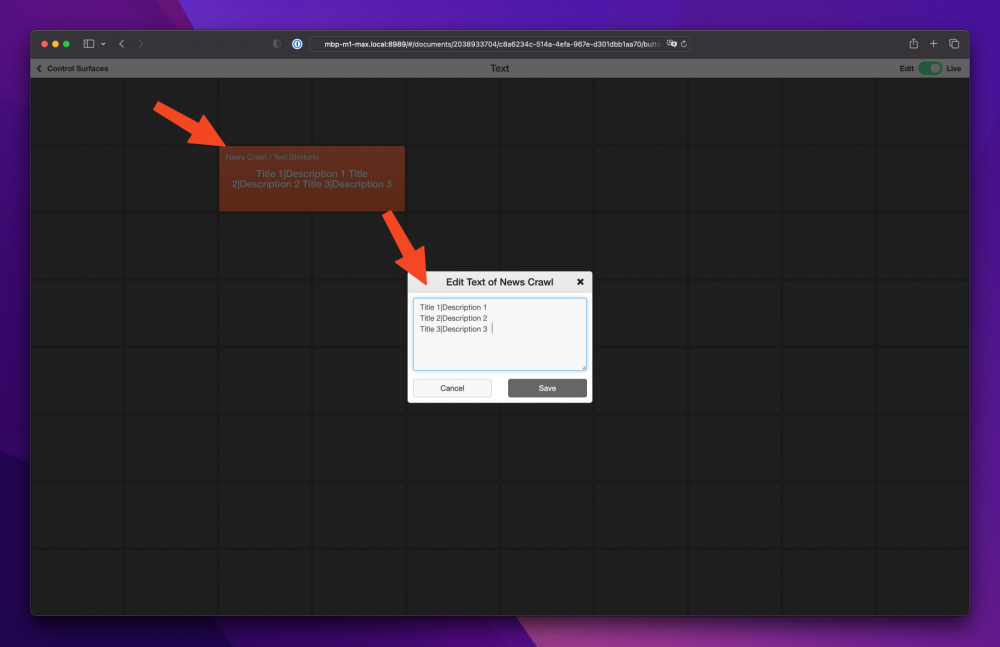
Віддалене оновлення вмісту стрічки новин
Ви можете використовувати HTTP API або Поверхня для дистанційного керування оновлювати вміст стрічки новин з додаткового пристрою, навіть через Інтернет.
Щоб оновити за допомогою пульта дистанційного керування, просто додайте "Редагувати" Button: