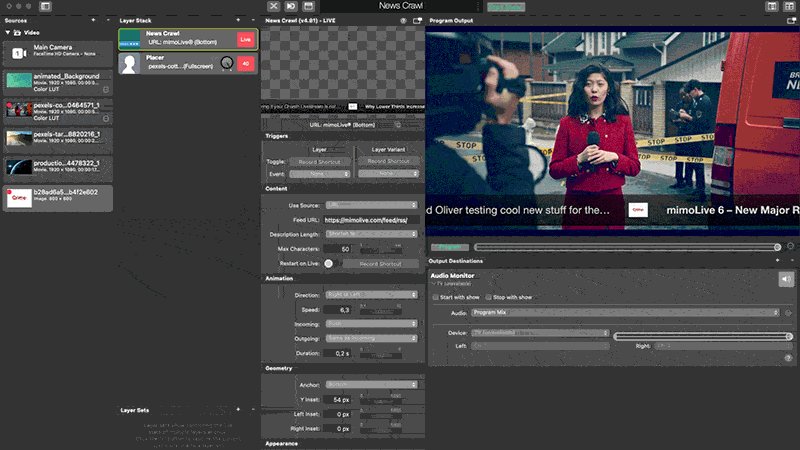
Один из самых важных элементов любого новостного шоу - информирование аудитории о последних событиях. Именно поэтому мы создали News Crawler Layer для mimoLive - мощный инструмент, который позволяет вам постоянно отображать прокручивающийся текст в нижней части экрана. Независимо от того, используете ли вы его для обмена свежими новостями или дополнительной информацией о вашем шоу, News Crawler Layer - это важный элемент для любого новостного или прямого эфира.

Благодаря возможности получать информацию из интернета, локального файла или текста, который вы вводите непосредственно в документ mimoLive, вы можете легко настроить новостной ползунок в соответствии с вашими конкретными потребностями. Кроме того, вы можете увидеть пример работы News Crawler Layer в действии в нашем Шаблоны генератора новостной и накладной графики. Так зачем ждать? Начните информировать и привлекать свою аудиторию уже сегодня с помощью слоя News Crawler от mimoLive. Загляните на наш сайт, чтобы узнать больше!
Настройка источника News Crawler

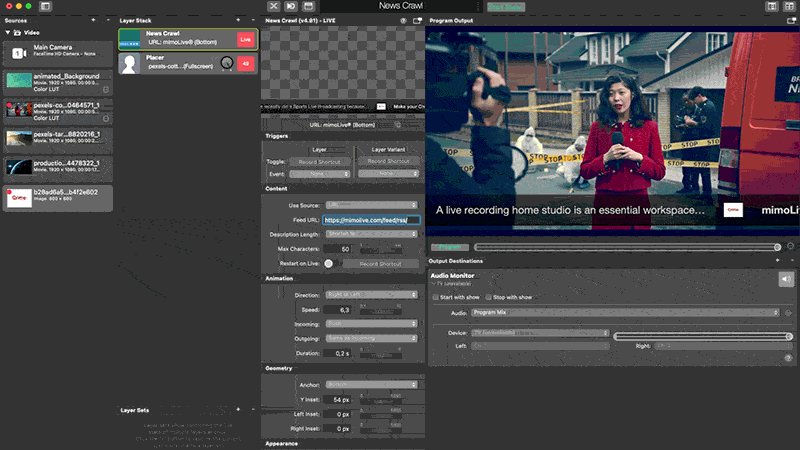
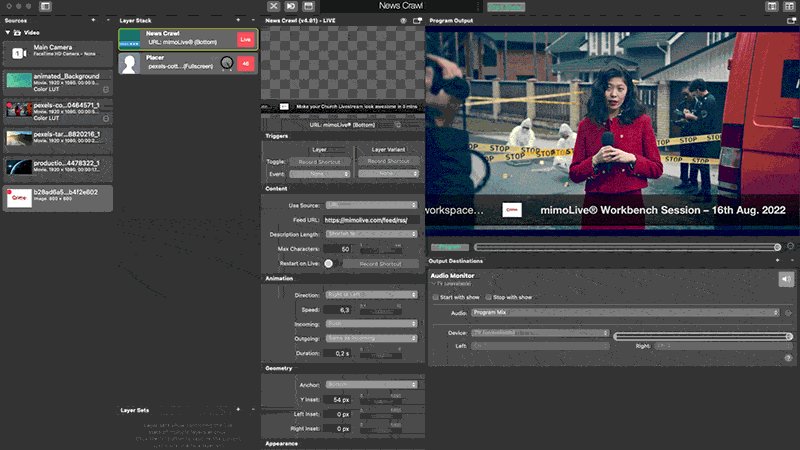
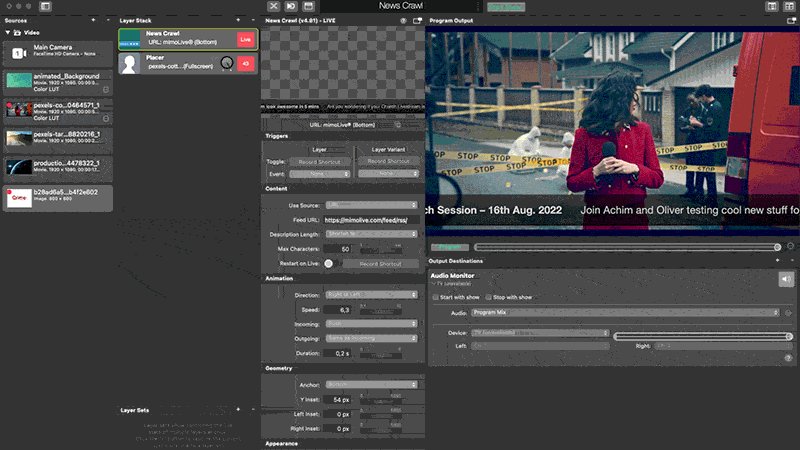
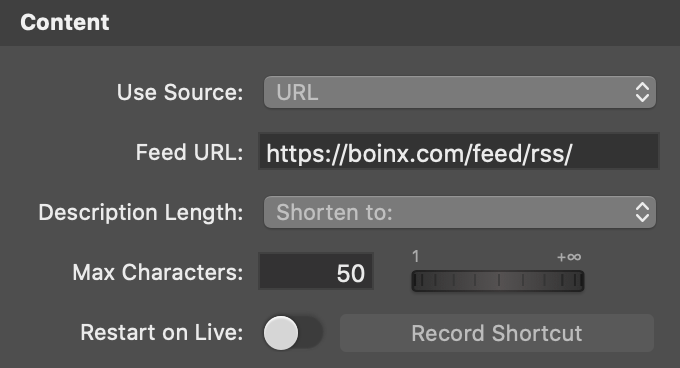
В разделе "Содержание" настроек слоя можно выбрать тип источника данных, который будет использоваться. Существует три способа получения данных в слой News Crawler:
- URL: Это позволит вам указать URL указывающий на RSS в Интернете. Под выпадающим меню необходимо ввести URL для этого корма.
- Локальный файл: С помощью этой опции вы можете иметь на диске файл, содержащий RSS feed. Это имеет смысл, если вы хотите отображать данные, но не хотите размещать их на общедоступном веб-сервере.
- Текст: Когда вы выбираете эту опцию, вы получаете текстовое поле ниже, чтобы ввести текст для краулера непосредственно в mimoLive. Обратите внимание, что в качестве разделителя между заголовком и текстом используется символ |.
При загрузке RSS При поступлении из Интернета текст описания иногда может быть чрезмерно длинным. С помощью параметра Длина описания вы можете сократить его до максимального количества символов.
Если вы хотите, чтобы News Crawler всегда запускался с самого начала, как только вы запустите его в работу, то вам нужно включить опцию Restart On Live.
Управление анимацией новостного кроулера

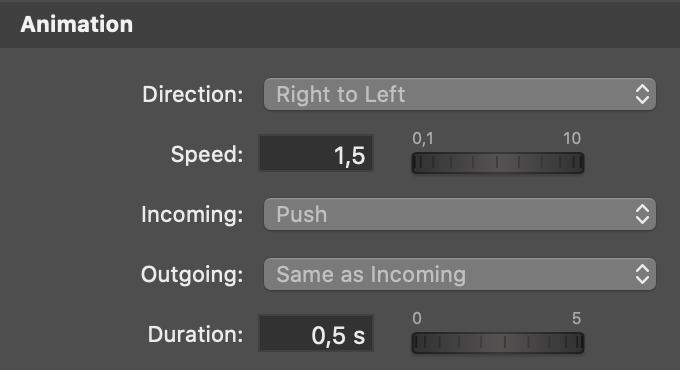
В разделе "Анимация" есть несколько параметров, которые управляют движением News Crawler.
- Направление: Гусеница может двигаться слева направо или справа налево. Важно настроить этот параметр в соответствии с направлением чтения вашего текста, например, Евреи написаны справа налево, поэтому направление прокрутки должно быть "слева направо".
- Скорость: Скорость прокрутки - это скорее художественная величина, которая может варьироваться в зависимости от аудитории.
- Входящая/исходящая анимация: News Crawler определяется как горизонтальная полоса. Эти параметры управляют внешним видом этой полосы. Она может быть надвигающейся, затухающей (dissolve) или просто всплывающей (cut). Примечание: направление движения зависит от параметра Anchor раздела Geometry.
- Продолжительность: Это время входящей и исходящей анимации в секундах.
Позиционирование панели News Crawler

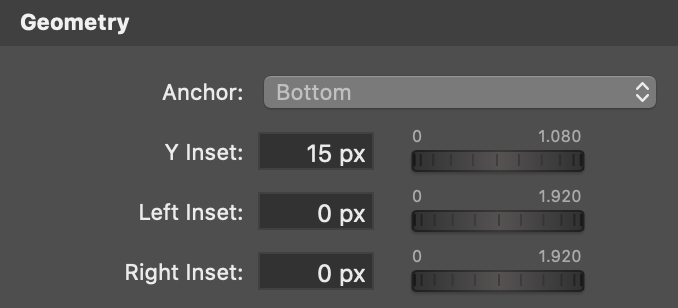
News Crawler - это горизонтальная полоса, которую можно расположить в любом месте экрана. Параметры в разделе Geometry описывают, где будет находиться это место. С помощью отступов от всех краев определяется местоположение полосы. Примечание: параметр Anchor определяет также направление входящей анимации, если он установлен в значение "push".
Настройка шрифтов и цветов

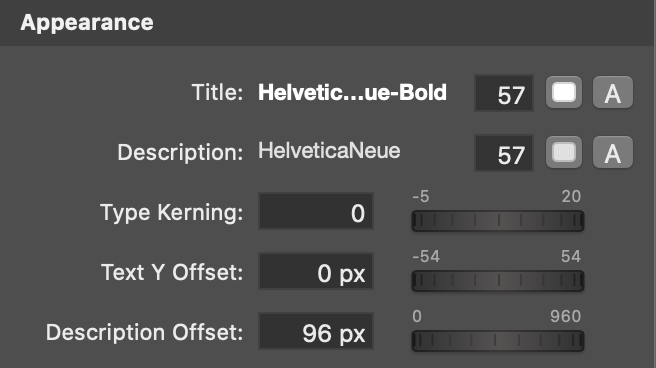
В разделе Внешний вид настроек News Crawler вы можете указать начертание, размер и цвет шрифта для текста заголовка и текста описания по отдельности.
Опция Type Kerning дает вам дополнительный творческий контроль над интервалом между символами.
С помощью параметра Text, Y Offset вы можете позиционировать текст в полосе News Crawler.
Description Offset задает промежуток между заголовком и текстом описания в пикселях.
Разделитель элементов придает новостям структуру

Каждая новость состоит из заголовка и текста описания. Важно иметь разделитель, чтобы зрителям было понятно, когда начинается новый материал.
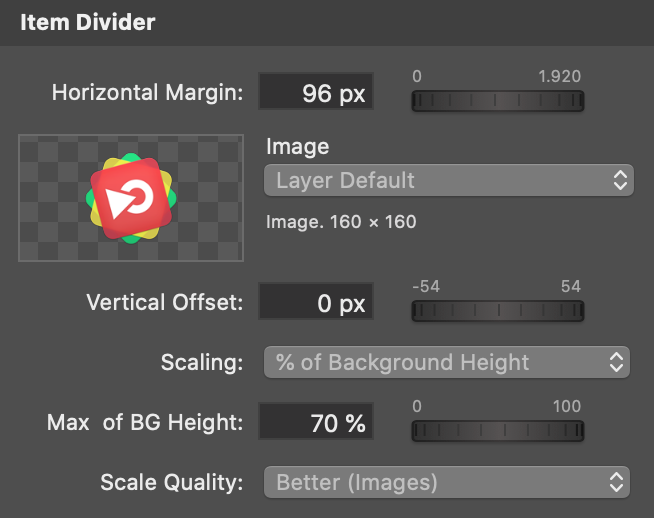
Горизонтальный отступ определяет, сколько места будет между последним описанием и изображением разделителя элементов, а также между изображением разделителя и следующим заголовком.
В качестве изображения может использоваться любой источник, выводящий изображение (скорее всего, источник медиафайла). Обратите внимание, что разделитель рисуется только один раз при перемещении нового элемента. В связи с этим пройдет некоторое время, прежде чем вы увидите изменения в разделителе элементов. Кроме того, теперь будет присутствовать анимация.
С помощью параметра Vertical Offset можно отрегулировать вертикальное положение, если разделитель элементов находится не в правильном положении.
С помощью всех параметров масштабирования определяется результирующий размер носителя для разделения предметов.
Изменение цвета фона панели News Crawler Bar

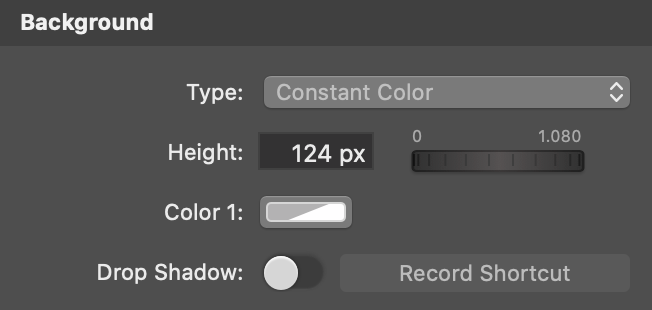
Очень легко приспособить внешний вид News Crawler к вашему корпоративному дизайну. В разделе "Фон" вы можете выбрать тип фона, который вы хотите видеть на панели News Crawler:
- Нет: Если в вашем дизайне фон для News Crawler находится в другом слое, вы можете отключить фоновый рисунок в этом слое.
- Constant Color (Постоянный цвет): при этом фон будет заполнен одним и тем же цветом, который вы укажете под выпадающим меню. Примечание: Цвет также может быть полупрозрачным. Это контролируется значением Opacity во всплывающем меню выбора цвета.
- Градиент сверху/снизу или слева/справа: Эта опция требует указания двух цветов. Примечание: Красивый эффект можно получить, если один цвет будет 100% непрозрачным, а другой - немного прозрачным.
- Пользовательский: Используйте любое изображение в качестве фона. Оно будет растянуто, чтобы соответствовать размерам полосы новостной ленты.
Для вашего удобства предусмотрена опция Drop Shadow, позволяющая нарисовать падающую тень вокруг панели News Crawler. Тень можно задать по цвету, коэффициенту размытия, расстоянию и направлению.
Добавьте анимацию к панели News Crawler, чтобы сделать ее более яркой!

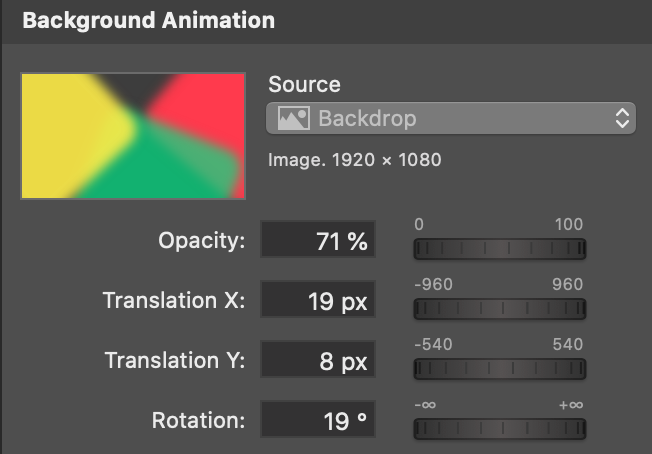
Вы можете проявить фантазию, добавив анимацию на фон панели News Crawler. Сначала укажите изображение, которое будет накладываться на фон, заданный в разделе Background. Примечание: это наложенное изображение может иметь прозрачность само по себе, однако есть параметр Opacity, чтобы сделать изображение прозрачным в целом. Кроме того, хорошо, если изображение можно плавно наложить друг на друга.
С помощью параметров Translation X и Y, а также Rotation вы можете позволить этому наложению двигаться и вращаться во времени.
Удаленное обновление содержимого новостного кроулера
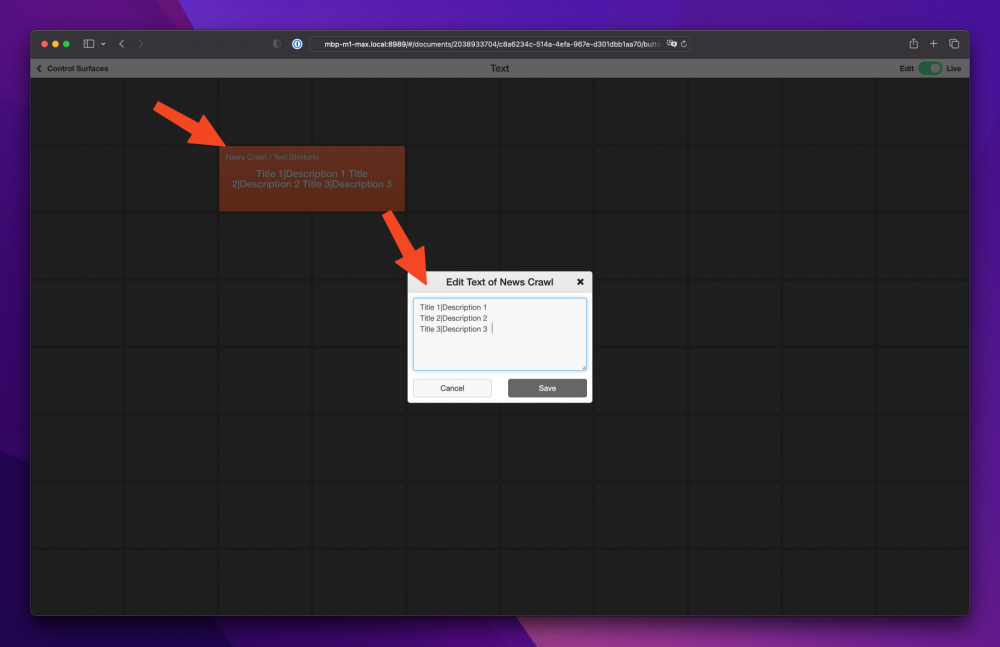
Вы можете использовать HTTP API или Поверхность для дистанционного управления обновлять содержимое News Crawler с дополнительного устройства, даже через Интернет.
Для обновления с помощью поверхности дистанционного управления просто добавьте "Edit" Button: